Vue项目集成Iconfont图标库详细步骤
59 浏览量
更新于2024-08-28
收藏 343KB PDF 举报
"Vue项目中引入Iconfont图标库的教程"
在Vue项目开发中,有时候Element UI提供的图标库无法满足所有需求,此时可以借助阿里图标库(Iconfont)引入自定义图标。以下是一步步教你如何操作的详细教程:
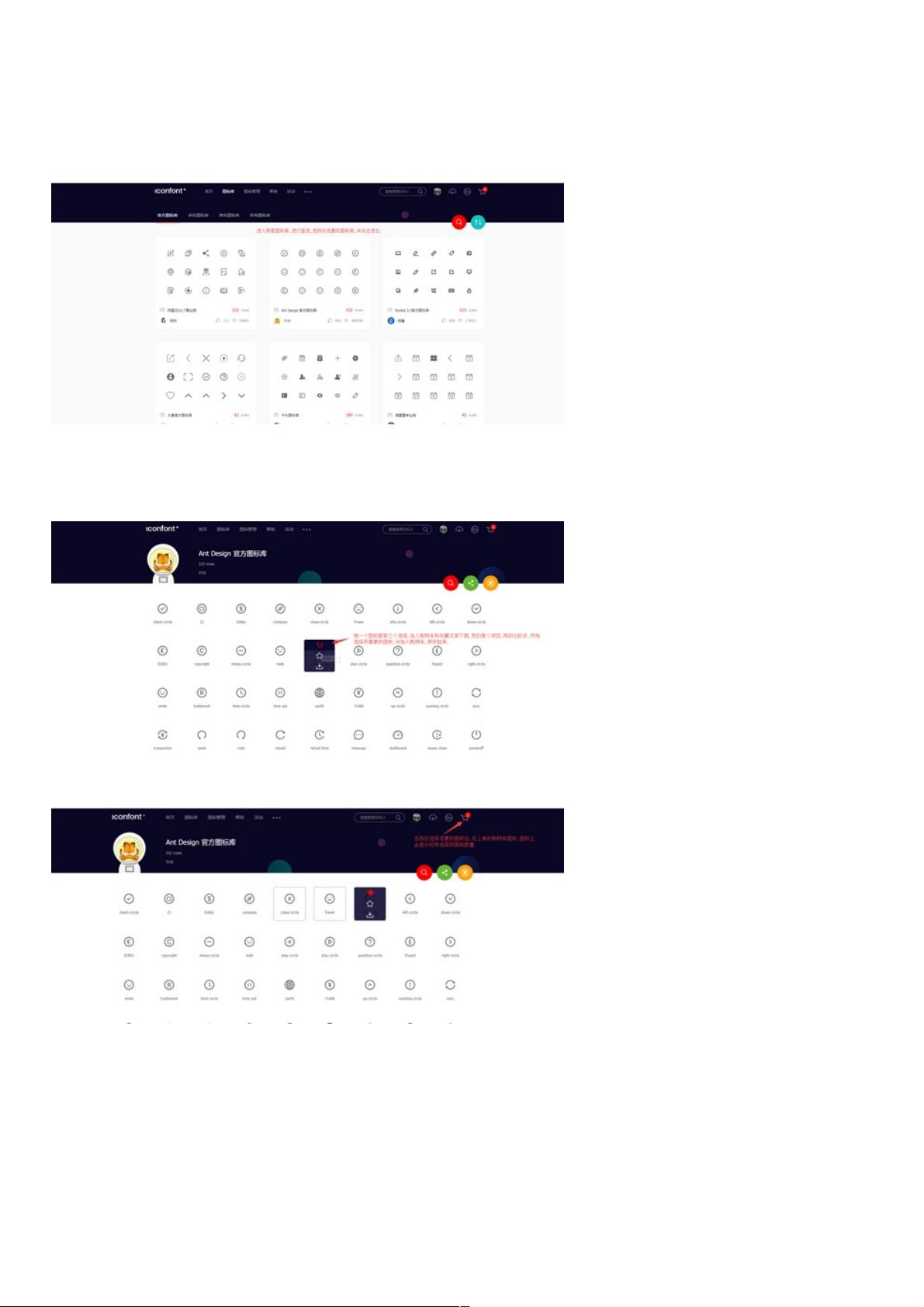
1. **选择图标**:访问阿里图标库,浏览并挑选适合项目需求的图标。你可以逐个点击喜欢的图标加入购物车,如果在一个图标库找不到所需图标,记得在切换库时将图标添加到自己的项目,以防图标库清空。
2. **创建或选择项目**:完成图标选取后,点击右上角的购物车图标,进入购物车页面。若尚未创建项目,需先创建一个新的项目,以便将所选图标保存。
3. **提交至项目**:在购物车页面,点击“提交至项目”,系统会将所选图标保存到你创建的项目中。
4. **编辑图标选项**:进入“我的项目”页面,确认图标无误后,点击编辑选项,配置图标使用前缀,这是为了避免与项目中原有的图标产生冲突。
5. **下载图标**:设置好前缀后,点击保存并下载图标文件到本地。下载的文件通常包含一个CSS文件(如iconfont.css)和一个包含所有图标的字体文件。
6. **导入项目**:将下载的文件夹(例如命名为"icons")放入Vue项目的`src/assets`目录下。接着,打开`iconfont.css`文件,根据项目需求可能需要修改其中的CSS内容,比如替换字体类名,确保与项目兼容。
7. **全局引入CSS**:为了方便在项目中全局使用图标,需要在`main.js`文件中引入修改后的`iconfont.css`文件。这样,所有组件都能直接使用这些图标,无需在每个组件中单独引入。
8. **使用图标**:在Vue组件中,通过类名引用图标,类名通常是根据你在编辑选项时设置的前缀加上图标对应的代码。例如,如果前缀是`el-icon-third`,而图标的代码是`icon-setting`,那么在组件中使用的类名就是`el-icon-third-icon-setting`。
通过以上步骤,你就可以成功地在Vue项目中引入并使用自定义的Iconfont图标库了。这种方法不仅方便管理图标,还能提高项目的可维护性。如果有任何疑问,欢迎提问,我会随时为你解答。
1404 浏览量
161 浏览量
7553 浏览量
2025-01-01 上传
144 浏览量
141 浏览量
137 浏览量
149 浏览量
240 浏览量
weixin_38723699
- 粉丝: 6
最新资源
- Linux与iOS自动化开发工具集:SSH免密登录与一键调试
- HTML5基础教程:深入学习与实践指南
- 通过命令行用sonic-pi-tool控制Sonic Pi音乐创作
- 官方发布droiddraw-r1b22,UI设计者的福音
- 探索Lib库的永恒春季:代码与功能的融合
- DTW距离在自适应AP聚类算法中的应用
- 掌握HTML5前端面试核心知识点
- 探索系统应用图标设计与ioc图标的重要性
- C#窗体技巧深度解析
- KDAB发布适用于Mac Touch Bar的Qt小部件
- IIS-v6.0安装文件压缩包介绍
- Android疫情数据整合系统开发教程与应用
- Simulink下的虚拟汽车行驶模型设计
- 自学考试教材《操作系统概论》概述
- 大型公司Java面试题整理
- Java 3D技术开发必备的jar包资源