腾讯微博iPhone新版标签栏设计探讨
183 浏览量
更新于2024-08-27
收藏 401KB PDF 举报
"这篇文章探讨了交互设计师在设计标签栏时是否应遵循常规,以苹果iOS的人机交互指南(HIG)为基准,还是可以尝试不同的设计策略。文章通过分析腾讯微博iPhone新版的设计案例,对比了iOS系统标准、其他应用的做法以及用户可能的理解,引发对设计细节是否影响用户体验的思考。"
在设计领域,尤其是交互设计,细节往往决定了产品的用户体验。标题提到的“不纠结不是好设计师——标签栏的设计”强调了设计师对细节的深入理解和判断力的重要性。设计师有时会被细节所困扰,但正是这种对细节的敏感度才能创造出出色的设计。
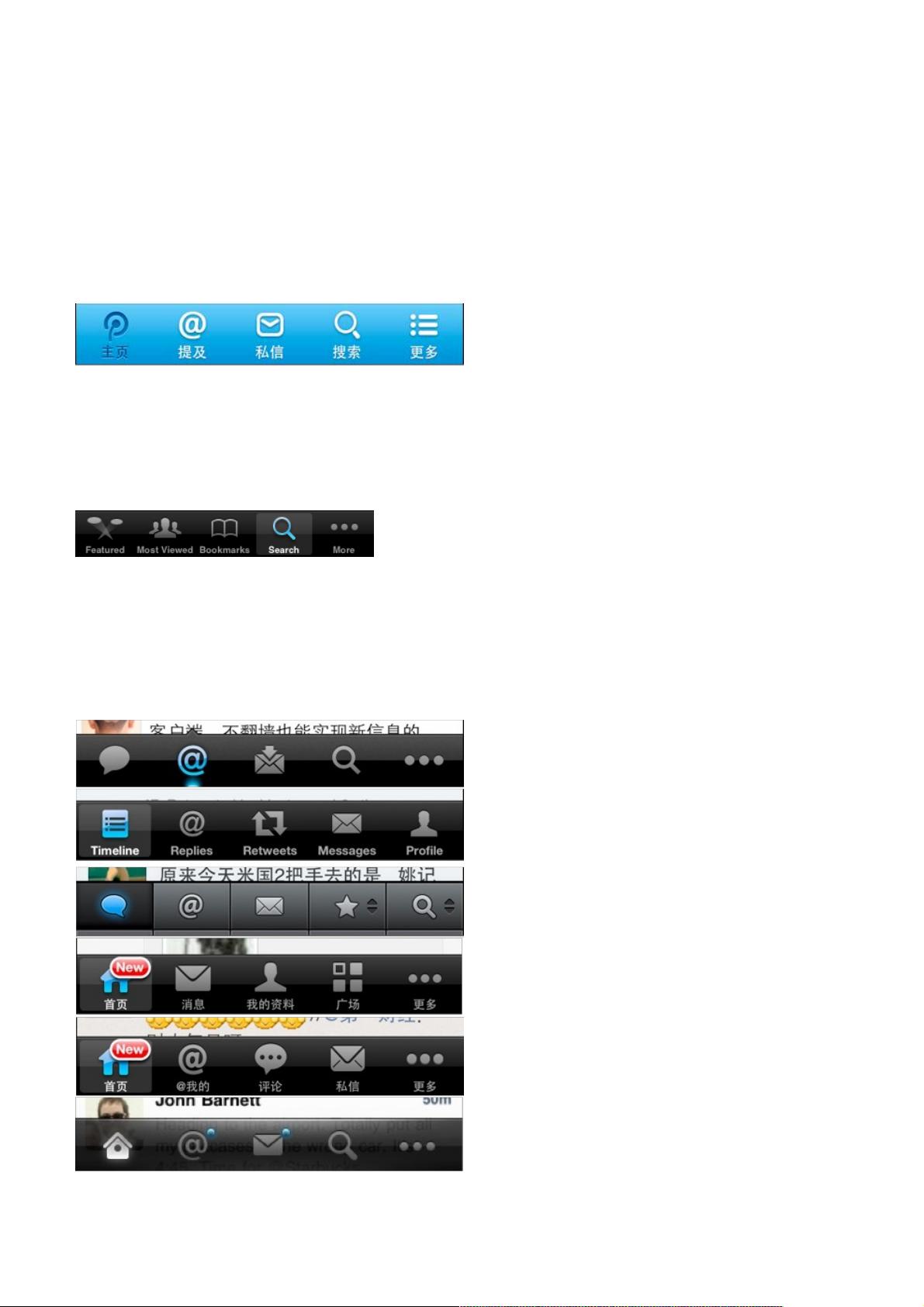
文章通过腾讯微博iPhone新版的标签栏设计作为案例,描述了设计师将选中的标签设置为暗调,而未选中的标签则保持高亮。这与iOS Human Interface Guidelines (HIG) 的建议相反,HIG指出,被选中的标签应背景变亮,图标高亮显示,以明确用户当前所在的功能区域。
接着,作者列举了其他微博客户端和优秀应用的标签栏设计,发现大部分遵循了HIG的标准,选中状态的标签通常是高亮的。同时,也提到了一部分用户对于腾讯微博这种设计的接受程度,他们认为明暗对比可以区分可点击与不可点击的状态,或者只要用户能理解这种设计,就是有效的。
然而,设计的核心是服务于用户,因此用户如何理解这种设计是非常关键的。文章中用户的反馈表明,虽然有些人能适应这种反常规的设计,但也有人对此感到困惑。设计师需要考虑的是,即使创新,也要确保用户能够直观地理解并轻松操作界面。
这篇文章讨论了设计中的一个重要原则:在尊重标准和追求创新之间找到平衡。对于标签栏的设计,它不仅是美观的问题,更关乎用户能否快速识别当前活动的页面。设计师在纠结细节的同时,也需要关注这些细节是否真正提升了用户体验,是否符合大多数人的认知习惯。在不违反基本交互逻辑的前提下,适度的创新或许能带来更独特的产品体验。
2017-08-03 上传
2020-06-18 上传
2023-05-28 上传
2023-06-06 上传
2023-02-22 上传
2023-03-30 上传
2023-03-30 上传
2024-01-06 上传
2023-05-23 上传
weixin_38545517
- 粉丝: 2
- 资源: 957
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦