C# 实时折线与波形图绘制:Chart控件详解与应用
119 浏览量
更新于2024-08-30
1
收藏 161KB PDF 举报
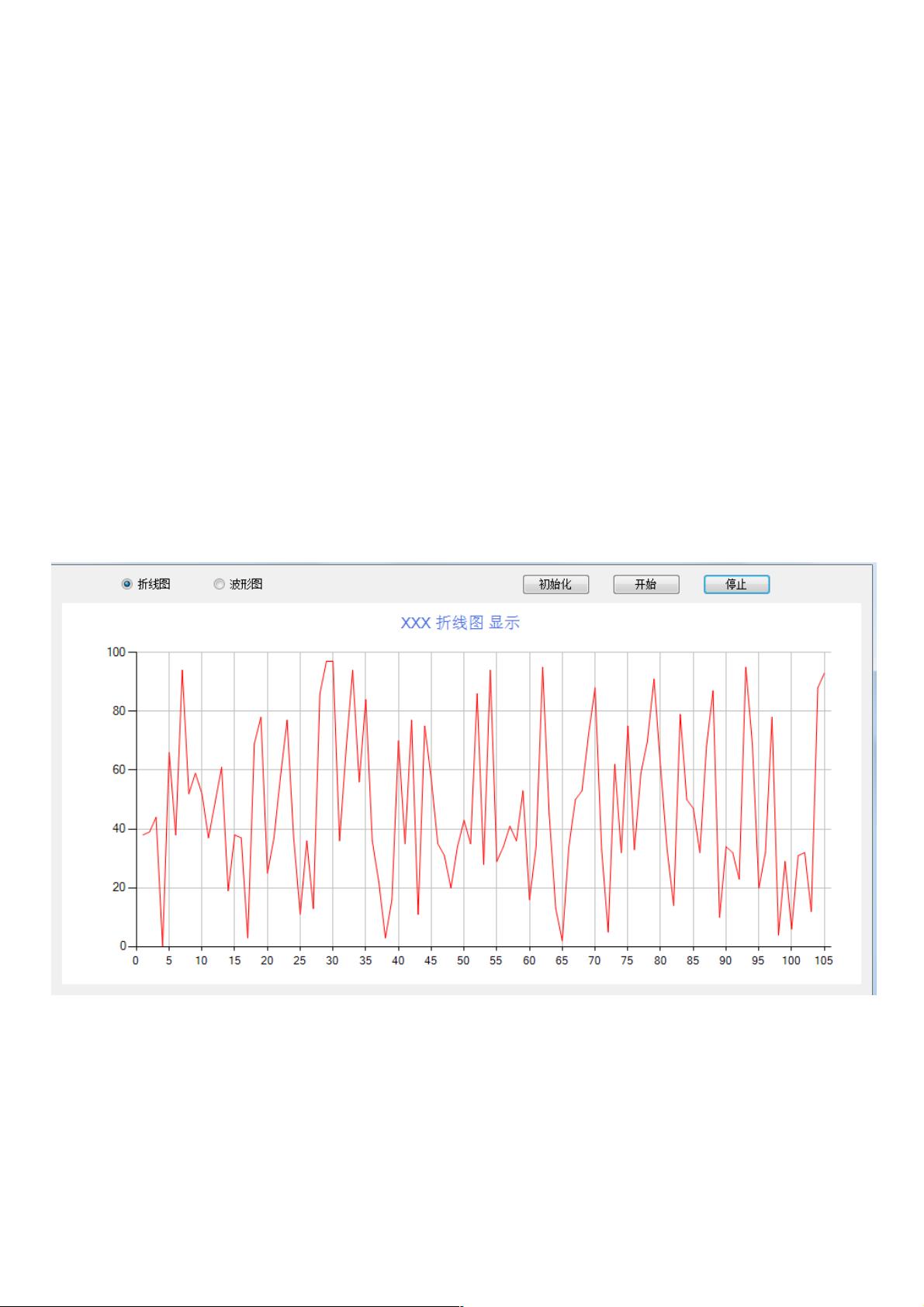
C#中的实时折线图和波形图绘制是通过Visual Studio自带的Chart图表控件实现的,该控件为开发人员提供了丰富的图形定制功能。本文主要关注如何利用Chart控件来创建动态显示的折线图和波形图,同时介绍了几个关键概念和使用的工具。
首先,Chart控件是.NET Framework中强大的可视化工具,它支持多种图表类型,如柱状图、折线图、饼图等。在这个Demo中,重点是折线图(Line Chart)和波形图(Spline Chart),它们分别通过数据序列(Series)在图表区域(ChartArea)内绘制出来。ChartArea允许在一个Chart中创建多个相互独立或重叠的图表区域,每个区域有自己的坐标轴,包括主坐标轴(AxisX和AxisY)。
队列(Queue)在这里扮演着数据缓冲的角色,特别是Queue<double>,它是一个先进先出(First In, First Out, FIFO)的数据结构。`Dequeue()`方法用于移除并返回队列开头的元素,而`Enqueue()`方法则用于在队列尾部添加新的元素。这些操作有助于管理实时数据流,比如从Timer组件获取新的数据点并刷新图表。
Timer组件是一个定时执行任务的工具,它被用来定期更新数据(例如,从随机数生成器获取新数值)并触发图表的刷新,从而实现动态效果。当用户点击“初始化”按钮后,会清空队列并设置初始参数,点击“开始”按钮后,定时器开始工作,使得折线和波形图随着数据的更新实时变化。
折线图示例中,数据是取自[0,100]范围内的随机数,这意味着图表的值会随时间动态变化。波形图则更复杂,使用正弦函数生成数据,经过放大和上移处理,形成典型波形的视觉效果。
以下是核心代码片段:
```csharp
// ...省略导入语句...
private void timer1_Tick(object sender, EventArgs e)
{
// 更新数据
double newData = Random.NextDouble() * 100; // 随机数
dataQueue.Enqueue(newData);
// 取消或移除旧数据
if (dataQueue.Count > 100) // 保持队列长度为100
dataQueue.Dequeue();
// 更新图表
chart1.Series["Series1"].Points.AddXY(curValue++, dataQueue.Dequeue());
chart1.Series["Series2"].Points.AddXY(curValue++, Math.Sin(curValue / 100) * 100 * 5 + 50); // 波形图用正弦函数
}
private void button1_Click(object sender, EventArgs e)
{
// 初始化数据和图表
// ...省略初始化代码...
}
private void button2_Click(object sender, EventArgs e)
{
timer1.Start(); // 开始定时器
}
```
本文档通过实际代码展示了如何使用C#的Chart控件结合队列和定时器实现实时折线图和波形图的动态绘制,这对于理解和实践.NET框架中的数据可视化有很高的实用价值。开发者可以根据需要扩展和自定义这些示例,以适应不同的应用场景。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-12-24 上传
2022-03-09 上传
2018-04-04 上传
145 浏览量
2024-09-25 上传
2018-06-12 上传
weixin_38728360
- 粉丝: 4
- 资源: 926
最新资源
- RoslynQuoter:Roslyn工具,用于给定的C#程序显示语法树API调用以构造其语法树
- 奢华酒店别墅预定响应式模板
- 西蒙游戏
- 交通灯控制PLC程序.rar
- 电信设备-基于邻域信息与高斯滤波的CBCT全景图非线性锐化增强方法.zip
- invisiblecities:书本探索
- 华硕TUF B450M-PLUS GAMING驱动程序下载
- 教育门户手机网站模板
- anonym-blog:博客系统
- 零基础也能学会的目标检测:YOLO入门指南!.zip
- 韩国平网程序.rar
- rlisp:用Ruby编写的简单方案解释器
- masstech-info-demo-page
- template-react-styled-components:模板criado做零通信创建应用程序的应用程序样式化组件
- starting-websockets:Makers Academy 第 7 周活动 - Websockets 和 Socket.io 简介
- GUI Timestack processing software-开源