使用VSCode与TypeScript高效开发微信小程序
版权申诉
7 浏览量
更新于2024-09-11
收藏 868KB PDF 举报
"使用VisualStudioCode和TypeScript开发微信小程序"
本文将探讨如何使用Visual Studio Code(VSCode)这款强大的开源编辑器,结合TypeScript这一静态类型语言,来高效地开发微信小程序。首先,我们来看看为什么选择VSCode和TypeScript。
VSCode作为一款由Microsoft开发的免费编辑器,因其丰富的功能和高度可扩展性而受到开发者喜爱。它不仅支持多种编程语言,还内置了Git集成、调试工具、智能代码补全等实用功能。对于初学者和专业开发者而言,VSCode提供了极佳的开发体验。
TypeScript是JavaScript的一个超集,由微软开发,旨在解决JavaScript在大型项目中的痛点,尤其是缺乏类型检查。通过引入类型系统,TypeScript允许开发者在编译阶段发现潜在错误,提高了代码质量和可维护性。同时,TypeScript还包含了ES6及后续版本的一些新特性,如类、模块和装饰器,使得代码结构更加清晰。
在开发微信小程序时,使用TypeScript可以带来以下好处:
1. 类型安全:TypeScript的静态类型检查能够减少运行时错误,提高代码质量。
2. 强大的代码补全:VSCode与TypeScript结合,可以提供精确的代码提示和智能感知,加速编码过程。
3. 更好的可维护性:类型注解有助于理解代码,便于团队协作和长期项目维护。
4. 转换方便:TypeScript代码可以编译成纯JavaScript,与现有的JavaScript生态系统无缝对接。
安装和配置VSCode与TypeScript的步骤如下:
1. 首先,确保安装了Node.js,因为VSCode和TypeScript的安装与管理依赖于Node.js的包管理工具npm。
2. 使用npm安装TypeScript:`npm install -g typescript`
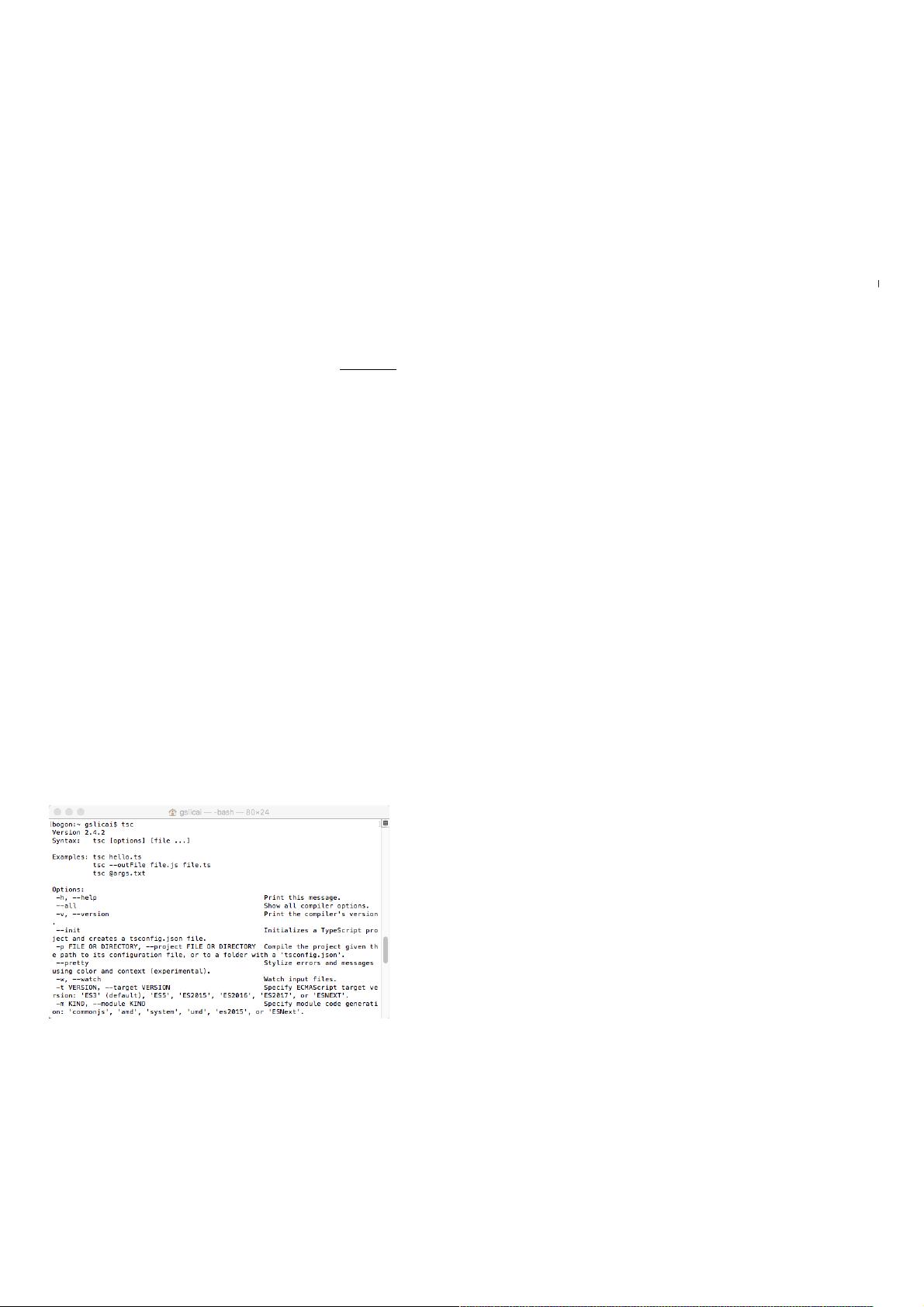
3. 验证TypeScript安装成功,运行`tsc`命令,如果出现版本信息,说明安装无误。
4. 安装完成后,可以在VSCode中创建TS项目,并通过配置tsconfig.json文件来指定编译选项和项目设置。
5. 配置VSCode的代码提示,可以通过安装相应的TypeScript定义文件(通常称为typings),或利用TypeScript的类型声明(@types/xxx)来增强编辑器对库的支持。
在开发微信小程序时,可能还需要安装微信开发者工具,该工具提供了模拟器、真机预览和发布等功能,与VSCode配合使用,可以实现高效的小程序开发流程。
总结来说,结合VSCode和TypeScript开发微信小程序,能够提高开发效率,减少错误,同时利用VSCode的强大功能优化开发体验。对于团队项目或大型项目,这样的组合更是不可或缺。因此,无论是个人开发者还是团队,都值得尝试这种开发方式。
2021-01-03 上传
2019-01-13 上传
2021-01-29 上传
2021-12-29 上传
2023-06-06 上传
点击了解资源详情
点击了解资源详情
weixin_38532139
- 粉丝: 5
- 资源: 910
最新资源
- myeclipse快捷键大全
- Sun云计算指南(中文)
- C#程序员基础必备 c#教程
- 给定三维空间的坐标,找出这个三维空间中的洞
- QTP中一些基础代码的积累
- POWERPCB完全教学.txt
- 如何用VC++6.0 MFC 实现计算器.txt
- 常用电子元器件参考资料
- sun.pdfsun.pdfsun.pdfsun.pdf
- PCF8563 日历时钟芯片原理及应用设计
- 用单片机控制直流电机
- Thinking in Java简体中文第2版
- VSS2005之Explorer功能及技巧
- VSS2005之Administrator功能及技巧
- c8051f控制比例电磁铁
- 多核处理器大规模并行系统中的任务分配问题及算法