提升UI体验:10个实用设计技术解析
162 浏览量
更新于2024-08-27
收藏 416KB PDF 举报
"这篇文章主要介绍了10个提升用户界面(UI)体验的技术,旨在帮助设计师创建更美观且功能强大的网页设计。"
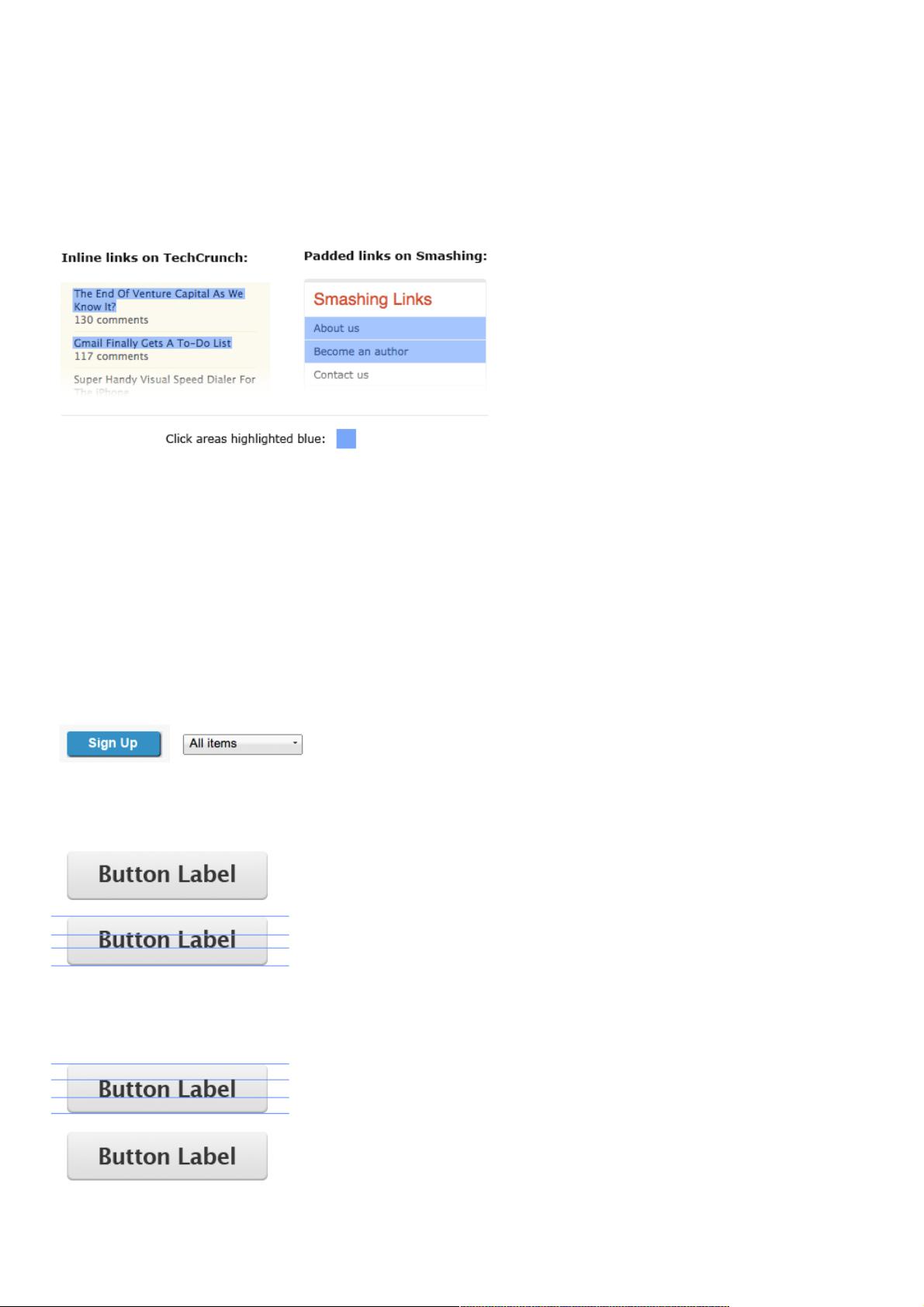
1. 填充链接块
UI设计中的一个重要考虑因素是链接的可点击区域。默认情况下,链接是内联元素,这意味着只有文字本身是可点击的。为了增加可点击区域,可以将链接的display属性设置为block,并添加适当的padding。例如,`a{display:block;padding:6px;}`。这可以提高用户点击的准确性,但也需要注意兼容性问题,特别是IE浏览器可能对padding处理不当,可以通过设置border来规避。
2. 按钮文章的排版
视觉平衡是UI设计的关键。在按钮设计中,如果混合使用大写字母和小写字母,可能会导致文字视觉上的不协调。为了解决这个问题,可以调整文字的位置,使其在垂直方向上保持一致,以达到视觉上的平衡感。
3. 使用对比来突出焦点
对比是引导用户注意力的有效工具。通过调整文本的大小、颜色或字体,可以突出关键信息。例如,增大标题的尺寸或使用不同的字体,可以有效地吸引用户的注意力。然而,应谨慎使用对比,避免过于突兀的设计。
4. 使用颜色来突出焦点
颜色能吸引用户的注意力,可以用来强调重要的内容。合理使用颜色搭配,可以创建出吸引人的视觉焦点。但是,颜色的选择至关重要,应确保高亮内容与背景有良好的对比度,并且不会造成视觉干扰。
5. 其他改善UI的技术
除了上述几点,其他改善UI的技术还包括:使用清晰易读的字体,确保文字有足够的行间距和字间距;利用空白区域来创造呼吸感,避免页面过于拥挤;提供一致性的导航,让用户能够轻松地理解并使用界面;优化触摸交互,确保按钮和其他交互元素的大小适中,方便手指操作;以及使用微交互来增强用户体验,如动态反馈和过渡效果。
优秀的UI设计不仅关注美学,更注重用户体验。通过巧妙地应用这些技术,设计师可以创造出既美观又易用的界面,从而提升产品的整体价值。
2022-06-23 上传
2022-06-02 上传
2013-08-29 上传
2021-02-03 上传
690 浏览量
302 浏览量
101 浏览量
789 浏览量
点击了解资源详情
weixin_38673924
- 粉丝: 4
- 资源: 906
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫