Unity3D NGUI:制作遮罩与滑动条的完整教程
NGUI是一款强大的Unity 3D UI系统,专为游戏开发者设计,提供了高度定制化的界面元素和交互功能。在给定的教程中,我们将学习如何使用NGUI 2.0.3d版本创建一个具有遮罩效果和滚动条的ScrollView组件,用于实现一个可滑动的菜单。以下是详细的制作步骤:
1. **创建基础环境**:
- 在Unity 3.5.0f5版本中启动项目,确保安装了NGUI_Next-Gen_UI_v2.0.3d插件。
- 新建一个Sample2D对象作为UI的基础,NGUI提供了CreateaNewUI功能,用于快速生成UI框架。
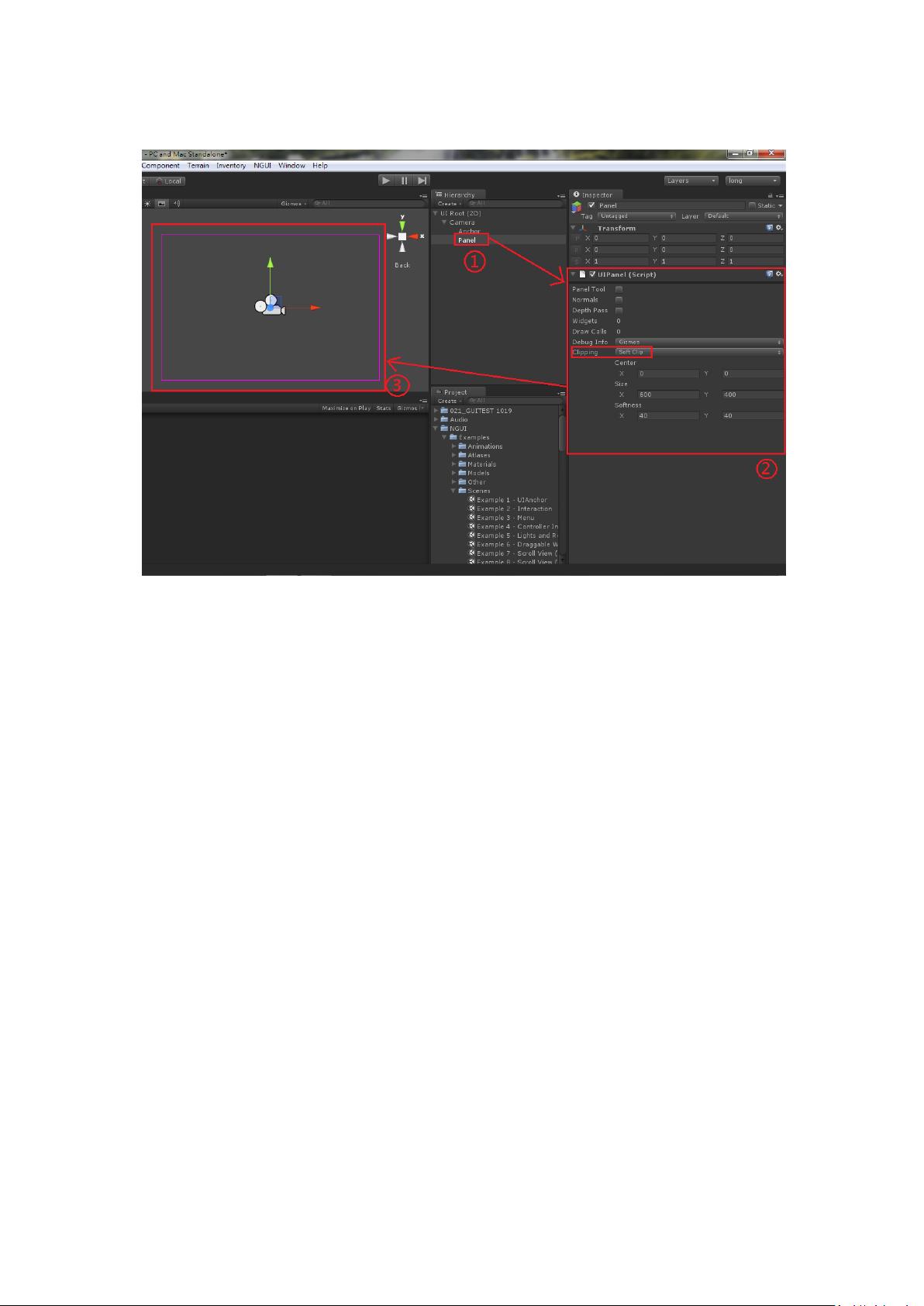
2. **制作遮罩范围**:
- 使用UIPanel创建遮罩效果,选择Panel组件,将其Clipping设置为SoftClip,并设定合适的大小。这样,超出这个范围的UI元素将被隐藏,实现遮罩效果。
- 遮罩范围的选择可以根据镜头视角或通过NGUI的CreateaPanel独立创建,关键在于确保范围与实际需要匹配。
3. **设计滚动菜单**:
- 使用Sprite创建图档,作为滚动菜单的内容。在WidgetTool中选择Sprite模板,将其添加到Panel中。注意,不同的模板代表不同的功能,选择Panel模板是为了让内容在遮罩范围内移动。
- 给图档添加刚体,以便实现拖拽交互。刚体是实现抓取的关键,否则无法响应鼠标或触摸事件。
4. **实现滚动功能**:
- 使用DraggablePanel和DragPlanelContents组件,这些组件允许用户通过鼠标或触控屏幕来拖动图档,从而实现菜单的滚动。在步骤4中,选择图档后,添加NGUI的AttachaCollider功能,为拖拽提供物理基础。
5. **最终调整**:
- 检查面板上的绿色边框是否显示,确认图档已经正确捕捉并可以在预设范围内移动。这一步确保了滚动条和遮罩效果的正常工作。
通过以上步骤,你将学会如何利用NGUI工具制作出一个动态且具有遮罩效果的滚动菜单,这在游戏UI设计中非常实用,可以用于导航菜单、选项列表等场景。理解并熟练掌握这些技巧,将有助于提升你在Unity开发中的UI设计能力。
点击了解资源详情
点击了解资源详情
148 浏览量
2013-04-02 上传
2013-07-31 上传
2013-02-27 上传
106 浏览量
148 浏览量
l1278874423
- 粉丝: 0
- 资源: 6
最新资源
- citadel:site这是该死的地方
- comicScrape
- discohash:Discohash-超快速和简单的哈希。 5GB串行(取决于硬件)。同样在NodeJS中
- ReactBlog:基于React+Express的个人博客,后台使用Vue+Element编写
- 39_test_TheRequest_
- entquery:使用扩展蕴涵机制的 OWL 查询接口
- Rhodri-react:React博客
- python视觉分析,opencv,检测,识别,分类,生成,分割等
- 淘汰赛简单的分页网格演示
- Class-33
- SB-Admin2后台管理界面模板(黑色)
- java-almanac:一些Java史学
- 关于车辆控制器,车辆控制方法和车辆控制程序的介绍说明.rar
- WinForm.rar
- JavaScript拾色器ColorPicker编写实战(仿Photoshop)
- 易语言-文件遍历器,支持子目录遍历,后缀名以及搜索特定文件