Android自定义View实现水波纹效果
8 浏览量
更新于2024-09-01
收藏 62KB PDF 举报
"Android实现水波纹控件的方法"
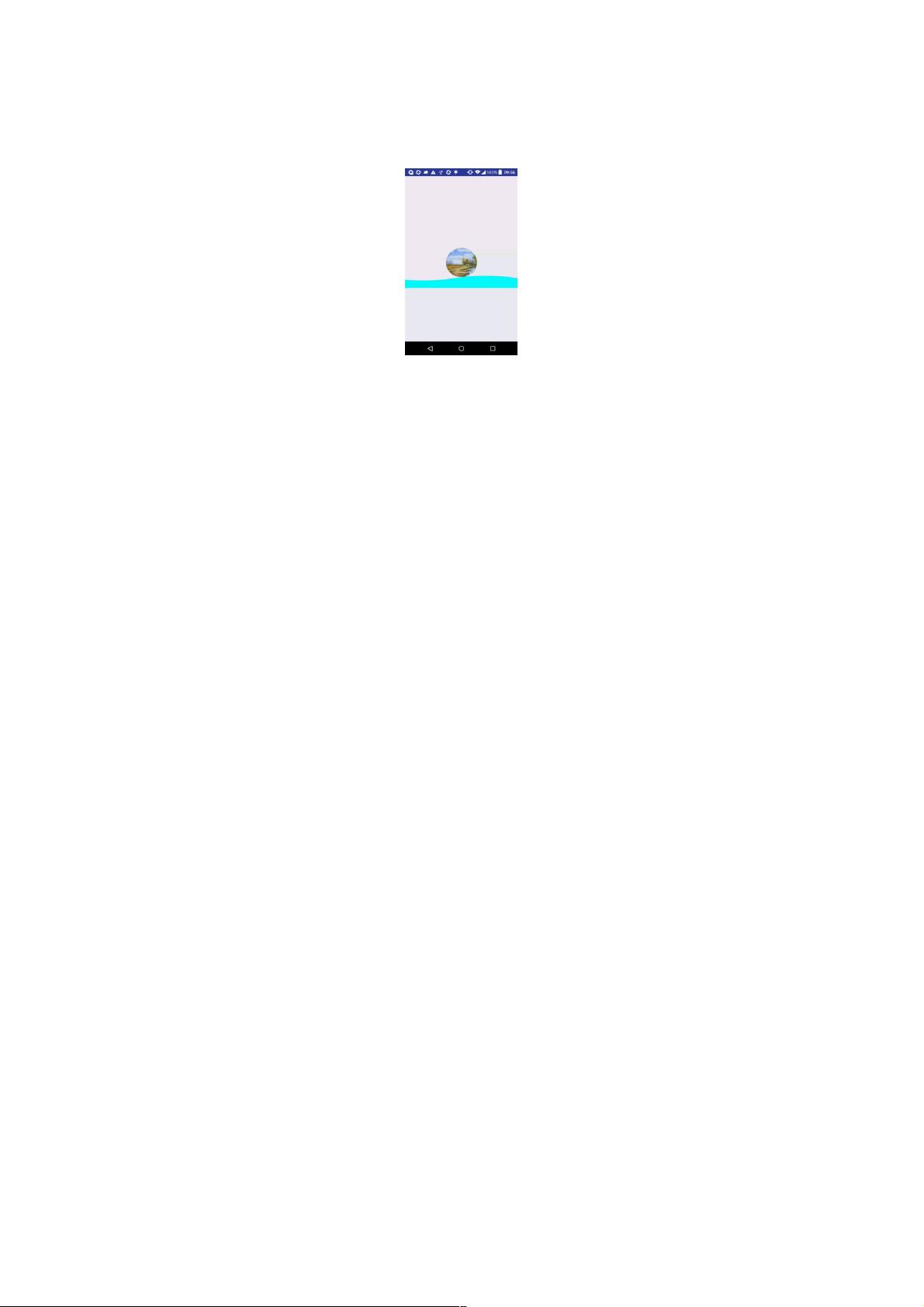
在Android开发中,创建自定义视图以实现特定的效果是常见的需求。本示例介绍如何实现一个水波纹效果的控件,这种效果常用于增添视觉吸引力和互动性。水波纹效果通常由动态变化的圆弧形波纹构成,给人一种动态流动的感觉。
首先,我们定义了自定义属性来配置水波纹控件。在`res/values/attrs.xml`文件中,声明了以下属性:
1. `waveLength`:水波纹的长度,决定了波纹的覆盖范围。
2. `waveHeight`:水波纹的高度,影响波纹的起伏程度。
3. `waveSpeed`:水波纹移动的速度,决定了动画的节奏。
4. `waveTopIcon`:水波纹上方的头像,可以设置一个图标作为波纹的起点。
5. `waveColor`:水波纹的颜色,用于定制波纹的视觉效果。
6. `distanceY`:水波纹与底部的距离,控制波纹起始位置。
接下来,我们创建一个名为`WaveView`的自定义`View`类,其中包含必要的成员变量,如`Paint`对象、`Path`对象以及用于动画的变量。`Paint`用于绘制,`Path`用于定义波纹的形状。`waveLength`、`waveHeight`、`waveSpeed`和`distanceY`分别对应之前定义的属性。`translateX`用于存储波纹平移的X坐标。
在`WaveView`的构造函数中,初始化这些变量,并设置画笔的样式、颜色和宽度。`region`对象用于剪裁绘制区域,防止波纹超出控件边界。`width`和`height`用于存储视图的尺寸。
在`onDraw()`方法中,我们将实现波纹的绘制逻辑。首先,根据当前的`translateX`和`waveHeight`绘制波纹的圆弧部分。然后,通过动画更新`translateX`,使波纹向右移动。这可以通过在`onDraw()`中调用`invalidate()`来实现,`invalidate()`会触发视图的重绘,形成动画效果。
为了使波纹平滑移动,我们需要在`onMeasure()`方法中测量控件的尺寸,并在`onLayout()`中获取实际布局位置。这样,我们可以确保波纹始终在正确的区域内绘制。
此外,我们还需要处理触摸事件,以便用户可以通过手势交互来控制水波纹的移动。可以重写`onTouchEvent()`方法,根据用户的触摸动作更新`translateX`。
最后,为了让这个自定义控件能够被其他组件使用,我们需要在布局XML文件中声明它,并为其设置属性值。例如:
```xml
<com.example.myapp.WaveView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:waveLength="200dp"
app:waveHeight="50dp"
app:waveSpeed="5"
app:waveColor="@color/colorPrimary"
app:waveTopIcon="@drawable/ic_launcher_foreground"
app:distanceY="100dp" />
```
通过这种方式,我们就可以在Android应用中实现一个自定义的水波纹控件,为用户提供独特的视觉体验。请注意,实际代码可能需要根据具体需求进行调整和优化,例如添加动画的缓动函数,或者处理不同屏幕尺寸的适配问题。
138 浏览量
329 浏览量
138 浏览量
242 浏览量
246 浏览量
115 浏览量
181 浏览量
166 浏览量
196 浏览量
weixin_38607908
- 粉丝: 7
最新资源
- QT平台下多线程TCP服务器的开发与实现
- Axure RP PRO原型设计模板资源包
- React构建的git命令Web应用:简化学习与使用体验
- 德克萨斯算法优化指南与实践详解
- Ethereal-Page项目概览:探索空页的秘密
- VB版日历壁纸制作工具源码公开
- 实现Java数据到PHP格式的序列化转换技术
- Paragon NTFS v15.8.243:Mac系统读写NTFS文件工具
- Wii游戏备份管理工具WiiBackupManager0.38发布
- Async-http-client:便捷高效的HTTP通信库
- vev:轻松构建Python简单HTTP服务器
- 杭州盈控SP610硬件安装与选型指南
- 在VS2008中如何修改MFC ListCtrl的文字颜色
- DE2-115平台FLASH写读实验指南
- IE11浏览器官方版介绍及特性解析
- 2022知识图谱研究精选:论文、应用与趋势