微信小程序快速集成vant-weapp教程
"微信小程序如何引入 vant-weapp UI 框架"
微信小程序引入 vant-weapp 是为了在小程序开发中使用 vant 这个流行的移动端 UI 库,它提供了丰富的组件和样式,帮助开发者快速构建美观的用户界面。 vant-weapp 是 vant UI 专门为微信小程序定制的版本。
1. **新建项目**
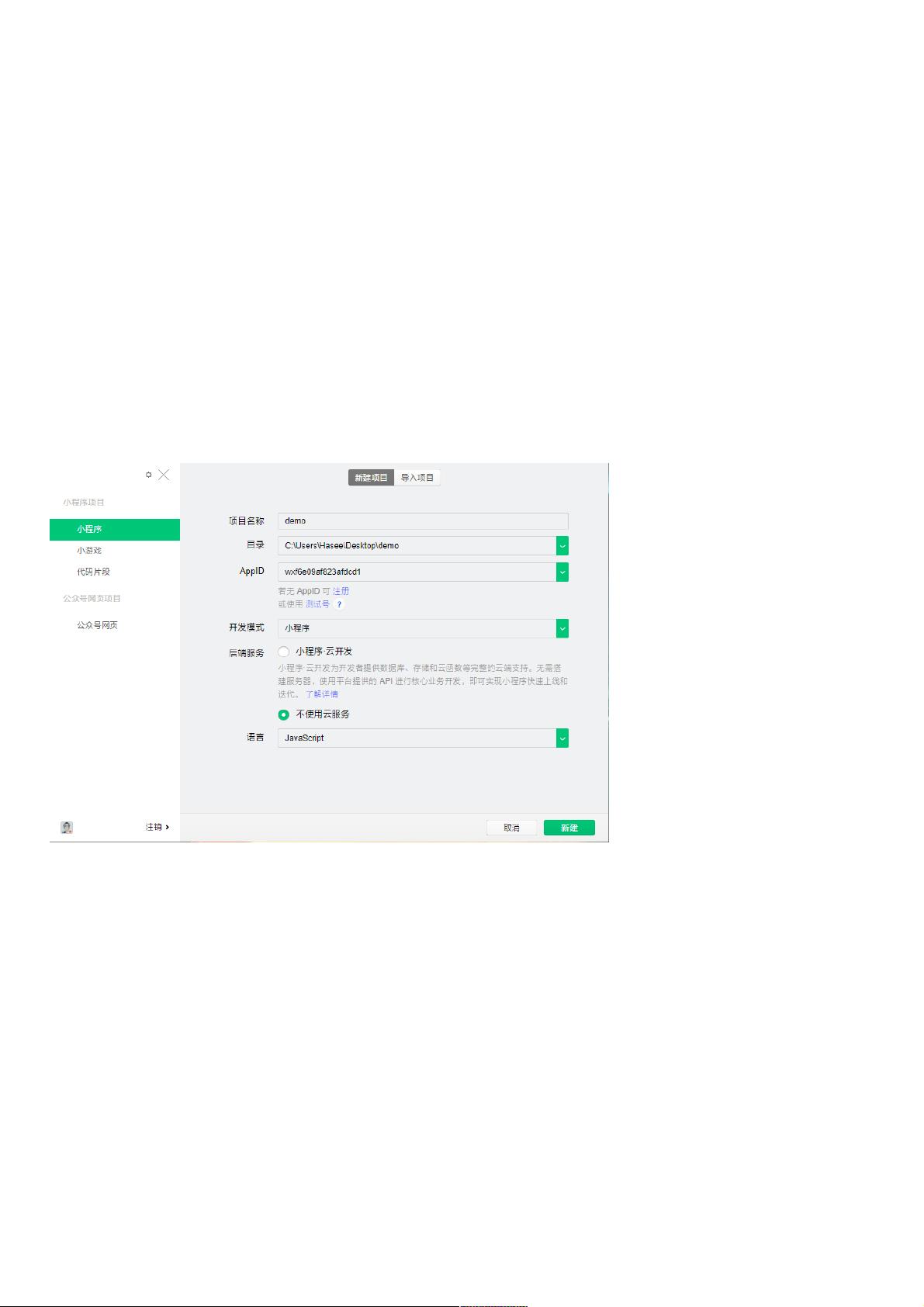
新建项目时,首先在桌面上创建一个名为 `demo` 的文件夹。接下来,打开微信开发者工具,并选择这个 `demo` 文件夹作为新的小程序项目的目录。这样确保了微信开发者工具能够正确识别并管理项目。
2. **安装 vant-weapp**
安装 vant-weapp 可以通过两种方法,一是使用 npm(Node Package Manager),二是使用 yarn。在命令行工具(如 cmd 或 PowerShell)中,切换到项目目录下执行相应的安装命令:
- 使用 npm 安装:
```
npm i @vant/weapp -S --production
```
- 使用 yarn 安装:
```
yarn add @vant/weapp --production
```
如果需要安装 vant-weapp 的 0.x 版本,可以使用以下 npm 命令:
```
npm i vant-weapp -S --production
```
3. **构建 npm 包**
安装完成后,需要在微信开发者工具中构建 npm 包。进入工具,点击“工具”->“构建npm”,并在构建设置中勾选“使用 npm 模块”选项。这一步是为了让微信小程序能识别并使用 npm 包中的 vant-weapp 组件。
4. **引入 vant-weapp 组件**
构建成功后, vant-weapp 的组件已经准备就绪,可以在小程序的页面配置文件(如 `index.json`)中引入所需的组件。例如,如果需要使用 Button 组件,可以写入:
```json
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
```
5. **源码导入**
另外,也可以选择直接从 vant-weapp 的 GitHub 仓库(https://github.com/youzan/vant-weapp)下载源码,将 `dist` 目录的内容拷贝到你的小程序项目中。然后在小程序的全局配置文件(`app.js`)或单个页面配置文件中注册 vant-weapp 的组件。
6. **使用 vant-weapp 组件**
注册组件后,便可以在页面的 `.wxml` 文件中正常使用 vant-weapp 提供的组件标签,如 `<van-button>`,并根据需要在 `.wxss` 文件中调整样式,或者在 `.js` 文件中处理组件的事件。
通过以上步骤,开发者可以在微信小程序中顺利集成 vant-weapp,利用其强大的组件库提升开发效率和用户体验。记得在实际开发中,还要遵循微信小程序的开发规范和性能优化建议,确保应用的稳定性和流畅性。
2020-09-01 上传
2021-01-27 上传
2020-10-16 上传
点击了解资源详情
2023-07-27 上传
2024-11-16 上传
2024-11-24 上传
2023-06-12 上传
weixin_38628926
- 粉丝: 2
- 资源: 941
最新资源
- 收集的vc button 按钮源代码,仿iphone界面
- 易语言标签批量打印源码.zip
- GIMworld一键集运插件-crx插件
- react-webpack-boilerplate
- adb命令读/写操作: 可以嵌入到代码中执行
- rest-delphi:API分离和Delphi XE10 usando框架马
- 宁德新能源科技-电子签章.zip
- 跨时钟域问题解决方法.rar
- LeetCode:解决LeetCode的问题
- 基于大语言模型的交互式视频检索引擎,使用python+Django框架实现的
- HSTimestamp:这是一个库。 关于时间戳。 您可以使用它来获取当前时间戳,并获得有关time-ago的功能。
- 通用adb调试工具下载
- CS1699-Deliverable3:皮特 CS 1699 - 可交付成果 #3
- VC++动态设置窗体内文字的颜色
- AGBooks:教科书分发解决方案
- libqtcp:通过网络提供通信的库-开源