理解与使用Razor语法:高效模板引擎
"这篇文章主要介绍了Razor的语法,它是ASP.NET MVC3和WebMatrix中的一种视图模板引擎,旨在减少代码冗余,提高代码可读性,并提供强大的智能感知功能。Razor通过@符号来标识服务器代码块,并支持.cshtml和.vbhtml两种文件类型,分别对应C#和VB.NET的语法。"
在Razor语法中,@符号扮演着核心角色,它标志着服务器端代码的开始。例如,可以使用`@{}`来定义一个代码块,如设置变量或执行计算。在示例中,`@{string productName = "台灯";}`定义了一个字符串变量`productName`,并在HTML中通过`<span>@productName</span>`将其值输出到页面上。
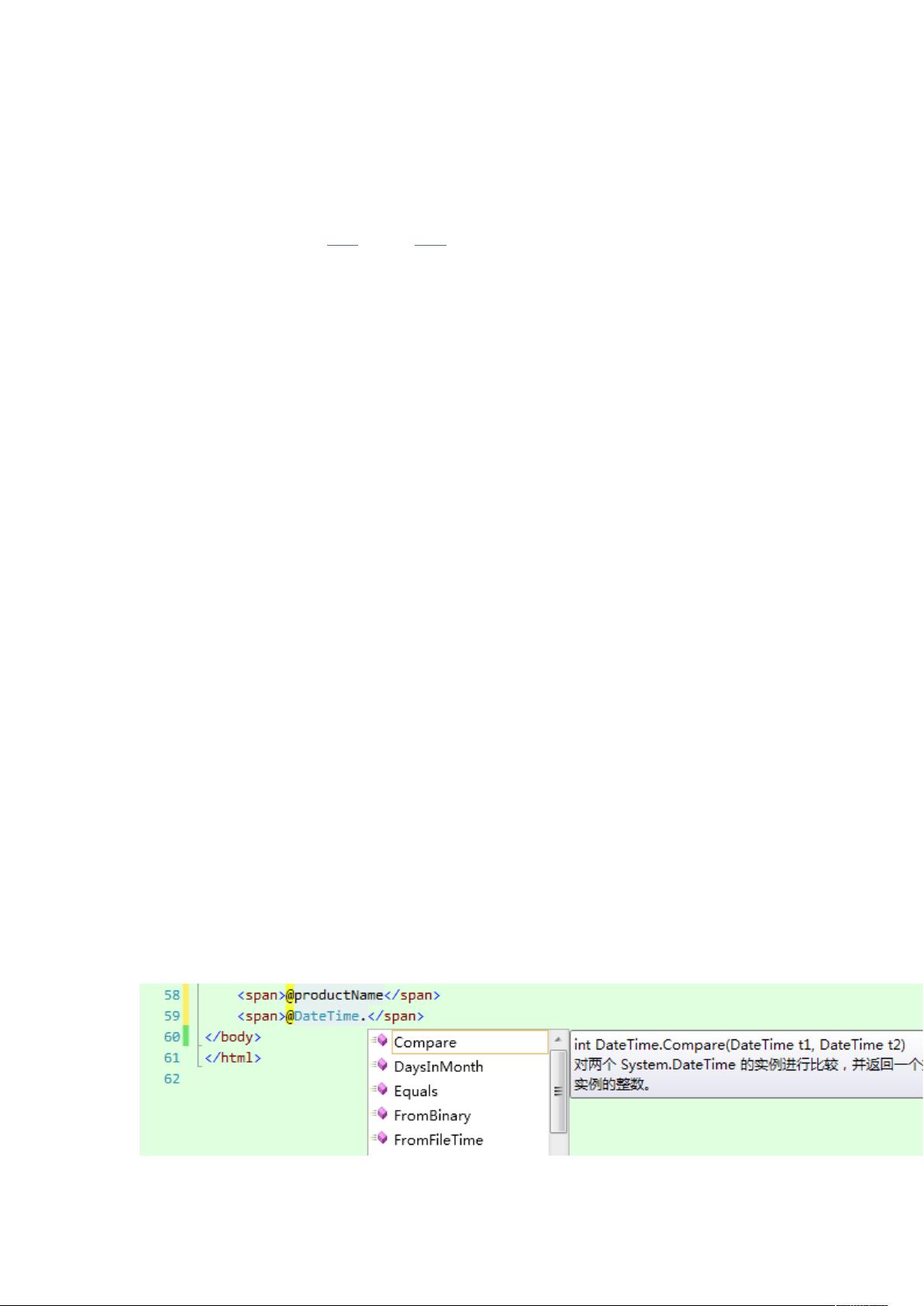
Razor还支持直接在HTML中嵌入表达式,如`@DateTime.Now.ToString("yyyy-MM-dd")`,这将输出当前日期。VS2010的智能感知功能在编写Razor代码时提供了代码着色和自动补全,增强了开发体验。
除了基本的代码块和表达式输出,Razor还允许开发者使用控制流语句(如`if`、`for`、`foreach`)和循环结构来控制HTML的生成。例如:
```html
@if (num1 > num2) {
<p>Number1 is greater than number2.</p>
} else {
<p>Number1 is less than or equal to number2.</p>
}
```
在上面的代码中,`@if`语句检查`num1`是否大于`num2`,并根据条件输出相应的HTML段落。
此外,Razor还引入了辅助方法(Helper),这些方法可以帮助生成复杂的HTML元素或执行其他任务。例如,`Html.ActionLink`辅助方法用于创建链接:
```html
<a href="@Html.ActionLink("About", "About", "Home")">About Us</a>
```
这将生成一个指向"Home"控制器的"About"动作的链接。
Razor语法简化了视图层的编程,使得HTML和服务器端代码更易于混合和匹配。它鼓励编写更简洁、更清晰的视图,提高了ASP.NET应用的可维护性和开发效率。无论是对于新手还是经验丰富的开发者,Razor都是一个强大且高效的工具,尤其在与ASP.NET MVC框架配合使用时,能更好地实现模型-视图-控制器的设计模式。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-10-16 上传
218 浏览量
2013-05-28 上传
2020-12-17 上传
2011-04-27 上传
点击了解资源详情
莲塘居士
- 粉丝: 0
- 资源: 1
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析