CSS实现底部对齐的多种方式示例代码
144 浏览量
更新于2024-08-31
收藏 67KB PDF 举报
CSS 多种方式实现底部对齐的示例代码
在 Web 开发中,实现底部对齐的效果是一项常见的需求,本文将介绍 CSS 多种方式实现底部对齐的示例代码,并对每种方式进行详细的解释。
一、使用 Flex 布局实现底部对齐
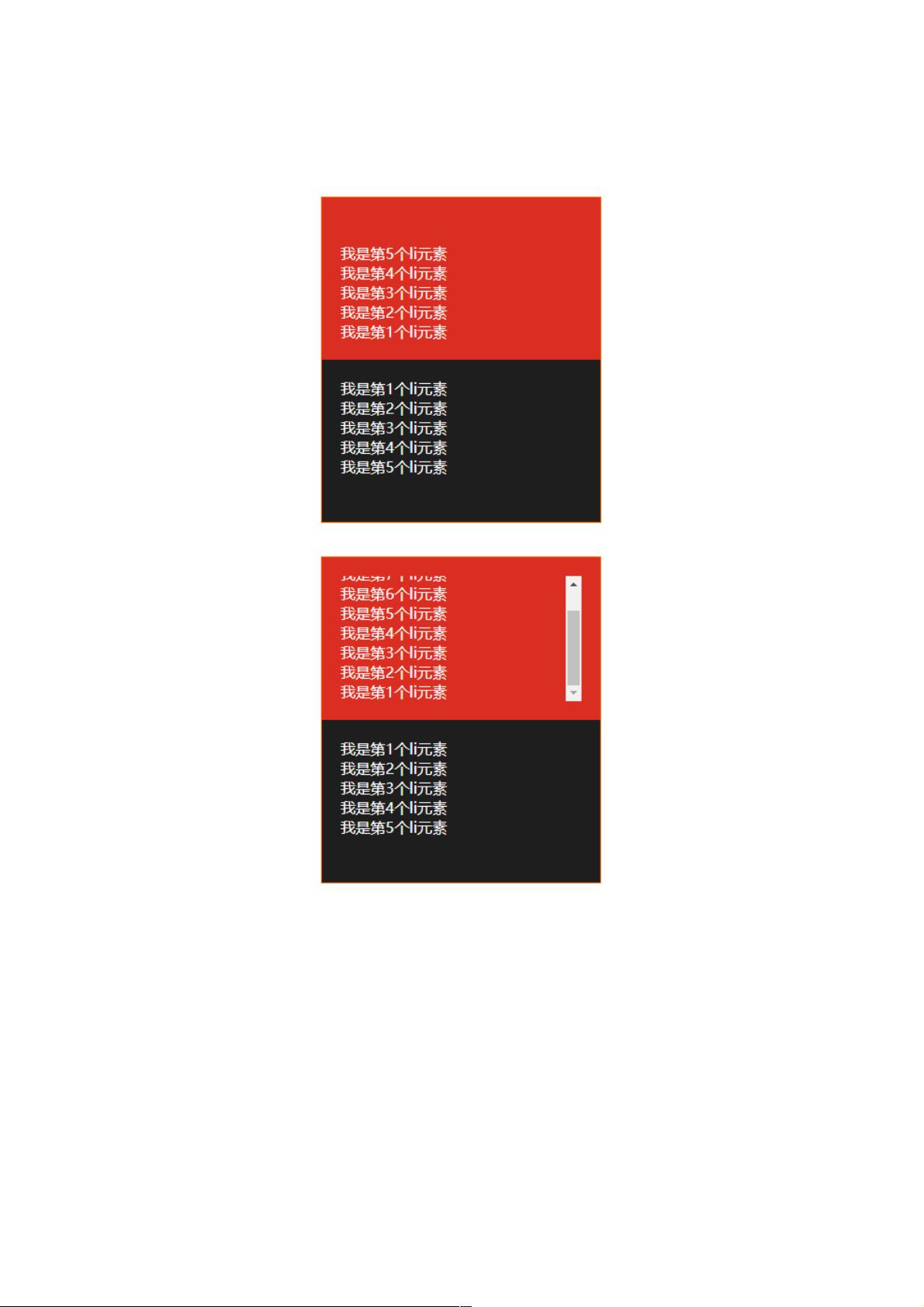
使用 Flex 布局是目前最好的解决办法,可以轻松地实现底部对齐的效果。在示例代码中,我们可以看到使用了 Flex 布局来实现底部对齐的效果。通过将容器设置为 Flex 布局,并将子元素的 ORDER 属性设置为 reverse,可以实现从底部开始数的效果。
在示例代码中,我们可以看到使用了以下代码来实现 Flex 布局:
```css
.container {
display: flex;
flex-direction: column;
}
.top, .bottom {
flex: 1;
}
.top {
background-color: #da2e22;
}
.bottom {
background-color: #1e1e1e;
overflow: auto;
}
```
二、使用 Position 属性实现底部对齐
使用 Position 属性也可以实现底部对齐的效果。通过将容器设置为相对定位,并将子元素设置为绝对定位,可以实现从底部开始数的效果。
在示例代码中,我们可以看到使用了以下代码来实现 Position 属性:
```css
.container {
position: relative;
}
.top, .bottom {
position: absolute;
bottom: 0;
}
```
三、使用 Grid 布局实现底部对齐
使用 Grid 布局也可以实现底部对齐的效果。通过将容器设置为 Grid 布局,并将子元素设置为 Grid 单元格,可以实现从底部开始数的效果。
在示例代码中,我们可以看到使用了以下代码来实现 Grid 布局:
```css
.container {
display: grid;
grid-template-rows: 1fr;
}
.top, .bottom {
grid-row: 1;
}
```
四、实现滚动条效果
在示例代码中,我们可以看到使用了以下代码来实现滚动条效果:
```css
.bottom {
overflow: auto;
}
```
五、实现websocket推送数据
在示例代码中,我们可以看到使用了以下代码来实现 websocket 推送数据:
```javascript
// WebSocket 推送数据
socket.onmessage = function(event) {
// 处理推送数据
};
```
六、实现 IE10 及以上浏览器兼容
在示例代码中,我们可以看到使用了以下代码来实现 IE10 及以上浏览器兼容:
```css
/* IE10 及以上浏览器兼容 */
.container {
display: -ms-flexbox;
-ms-flex-direction: column;
}
```
本文介绍了 CSS 多种方式实现底部对齐的示例代码,并对每种方式进行了详细的解释。开发者可以根据实际需求选择合适的方法来实现底部对齐的效果。
2020-09-27 上传
2020-09-27 上传
2020-09-24 上传
点击了解资源详情
点击了解资源详情
2020-12-14 上传
2020-09-24 上传
2021-04-04 上传
2022-07-10 上传
weixin_38687277
- 粉丝: 10
- 资源: 949
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用