CSS行高深度解析:行距机制与内联盒子模型详解
140 浏览量
更新于2024-08-30
收藏 390KB PDF 举报
深入理解CSS中的`line-height`的使用
**什么是line-height(行高)?**
`line-height`是网页设计中的一个重要概念,它指的是相邻两行文字基线之间的垂直距离,通常用于控制文本在页面上的间距和整体布局。这个值不仅影响文本的可读性,也影响元素的实际高度计算。
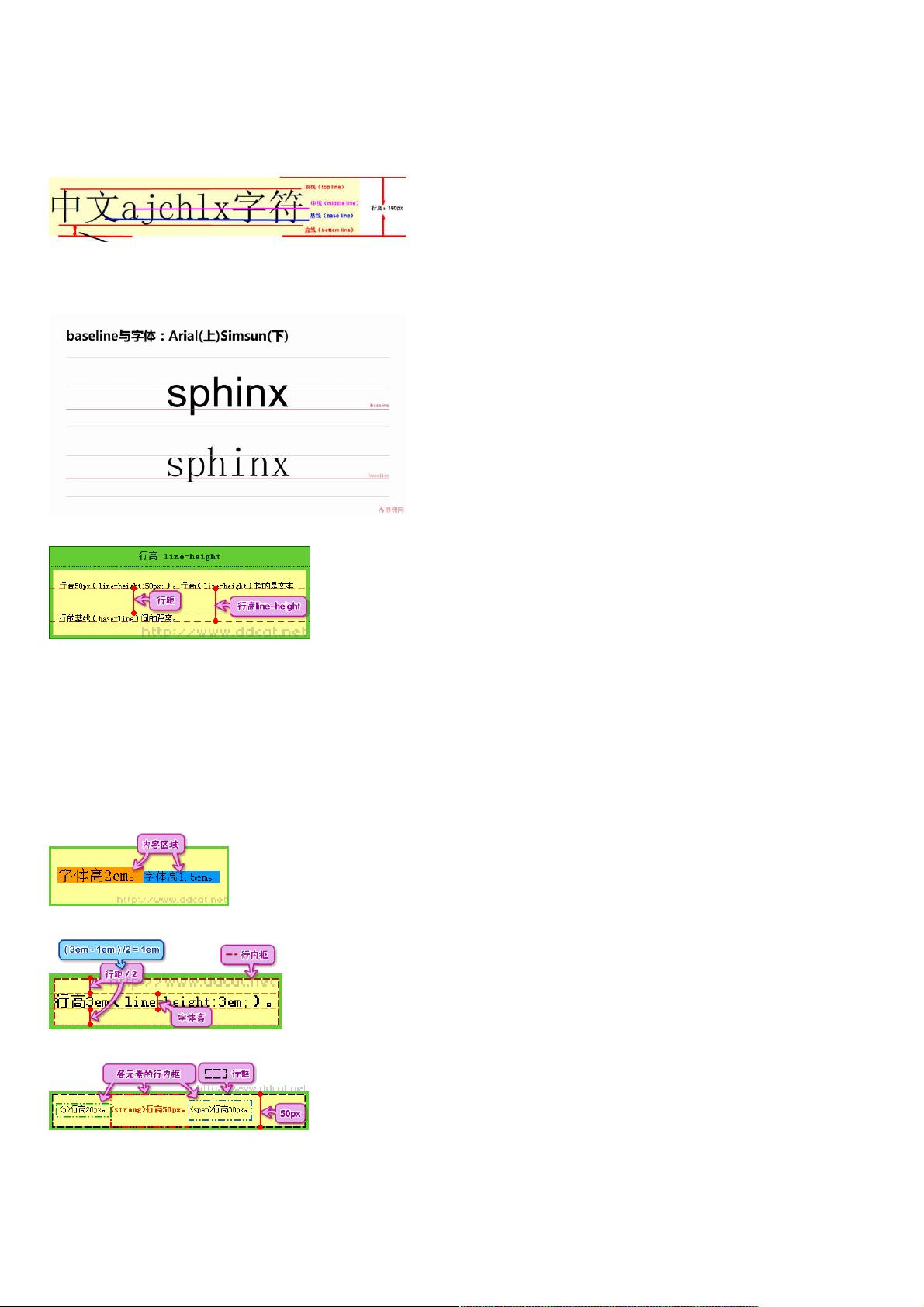
**基线(Baseline)的概念**
基线并非专指汉字的下端沿,而是指字母“x”的下端沿。在不同的字体中,基线位置会有所差异,理解这一点对于精确设置`line-height`至关重要。
**行距与行高**
`line-height`不仅仅是两行文字之间的距离,它还包括了行间距。在内联元素中,如`<p>`标签内的文本,行间距会影响元素的整体高度。然而,对于单行文本,`line-height`并不直接定义元素高度,而是控制着行间距,因为单行文本的高度实际上是由内容区域和行间距共同决定的。
**行内框盒子模型**
在CSS中,内联元素(如`<p>`中的文本)遵循行内框盒子模型。它包括四个部分:内容区域(content area)、内联盒子(inline boxes)、行框盒子(line boxes)和包含盒子(containing block)。内容区域的大小取决于`font-size`和文本数量,而`line-height`主要影响行框盒子之间的间距。
**高度的计算机制**
元素的高度不完全由内部文字撑开,而是由`line-height`决定的。尽管`line-height`最初定义的是基线到基线的距离,但在计算实际高度时,会根据内容区域的高度(由`font-size`决定)加上行间距来确定。在特定字体(如`simsun`)下,如果没有其他影响,内容区域高度可能等于`font-size`,这时`line-height`的影响更明显。
**示例代码的解释**
通过代码示例 `<p>这是一行普通的文字,这里有个<em>em</em>标签</p>`,我们可以看到`clientHeight`的测量结果为36px。这个值是由内容区域高度和行间距共同构成的,其中`line-height`起到了关键作用。通过深入理解`line-height`的工作原理,设计师可以更好地控制文本的视觉呈现和整体布局。
总结来说,`line-height`是CSS中的一个核心属性,理解其工作原理和如何与其他CSS属性(如`font-size`)协同作用对于创建美观且功能良好的网页布局至关重要。同时,掌握行内框盒子模型的概念有助于开发者准确地调整元素的高度和间距,确保文本阅读体验的一致性和可访问性。
2020-12-01 上传
2012-01-08 上传
2020-12-13 上传
2023-04-30 上传
2023-06-01 上传
2024-06-20 上传
2023-12-22 上传
2023-07-27 上传
2023-08-30 上传
weixin_38730767
- 粉丝: 8
- 资源: 923
最新资源
- Web_Service开发指南_2.3.1
- wordpress 主题教程
- 网上商店论文大学生博客
- Think In perl
- JSTL帮助文档(使用说明)
- Web_Service开发指南_2[1].3.1.pdf
- Flex(3.0)体系架构剖析
- JavaScript web转word文档
- I2C总线应用中的几个问题
- 基于Java的搜索引擎
- EXT学习,EXT电子书
- 计算机系统--程序员视角,computer system- a programmer's perspective
- 跟我学习DLL(入门必备)
- EXT学习,EXT电子书
- SQL操作全集,整理后的文档
- 英语新概念详细分析....................................