自定义HTML5手势库:实现tap、doubletap、swipe等
165 浏览量
更新于2024-08-31
收藏 225KB PDF 举报
"HTML5手势检测原理和实现"
HTML5手势检测是移动应用开发中的一个重要组成部分,尤其在混合(Hybrid)应用中,它使得网页应用能够模仿原生应用的丰富交互体验。虽然HTML5标准本身并未提供完整的手势识别系统,但它通过提供`touch`事件接口,如`touchstart`, `touchmove`, `touchend`等,为开发者提供了构建自定义手势库的基础。
**单点手势**
1. **Tap(单击)**:当用户短暂地触摸屏幕并立即释放时触发。检测tap手势的关键在于在`touchstart`事件中记录起点坐标,确保在`touchmove`事件中位移较小(通常设置一个容忍范围),并在`touchend`事件触发后检查时间间隔是否在合理范围内(例如,小于300毫秒)。
2. **Double Tap(双击)**:连续两次快速的tap。实现时,可以在第一次tap检测到后启动一个定时器,如果在特定时间内(如300毫秒内)检测到第二次tap,则确认为双击。
3. **Long Tap(长按)**:用户长时间保持触摸屏幕。通常在`touchstart`后启动一个定时器,如果在一定时间(如750毫秒)后`touchend`仍未触发,则认为是长按。
4. **Swipe(滑动)**:用户在屏幕上快速滑动手指。通过跟踪`touchmove`事件中的手指位移来实现,当手指离开屏幕(`touchend`)时判断滑动方向。
5. **Move(移动)**:用户持续移动手指。在`touchmove`事件中持续更新手指位置,直到`touchend`事件触发。
**两点手势**
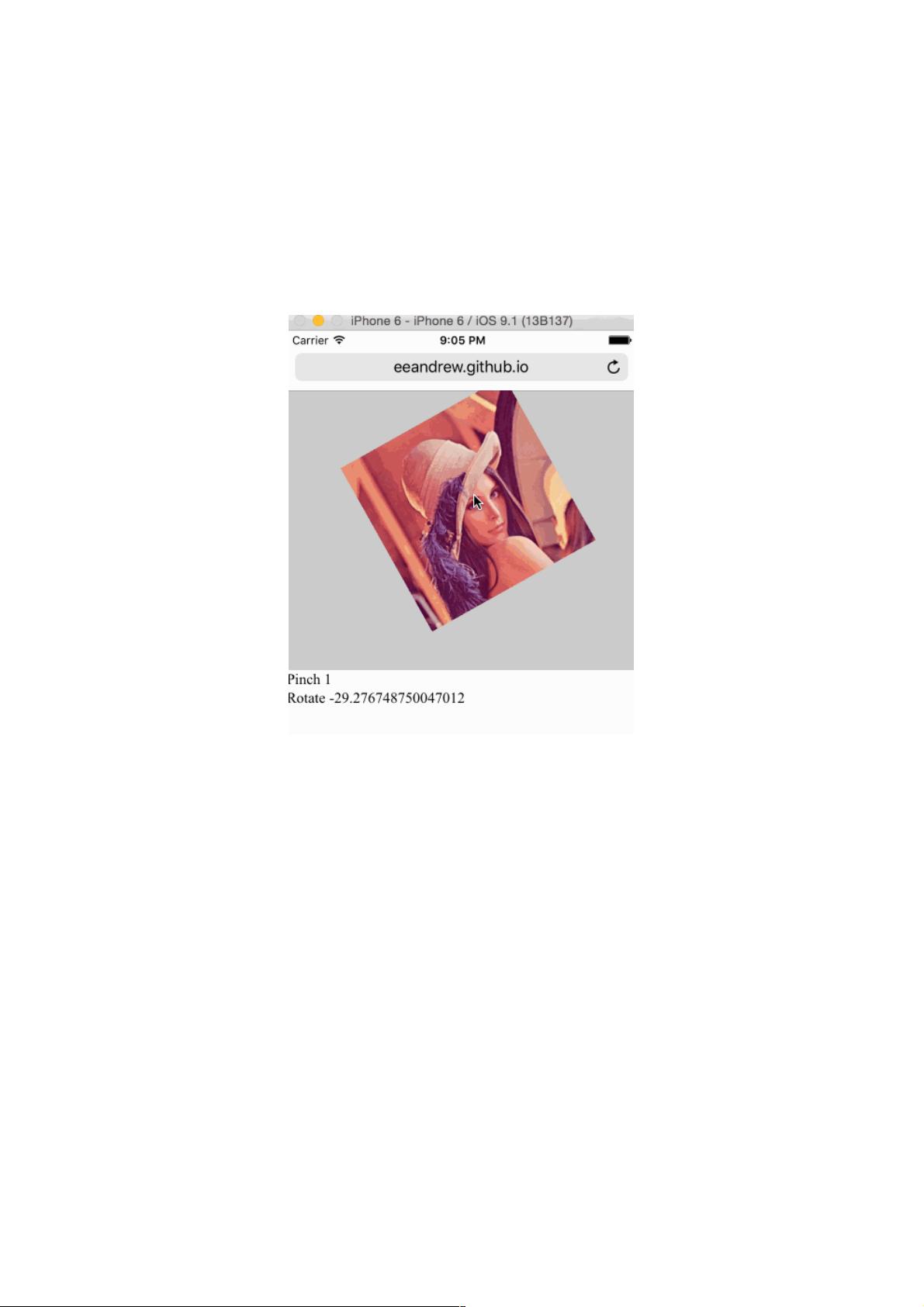
1. **Pinch(缩放)**:用户使用两个手指同时靠近或远离屏幕,用于图片缩放等操作。检测pinch手势需要跟踪两个触点的距离变化,计算手指间的距离差,若差异超过阈值则判定为缩放。
2. **Rotate(旋转)**:用户使用两个手指做旋转动作。同样需要跟踪两个触点,通过计算它们的角度变化来确定旋转角度。
实现这些手势检测的JavaScript库通常会封装这些逻辑,提供易于使用的API供开发者调用。例如,你可以创建一个手势检测类,包含上述各个手势的检测方法,然后在页面元素上绑定对应的事件处理函数,从而实现各种炫酷的交互效果。
在实际开发中,还需要考虑性能优化和兼容性问题,如防止事件冒泡、处理延迟、以及在不同设备和浏览器上的适配。手势库应具备良好的可扩展性和自定义性,以便适应不同的应用场景和用户需求。此外,通过结合CSS3动画和JavaScript,可以实现更加流畅和自然的手势响应效果。
2017-05-16 上传
139 浏览量
点击了解资源详情
2024-03-30 上传
2017-12-14 上传
2023-05-01 上传
2019-07-04 上传
2019-05-24 上传
2021-04-29 上传
weixin_38508126
- 粉丝: 3
- 资源: 943
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明