Android自定义组合控件编写与简化布局
132 浏览量
更新于2024-09-01
收藏 225KB PDF 举报
在Android开发中,自定义组合控件是一种常见的优化技术,它允许开发者将已有的系统控件灵活组合,创建出满足特定需求的新控件,从而提高代码复用性和减少冗余。本文将介绍如何在Android中实现View自定义组合控件的基本编写方法。
首先,自定义组合控件的必要性源于项目中的代码管理和效率问题。当一个布局需要反复出现在多个地方时,如果每次都直接复制粘贴XML代码,会导致代码结构混乱、维护困难,并且会增加Java代码中的复杂度,因为每个控件都需要独立声明和处理。为了简化这些繁琐的工作,开发者可以考虑将类似布局抽象为自定义组件,通过继承现有View类并重写必要的方法来定制其行为。
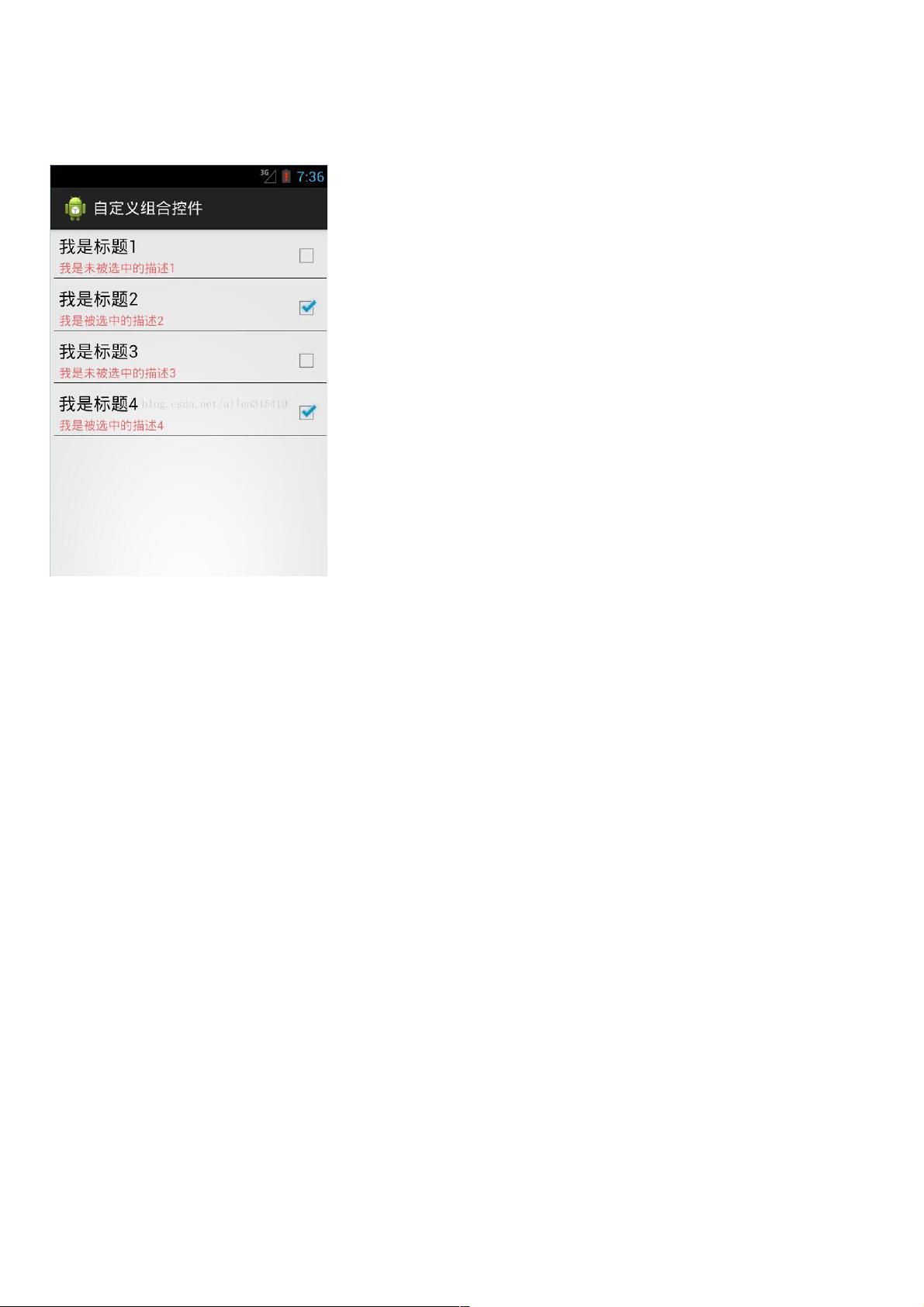
例如,假设我们有一个简单的布局,如一个包含标题和子文本的条目,布局中仅使用了相对布局、TextView等基础控件。XML布局代码可能如下:
```xml
<RelativeLayout
android:background="@drawable/selector_blue"
android:id="@+id/rl_show_address"
android:layout_height="60dp"
android:layout_width="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/tv_title"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="1dp"
android:layout_width="wrap_content"
android:text="这是标题"
android:textColor="#000000"
android:textSize="20sp"/>
<!-- 可能还有其他子控件... -->
</RelativeLayout>
```
要将其转换为自定义组合控件,首先在Java或Kotlin中创建一个新的类,比如`CustomTitleLayout`,继承自`View`或`ViewGroup`(如果需要容纳多个子控件):
```java
public class CustomTitleLayout extends RelativeLayout {
private TextView mTvTitle;
public CustomTitleLayout(Context context) {
super(context);
init();
}
public CustomTitleLayout(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public CustomTitleLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
// 在这里添加自定义的初始化逻辑,比如添加TextView
mTvTitle = findViewById(R.id.tv_title);
// 设置标题属性
mTvTitle.setText("这是标题");
// 添加其他可能的配置...
}
// 可能需要重写的方法,如设置背景色、获取子视图等
public void setTitle(String title) {
mTvTitle.setText(title);
}
}
```
然后在需要使用这个自定义组合控件的地方,只需在XML布局中引用它,而不是直接复制原布局代码:
```xml
<com.example.YourApp.CustomTitleLayout
android:id="@+id/custom_title_layout"
android:layout_height="60dp"
android:layout_width="match_parent"
android:background="@drawable/selector_blue"/>
```
通过这种方式,自定义组合控件不仅提升了代码复用性,减少了冗余,还使得代码结构更清晰,降低了维护成本。开发者可以根据具体需求进一步扩展组合控件的功能,例如添加点击事件处理、动画效果等,以适应更复杂的界面设计。
2018-08-21 上传
2021-01-05 上传
2016-09-22 上传
2015-01-06 上传
2021-01-20 上传
2019-08-13 上传
444 浏览量
2016-06-12 上传
weixin_38621427
- 粉丝: 10
- 资源: 941
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度