前端开发:10款优秀的HTML在线绘画工具
版权申诉
190 浏览量
更新于2024-08-17
收藏 525KB DOCX 举报
"这篇文档是针对前端工程师的,列举了10个优秀的HTML绘画设计工具,可以帮助他们在网页设计中进行创新和快速原型制作。这些工具提供了丰富的功能,如多用户协作、各种画笔和滤镜、3D草图绘制等,无需安装额外插件即可使用。"
在这篇文档中,我们找到了10个极具特色的HTML绘画设计工具,它们分别是:
1. **Mr.Doob’s Harmony** - 一个适合快速勾勒图像轮廓的工具,特别适合前端工程师进行初步设计。
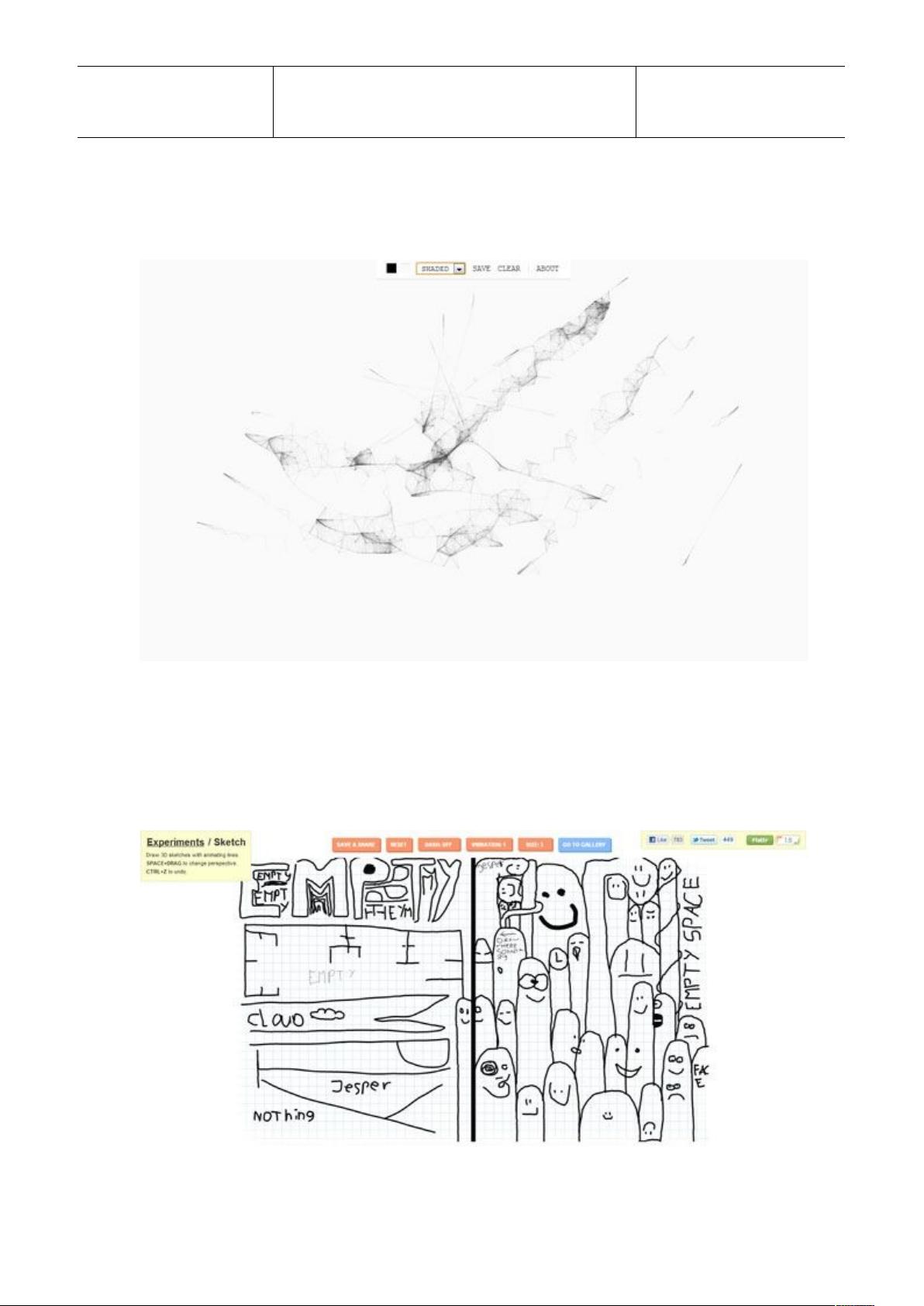
2. **Sketch** - 由HakimElHattab开发,除了基本的素描功能,还支持3D草图绘制,增加了设计的维度。
3. **DeviantMuro** - 强大的在线绘画工具,提供多种笔刷和滤镜,允许用户进行精细的创作,无需Flash插件。
4. **SketchyStructures** - 用于创建复杂场景的工具,特别适合创作富有想象力的构图。
5. **Multi-UserSketchpad** - 支持多人同时绘画,非常适合团队协作,提高设计效率。
6. **Sketchpad** - 简单易用的绘图应用,对初学者友好,提供直观的界面和基础绘图功能。
7. **BezierSketching** - 专注于路径素描,使得绘制精准曲线变得轻松,适合需要精细控制路径的设计师。
8. **Spirograph** - 一个基于HTML5的圆圈图形自动生成工具,通过调整参数,可以创造出各种复杂的几何图案。
9. **Bomomo** - 提供20种不同的绘画和造型工具,其鼠标跟随效果增加了绘画的乐趣。
10. **Zwibbler** - 允许绘制各种形状,包括圆形和矩形,还具备高级功能如阴影、撤销/重做、复制/粘贴等,适合全面的绘图需求。
这些工具的多样性为前端工程师提供了丰富的选择,可以根据具体项目需求和个人喜好选择合适的工具进行创作。无论是快速草图还是精致设计,都能在这些HTML绘画工具中找到解决方案。在不依赖桌面软件的情况下,利用这些在线工具,前端工程师可以更加灵活地进行工作,提升设计质量和效率。
232 浏览量
点击了解资源详情
216 浏览量
110 浏览量
m0_63737378
- 粉丝: 1
最新资源
- 掌握必备的DOS命令:从ping到tracert
- J2EE入门指南:从 Oak 到 J2EE Tutorial 的历史演变
- DOM在VBScript中的应用与浏览器对象结构解析
- 网络软件架构风格与设计:REST原则解析
- Velocity模板引擎:Java web开发新选择
- Velocity Java开发指南中文版:入门与实战
- Ruby经典教程:揭开动态编程奥秘
- Java实现快速拼写检查程序设计与分析
- C#编码规范详解:从文件到注释的全面指导
- MapInfo指南:全球视图地理信息系统详解
- Eclipse与Lomboz集成J2EE开发:JBoss服务器设置
- StarTeam 2005 安装与配置指南
- Struts框架入门教程:快速掌握Web开发
- Js表单验证技术全览
- ARM内核结构详解:程序员模型与存储器格式
- C++基础入门与HelloWorld示例