HTML5与前端面试关键点解析
需积分: 7 38 浏览量
更新于2024-08-07
收藏 236KB DOC 举报
"这是一份关于web前端面试的文档,涵盖了HTML5标签、本地存储以及ECMAScript6的特性,还涉及到了CSS选择符、可继承的样式和优先级算法等核心知识点。"
HTML5是现代网页开发的基础,其中新增了许多标签以增强语义性和用户体验。以下是20个HTML5标签的概述:
1. `<!DOCTYPE>`: 声明文档类型,告诉浏览器使用哪种HTML或XHTML规范来解析文档。
2. `<html>`: 页面的根元素,包含整个HTML文档。
3. `<head>`: 包含文档元信息,如标题、字符集设置、样式表链接等。
4. `<title>`: 定义网页的标题,显示在浏览器的标签页上。
5. `<body>`: 包含网页的主体内容。
6. `<h1>`到`<h6>`: 表示不同级别的标题,`<h1>`是最高级别,`<h6>`是最小级别。
7. `<p>`: 用于创建段落。
8. `<br>`: 插入一个换行符。
9. `<hr>`: 创建一条水平线,分隔内容。
10. `<ul>`: 无序列表,里面的每个元素由`<li>`标签包裹。
11. `<ol>`: 有序列表,同样使用`<li>`标签表示列表项。
12. `<li>`: 列表项,可以用于无序或有序列表。
13. `<dl>`: 定义列表,通常与`<dt>`(定义术语)和`<dd>`(定义描述)配合使用。
14. `<dt>`: 定义术语或关键词。
15. `<dd>`: 提供对术语或关键词的解释或描述。
16. `<a>`: 创建超链接,可以链接到其他网页或锚点。
17. `<nav>`: 用于定义网站的主要导航部分。
HTML5引入了Web Storage技术,包括`sessionStorage`和`localStorage`。`sessionStorage`用于存储同一会话的数据,数据仅在当前浏览器窗口关闭时丢失。`localStorage`则提供持久化存储,数据直到被手动删除才会消失,适用于保存用户偏好设置等长期信息。
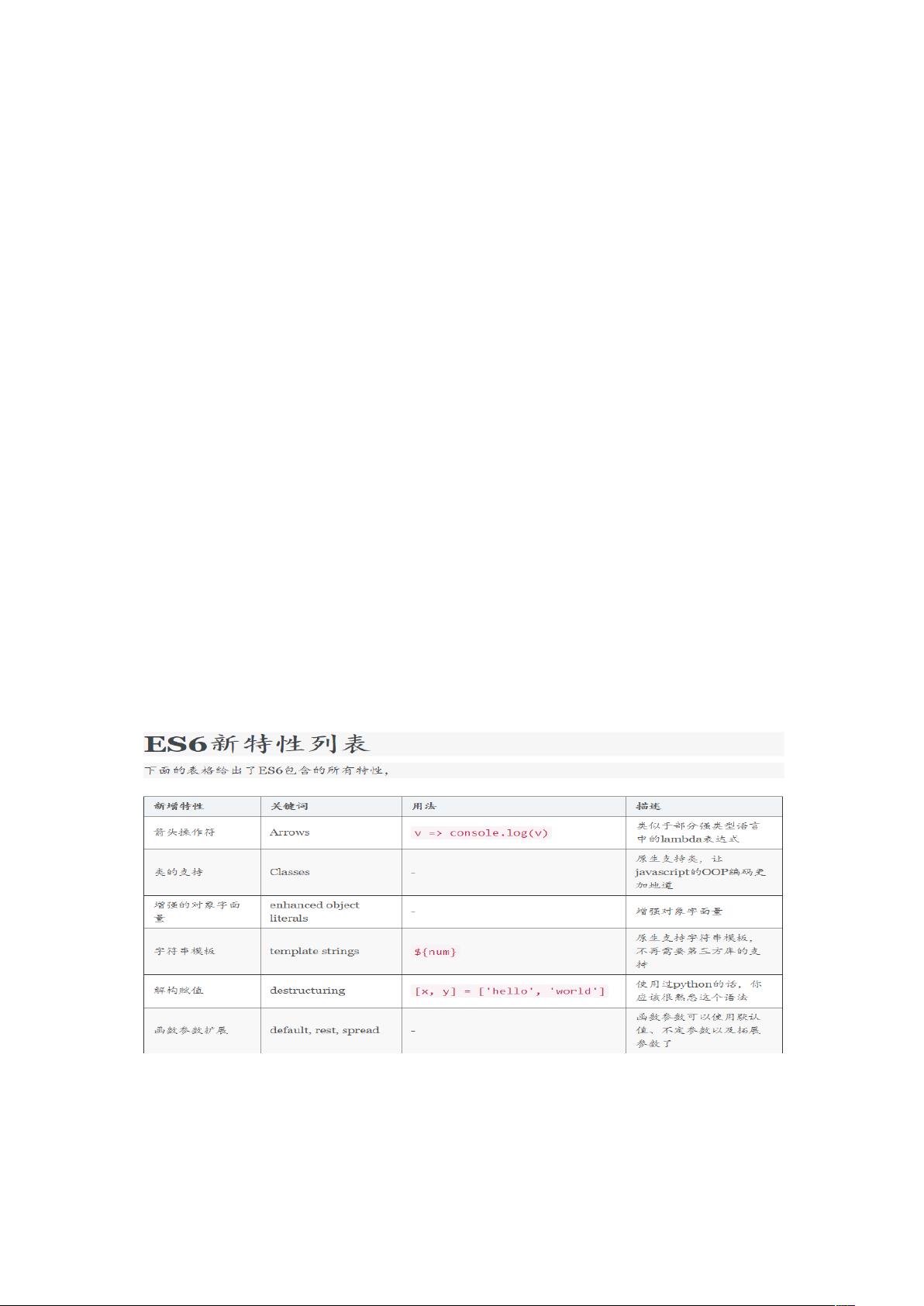
ECMAScript6(ES6)是JavaScript语言的第六版标准,引入了很多新特性,例如:
1. 类(Class):提供了更简洁的面向对象编程语法。
2. 模块(Module):支持导入和导出,便于代码组织和复用。
3. 解构赋值(Destructuring):允许从数组或对象中提取值并赋给变量。
4. 增强的对象字面量(Enhanced Object Literals):简化创建和操作对象的方式。
5. let 和 const 关键字:提供块级作用域的变量声明。
6. 函数默认参数(Default Function Parameters):函数参数可以设置默认值。
7. 箭头函数(Arrow Functions):更简洁的函数定义方式。
8. Promise 对象:处理异步操作,解决回调地狱问题。
9. Generator 函数:支持迭代和协程操作。
10.模板字符串(Template literals):使用反引号定义字符串,方便插入变量和表达式。
CSS选择符用于选择和应用样式。常见的有:
1. ID选择器:`#id`,选择具有特定ID的元素。
2. 类选择器:`.class`,选择具有指定类的元素。
3. 标签选择器:如`div`、`h1`、`p`,选择特定类型的标签。
4. 相邻兄弟选择器:`h1+p`,选择紧随`h1`之后的`p`元素。
5. 子元素选择器:`ul>li`,选择`ul`内的直接子元素`li`。
6. 后代选择器:`li>a`,选择所有在`li`元素内的`a`元素。
7. 通配符选择器:`*`,匹配任何元素。
8. 属性选择器:`a[title]`,选择带有`title`属性的`a`元素。
9. 伪类选择器:如`a:hover`、`li:nth-child`,根据元素状态或位置应用样式。
CSS中,一些属性可以继承,例如字体系列、文本属性、元素可见性等,使得子元素可以继承父元素的这些样式。而优先级算法(CSS权重)计算如下:
- 内联样式(如`style="..."`)权重为1000。
- ID选择器权重为100。
- 类、属性和伪类选择器权重为10。
- 标签和伪元素选择器权重为1。
- 通用选择器、子选择器、相邻兄弟选择器等权重为0。
- 如果多个选择器同时匹配,权重高的样式生效。如果权重相同,则后定义的样式覆盖前定义的。
2021-07-07 上传
2023-05-12 上传
2024-04-24 上传
2023-05-01 上传
2023-05-15 上传
2023-08-15 上传
2023-09-25 上传
前端牛娃
- 粉丝: 0
- 资源: 5
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手