Vue.extend揭秘:data规则与数据驱动实践
201 浏览量
更新于2024-08-30
收藏 133KB PDF 举报
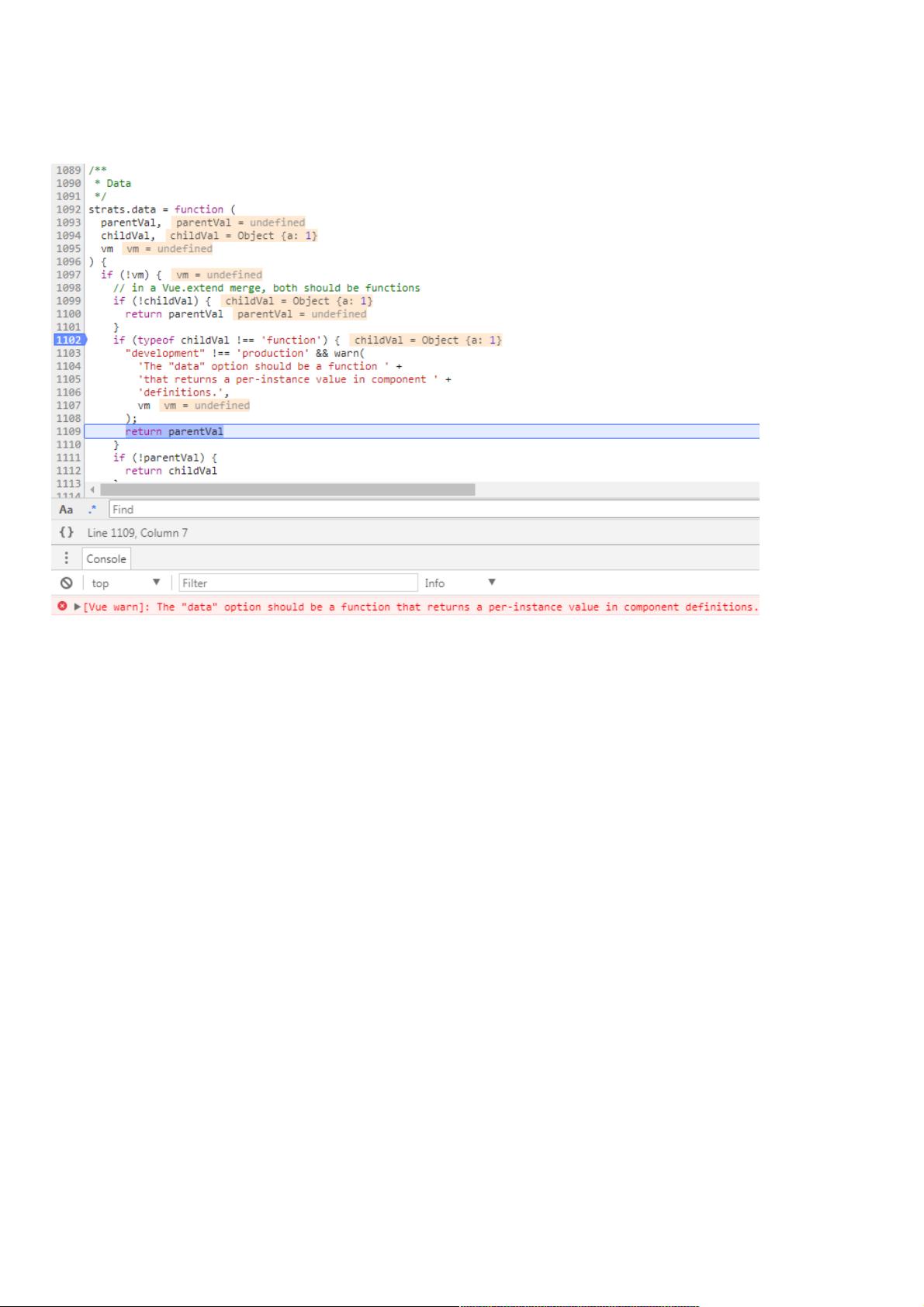
本文将深入解析Vue官方文档中的两个关键全局API:Vue.extend 和 Vue.nextTick。首先,我们关注Vue.extend,这是Vue.js创建子组件的一种方法,允许自定义组件继承Vue的基本行为。在使用Vue.extend时,特别强调了一个重要的限制,即配置项"data"必须为函数,而非普通对象。如果尝试传递非function类型的data,开发版本的Vue会在运行时发出警告,并忽略这些数据。这是因为在Vue的实例化过程中,data的合并机制遵循特殊规则,它并不是通用的配置选项,这与Vue实例化时data作为初始化对象有所不同。
Vue.extend的独特之处在于它返回一个新的构造函数,这个构造函数用于创建继承自Vue的新组件。子类的实例在初始化时调用`_init`方法,该方法会自动处理父类和子类数据的合并,确保了data的特殊性。
接下来,我们讨论Vue.nextTick,这是一个非常实用的工具,特别是在异步操作后需要确保DOM更新到最新状态时。Vue.nextTick实际上返回的是一个Promise对象,它的工作原理是让Vue在下一次DOM更新循环中执行回调函数。这意味着如果你在Vue实例的生命周期中调用nextTick,回调将在所有微任务(如setTimeout、MutationObserver等)完成后执行,从而确保数据变化后的DOM更新已经完成。
在数据驱动的Vue应用中,开发者应尽量避免直接操作DOM,而是通过指令和数据双向绑定来实现。这样做的好处是保持代码的可维护性和灵活性,同时使得数据的变化能够自动同步到视图上。使用Vue.nextTick时,由于回调是在Vue实例上下文中执行的,开发者可以直接访问Vue实例的属性和方法,以便在DOM更新之后执行相关操作。
总结起来,Vue.extend和Vue.nextTick是Vue.js开发中的重要工具,它们分别涉及到组件继承和异步DOM更新管理,理解和掌握这两个API对于构建高效、优雅的Vue应用程序至关重要。
2020-08-28 上传
2019-03-04 上传
2021-11-02 上传
2023-08-30 上传
2023-07-22 上传
2023-10-17 上传
2023-12-27 上传
2023-07-28 上传
2023-10-24 上传
weixin_38624183
- 粉丝: 6
- 资源: 941
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍