Django项目中choices选项与富文本编辑器详解及实战
40 浏览量
更新于2024-08-29
收藏 101KB PDF 举报
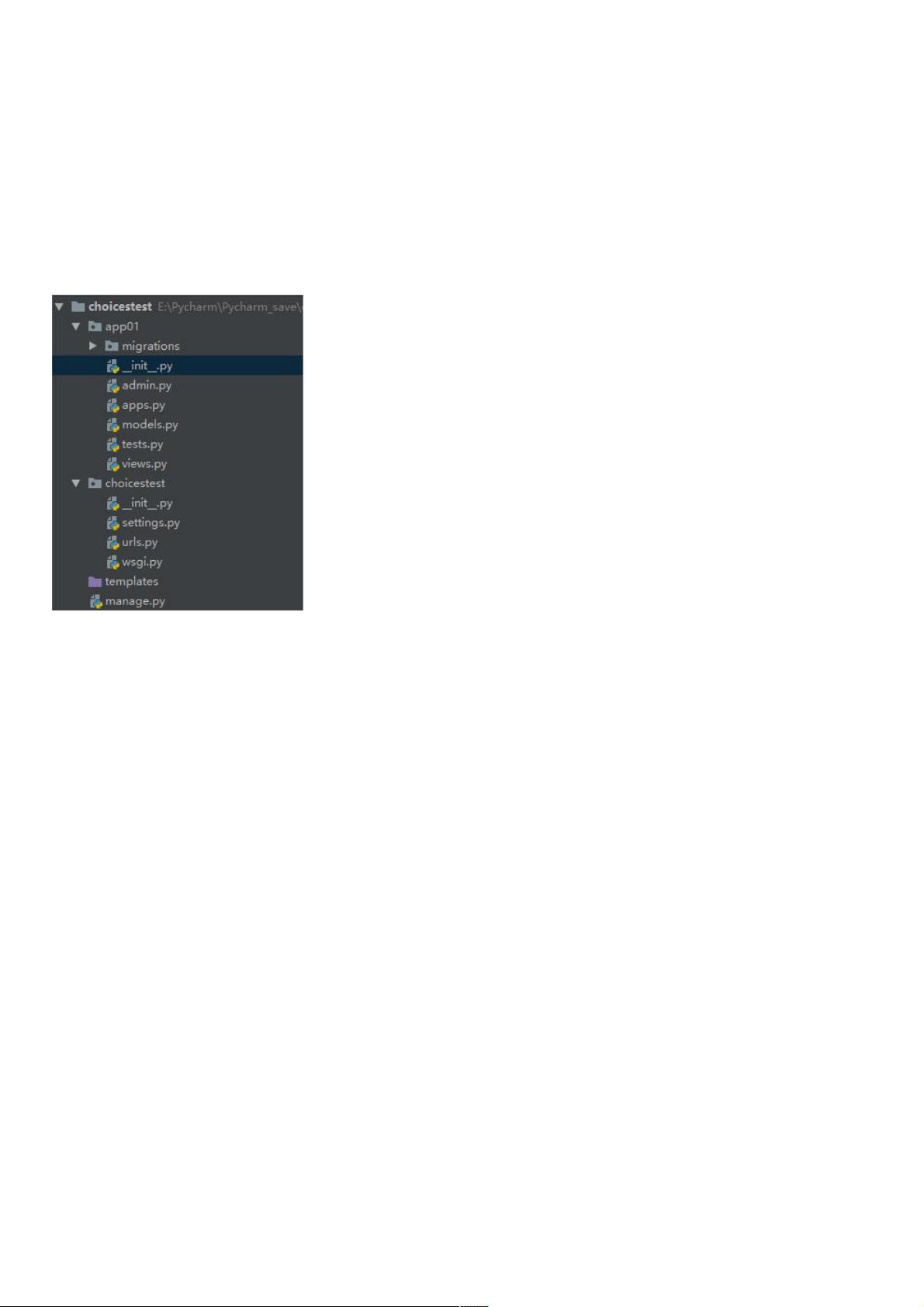
本文档详细介绍了如何在Django项目中使用choices选项以及富文本编辑器。首先,作者概述了项目的准备工作,包括创建数据库(如choices_test,字符集为utf8)和设置Django项目及应用app01的结构。接下来,文档重点讲解了如何在Django模型类中利用choices选项来定义枚举类型,例如在Goods模型中,定义了商品上架与下架状态的状态选择(0为下架,1为上架),并设置了SmallIntegerField类型,带有默认值和自定义描述。
`verbose_name`字段在此处的作用是为模型在Django admin后台管理系统中提供友好的名称。默认情况下,它会在单数形式后添加"s",但通过设置`verbose_name_plural`为与`verbose_name`相同的值,可以避免在列表视图中自动添加`s`,保持一致性。
在继续进行项目配置的过程中,作者展示了如何在`admin.py`文件中注册Goods模型,以便将其添加到Django的管理界面。接着,使用`makemigrations`和`migrate`命令完成了数据表的迁移,确保数据库结构与模型定义同步。
最后,虽然这部分没有直接涉及富文本编辑器的配置,但可以推测在实际项目中,可能会在表单或模型字段中使用如`django.forms.Textarea`这样的组件来实现富文本编辑功能,以便用户可以方便地输入和编辑包含格式化文本的内容。为了确保良好的用户体验,可能还需要安装和配置合适的富文本编辑器库,比如TinyMCE或 CKEditor,并在视图函数或模板中正确集成和渲染这些编辑器。
本文档深入浅出地讲解了在Django项目中使用choices选项来增强模型字段的可管理性和数据约束性,以及如何为模型提供直观的后台管理界面。同时,尽管未详述富文本编辑器的具体实现,但读者可以从中获得关于如何在Django项目中整合此类功能的启示。
2019-02-06 上传
2024-10-02 上传
2020-12-17 上传
2012-04-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38569203
- 粉丝: 6
- 资源: 930
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析