VS设计Web注册程序与验证控件应用
需积分: 10 141 浏览量
更新于2024-09-20
收藏 196KB PDF 举报
"web 注册程序"
这篇摘要主要介绍了如何使用Visual Studio (VS) 设计一个Web注册程序,包括创建数据库、设计用户界面以及验证用户输入。实验目标旨在让学生掌握Web服务器控件的使用和内置对象的应用。
首先,实验目标是设计一个能够显示注册信息的注册程序,并通过学习和实践来熟练掌握Web控件和验证控件的运用。这涵盖了网页交互设计的基础,如HTML控件和Web控件,它们用于构建用户界面,收集用户输入。同时,实验还要求学生了解和应用内置对象,这些对象在处理页面生命周期和数据交互时起着关键作用。
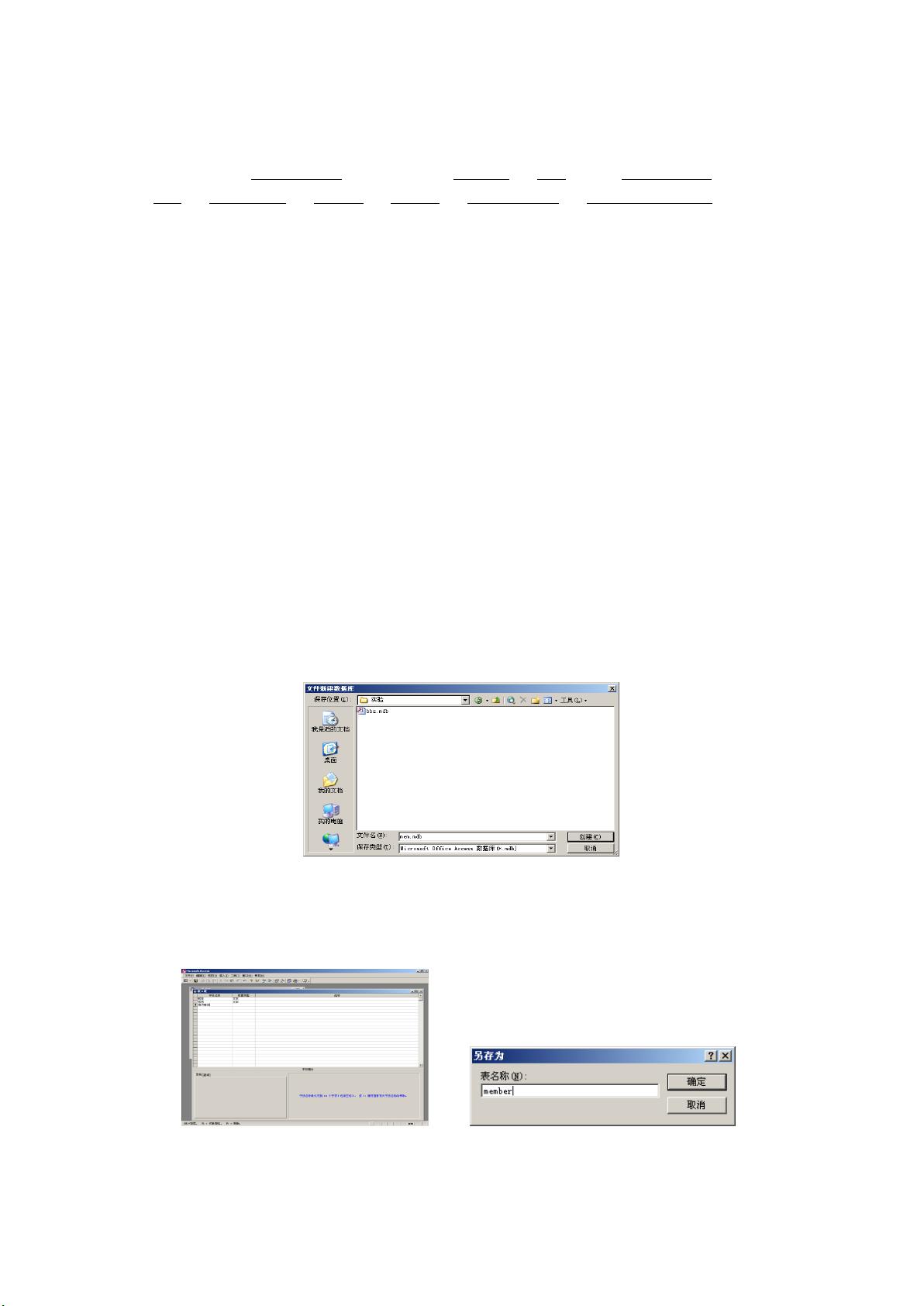
在实验内容部分,学生需要在Access中创建名为BBS的数据库,并在其中定义一个名为member的数据表,用于存储会员信息。创建数据库的过程包括:打开Access,选择创建空数据库,命名数据库,然后设计数据表结构,包括字段名和数据类型。member表的字段可能包括用户名、密码、确认密码和电子邮件等。
接着,设计会员注册页面是实验的核心。使用VS的拖放功能,可以轻松地在Web表单上放置所需的输入控件,如文本框和标签,以收集用户信息。这里提到了name、pass1、pass2和email这些字段,分别对应用户名、密码输入两次和电子邮件地址。为了确保数据的有效性,实验还强调了验证控件的使用,例如,检查用户是否已填写所有必填字段,以及密码的确认是否与原始输入一致。
实验步骤中给出了一个简单的ASP.NET代码示例,展示了如何在服务器端验证用户输入。这段VB代码定义了一个名为CheckInput的函数,用于检查输入是否为空。如果发现任何字段为空,它会更新一个标签控件(LblDesc)的文本,提示用户重新输入,并清空所有字段的值。这是基础的服务器端验证,防止无效数据进入数据库。
这个实验涵盖了Web应用程序开发的关键方面,包括前端界面设计、后端数据管理以及用户输入验证,这些都是构建动态Web应用的基础技能。通过这样的实践,学生能够更好地理解Web开发中的数据交互流程,以及如何确保用户输入的安全性和准确性。
2008-12-17 上传
2014-09-15 上传
2008-05-19 上传
2010-05-05 上传
2013-04-05 上传
2022-09-23 上传
101 浏览量
2014-06-27 上传
cl1028921845
- 粉丝: 0
- 资源: 4
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能