"学习并运用HTML表格标记,创建有效网页布局"
176 浏览量
更新于2024-01-22
收藏 1.36MB PPT 举报
web-静态网页设计.ppt;Company nameWEB编程基础第6章 表 格清华大学出版社主要内容
本章主要介绍了表格的常用属性,并指导了制作表格、利用表格来容纳表格式数据以及利用表格进行页面的排版布局。表格在网站应用中应用非常广泛,几乎所有的HTML页面都会用到表格,它可以方便灵活地实现对网页的排版,可以把相互关联的信息元素集中定位,使浏览页面的人一目了然,给人带来赏心悦目的感觉。因此,要制作好网页,就要学好表格,熟练掌握和运用表格的各种属性。
在HTML语法中,表格主要通过3个标签来构成:<table>、<tr>、<td>。基本语法如下:
```html
<table>
<tr>
<td>…</td>
…
</tr>
<tr>
<td>…</td>
…
</tr>
…
</table>
```
其中,<table>代表表格的开始,</table>标记代表表格的结束;<tr>代表行的开始,</tr>标记代表行的结束;<td>标记代表单元格的内容。
学习了基本的表格标记之后,还需要进一步熟悉表格的常用属性,如边框、背景颜色、宽度、对齐方式等,这些属性可以通过HTML中的属性设置来实现。掌握这些属性可以让我们更好地控制表格的显示效果,使网页排版更具吸引力。
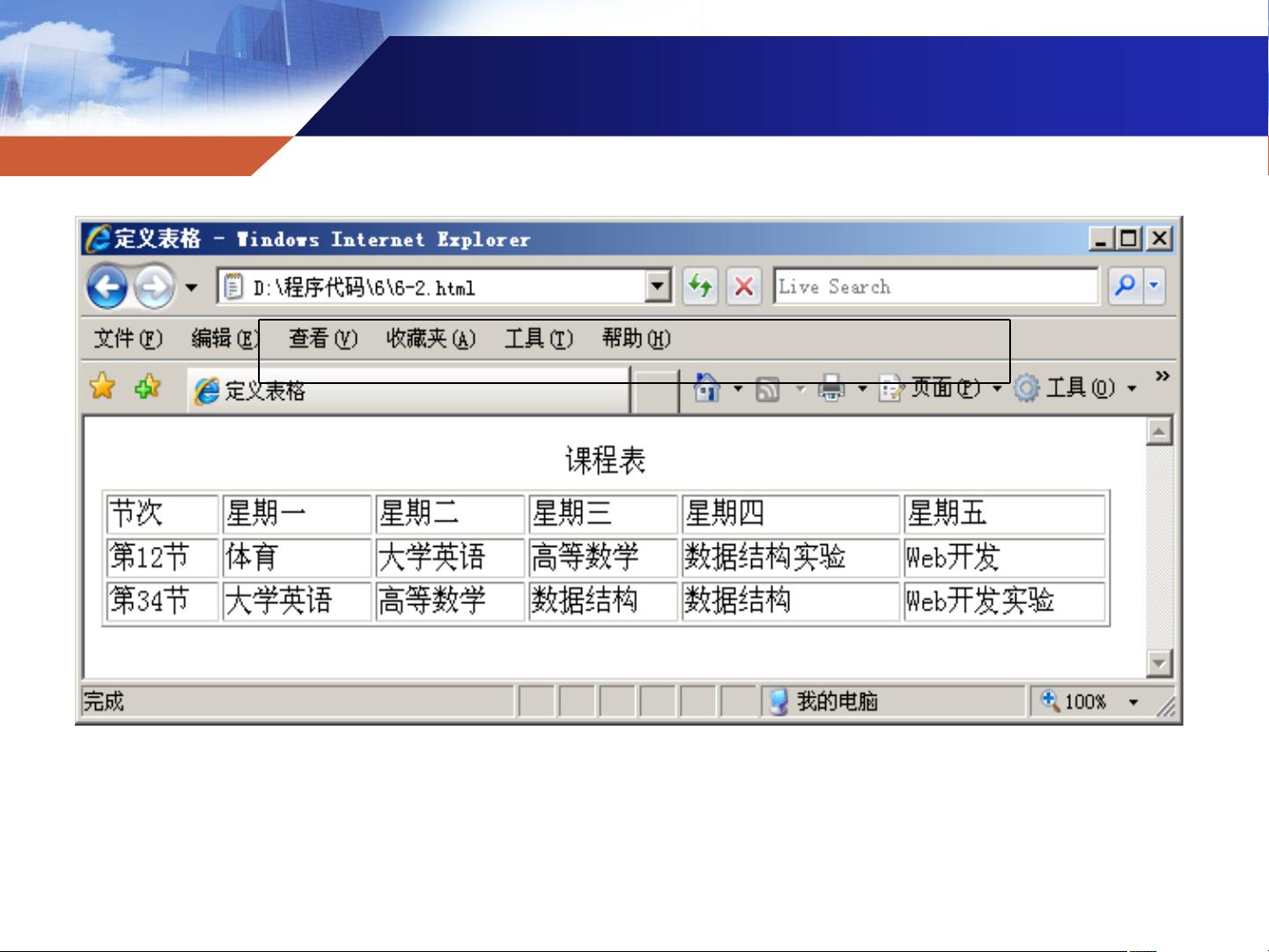
除了基本标记和常用属性外,本章还介绍了利用表格来容纳表格式数据的方法。通过将数据以表格的形式呈现,可以使数据更加清晰地展示在网页上,便于用户进行浏览和理解。此外,表格还可以用于页面的排版布局,通过合理地设置表格的行和列,可以实现多种页面布局效果。
在学习过程中,通过实际的案例演示和练习,可以更好地掌握表格的使用方法和技巧。通过不断地练习和实践,可以提高对表格的熟练程度,从而更加灵活地运用表格来设计网页,提升页面的整体美观度和用户体验。
总之,表格作为网页设计中的重要元素,需要我们认真学习和掌握。通过学习本章的内容,相信大家能够更加熟练地运用表格来设计和排版网页,为用户呈现出更加优秀的网页作品。
2010-06-09 上传
2021-10-12 上传
2021-12-09 上传
2023-05-27 上传
2022-11-17 上传
2022-11-12 上传
是空空呀
- 粉丝: 198
- 资源: 3万+
最新资源
- getting started with JBoss4.0 中文版
- SQL语法大全中文版(其中两章)
- 开源_200903.pdf
- C语言趣味程序百例精解
- 动态场景下的运动目标跟踪方法研究.pdf
- 英语词根词缀记忆大全
- DS1302_中文资料.pdf
- How to solve it: A new aspect of mathematical method
- 美国MIT EECS系本科生课程设置简介
- 小程序(在网页上找Email地址)
- C#完全手册(新手学习C#必备手册)
- 数字信号处理、计算、程序、
- 详细设计说明书案例.DOC
- 课程设计航空客运订票系统
- JSF自定义组件 JSF自定义组件
- Visual C++与Matlab混合编程