微信小程序开发入门教程
需积分: 1 109 浏览量
更新于2024-07-09
收藏 4MB PDF 举报
"微信小程序快速入门教程"
这篇教程主要介绍了微信小程序的开发基础知识,包括环境配置、小程序体验、项目创建、代码编辑以及小程序的目录结构和配置。以下是对这些内容的详细解析:
1. **开发环境**:
- **账号申请**:首先需要选择注册微信小程序的账号类型,填写有效的邮箱地址和密码,然后通过邮件激活账号。
- **绑定开发者**:完成账号信息登记后,将账号与开发者身份绑定,同时进行管理员授权,以便管理小程序。
- **添加成员**:可以添加其他开发者或团队成员,协同开发小程序。
2. **快速体验**:
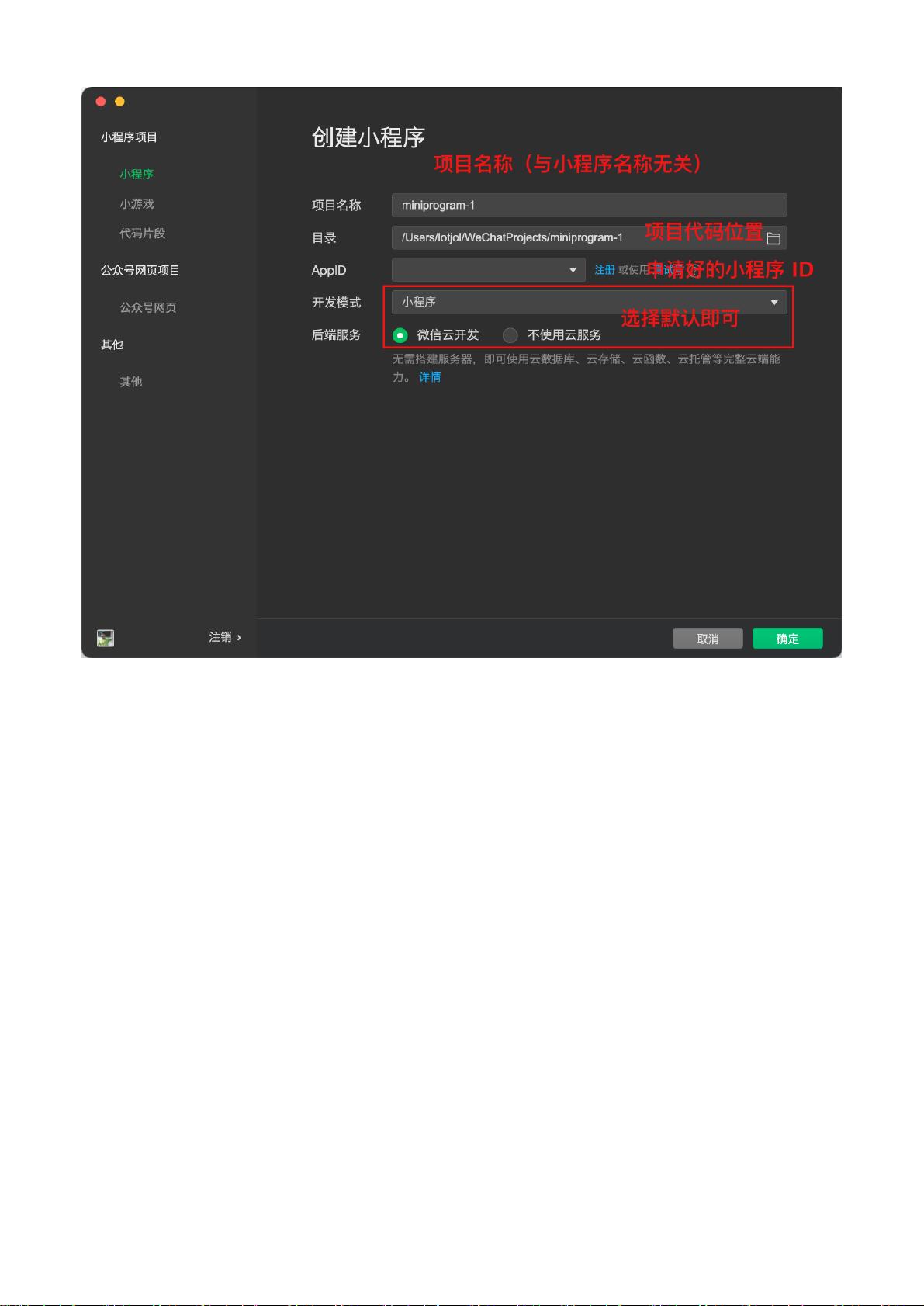
- **创建小程序**:使用微信官方的开发者工具,通过扫码登录并选择项目存放目录,输入AppID和小程序名称来创建项目。
- **编辑小程序**:开发工具内集成的编辑器用于编写小程序代码,包括逻辑、布局和样式。
- **预览小程序**:在开发过程中,可以点击预览功能,通过扫码在微信中实时查看小程序效果。
3. **小程序结构**:
- **app**:小程序主体由app.js、app.json和可选的app.wxss组成,它们分别负责小程序的入口逻辑、全局配置和全局样式。
- **page**:每个页面由.js(页面逻辑)、.wxml(页面布局)、.wxss(局部样式)和可选的.json(局部配置)组成。
4. **文件类型与作用**:
- **app.js**:是小程序的入口文件,定义全局变量和函数,处理小程序生命周期等。
- **app.json**:存储小程序的全局配置,包括页面路径、窗口表现、底部Tab设置等。
- **app.wxss**:定义小程序的全局样式,影响所有页面。
- **.wxml**:类似HTML的标记语言,用于页面的结构布局。
- **.wxss**:类似CSS的样式表,控制页面的样式。
- **.json**:用于页面或组件的配置,比如自定义导航栏样式等。
5. **配置**:
- **全局配置**:通过app.json文件进行全局配置,包括页面路径、窗口表现、底部Tabbar等。
- **页面配置**:每个页面有自己的.js、.wxml、.wxss和可选的.json文件,用于定义页面逻辑、布局、样式和局部配置。
6. **目录结构**:
- 小程序的目录结构通常包括app和pages目录,pages下有各个页面的子目录,每个页面目录包含对应页面的所有文件。
- 可以根据需要添加其他目录,如assets(资源文件)、vendors(第三方库)、extends(扩展目录)等。
通过以上内容,开发者可以快速搭建微信小程序的开发环境,理解小程序的基础结构和配置,从而开始编写小程序的代码。这个教程对于初学者来说是一份很好的入门指南。
2022-05-06 上传
2021-04-03 上传
2021-09-06 上传
2021-05-13 上传
2022-11-17 上传
2019-08-12 上传
2021-06-27 上传
2019-07-22 上传
允谦呀
- 粉丝: 186
- 资源: 13
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常