Ext.Net学习:ExtPanel与控件属性详解
"这篇学习笔记主要介绍了Ext.Net框架中的ExtPanel和其他相关控件的使用方法,包括它们的关键属性和功能。"
在Ext.Net框架中,ExtPanel是一个常用的组件,用于创建带有标题、内容以及可选关闭按钮的容器。下面将详细阐述一些重要的属性及其作用。
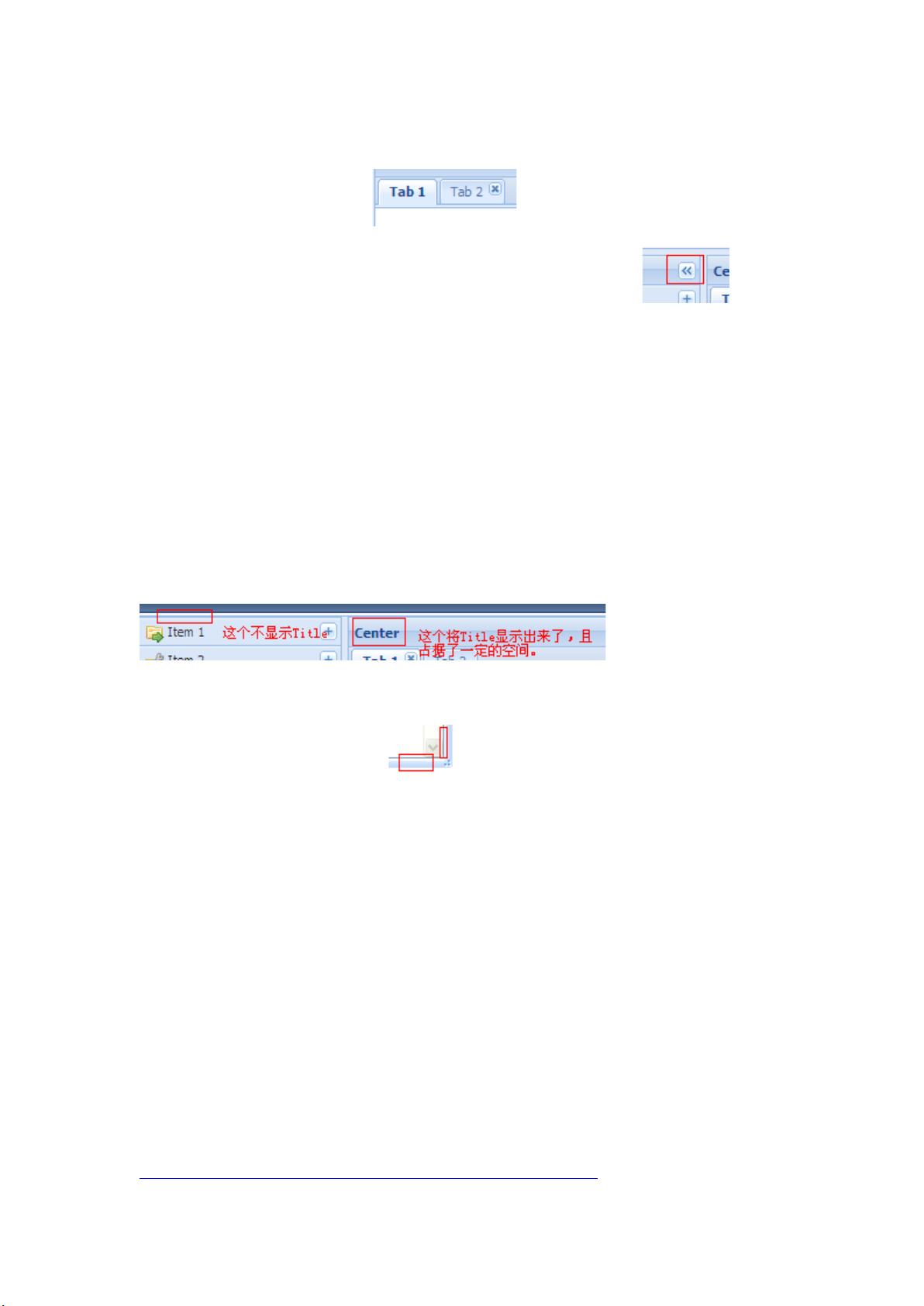
1. **Closable**: 这个属性决定ExtPanel是否显示关闭按钮。当Closable设为"true"时,用户可以点击按钮关闭面板;设为"false"则不显示关闭按钮。
2. **Collapsible**: 如果将Collapsible设为"true",面板可以折叠或展开,显示或隐藏其内容。配合使用`Collapsed`属性,可以设定面板初始化时的状态。
3. **Collapsed**: 这个属性用来设定面板的初始状态,"true"表示折叠,"false"表示展开。
4. **HideCollapseTool**: 当这个属性设为"true"时,会隐藏面板上的“展开/收缩”按钮,如果同时设置了`Collapsible="true"`,那么`HideCollapseTool="true"`会使`Collapsible`失效。
5. **TitleCollapse**: 当这个选项设为"true"时,用户可以通过点击面板标题来实现面板的展开或收缩。
6. **Region**: 该属性用于定义面板在布局中的位置,如North、South、West、East、Center或None,这对应于经典的BorderLayout。
7. **Split**: 如果Split设为"true",面板会在相邻区域之间显示一个伸缩条,用户可以调整区域大小。通常,需要设置`minSize`和`maxSize`来限制面板尺寸。
8. **Title**: 为ExtPanel提供标题,显示在面板上方。如果未设置Title,面板将不会显示标题。
除了ExtPanel,笔记中还提到了Resizable控件的相关属性:
1. **Pinned**: 当Pinned设为"true"时,控件会被固定,显示一个明显的边界,用户可以明显看到其尺寸。
2. **PreserveRatio**: 设置为"true"后,控件在拉伸时会保持原始的宽高比例。
3. **Draggable**: 当Draggable设为"true",用户可以自由移动控件在页面上的位置。
4. **Handles**: "Handles"属性定义了可以拖动控件的边缘,"All"表示所有方向都可以拖动。
5. **Transparent**: 如果设置为"true",控件的边框会变得透明,不会影响到背景的显示。
以上就是关于ExtPanel及其他控件的一些关键属性和用法,这些属性极大地丰富了Ext.Net框架中组件的功能性和交互性,使得开发者能够根据需求构建出各种复杂的用户界面。理解并熟练运用这些属性对于提升用户体验和开发效率至关重要。
2009-06-26 上传
2012-04-18 上传
2009-01-14 上传
2019-03-05 上传
2010-10-31 上传
130 浏览量
2011-07-07 上传
2013-10-20 上传
2008-11-26 上传
ploevy
- 粉丝: 0
- 资源: 2
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍