Vue组件间EventBus传值详解及实战示例
版权申诉
57 浏览量
更新于2024-09-13
收藏 145KB PDF 举报
本文将详细介绍在Vue.js中如何有效地使用EventBus进行组件之间的通信。Vue.js本身并不强制使用Vuex管理状态,但在某些场景下,当项目不需要复杂的状态管理且不涉及Vue实例级别的数据共享时,EventBus提供了一种简洁的解决方案。
首先,EventBus的核心思想是创建一个独立于Vue实例的中心事件总线,用于在组件之间传递数据或触发动作。它有助于解耦组件,使得数据传递更加清晰和灵活。以下是使用EventBus的步骤:
1. **创建EventBus容器**:
- 在全局范围内定义一个名为`EventBus`的空对象,例如在`main.js`或`App.vue`的原型上。这将是所有组件共享的事件中心。
```javascript
// main.js 或 App.vue
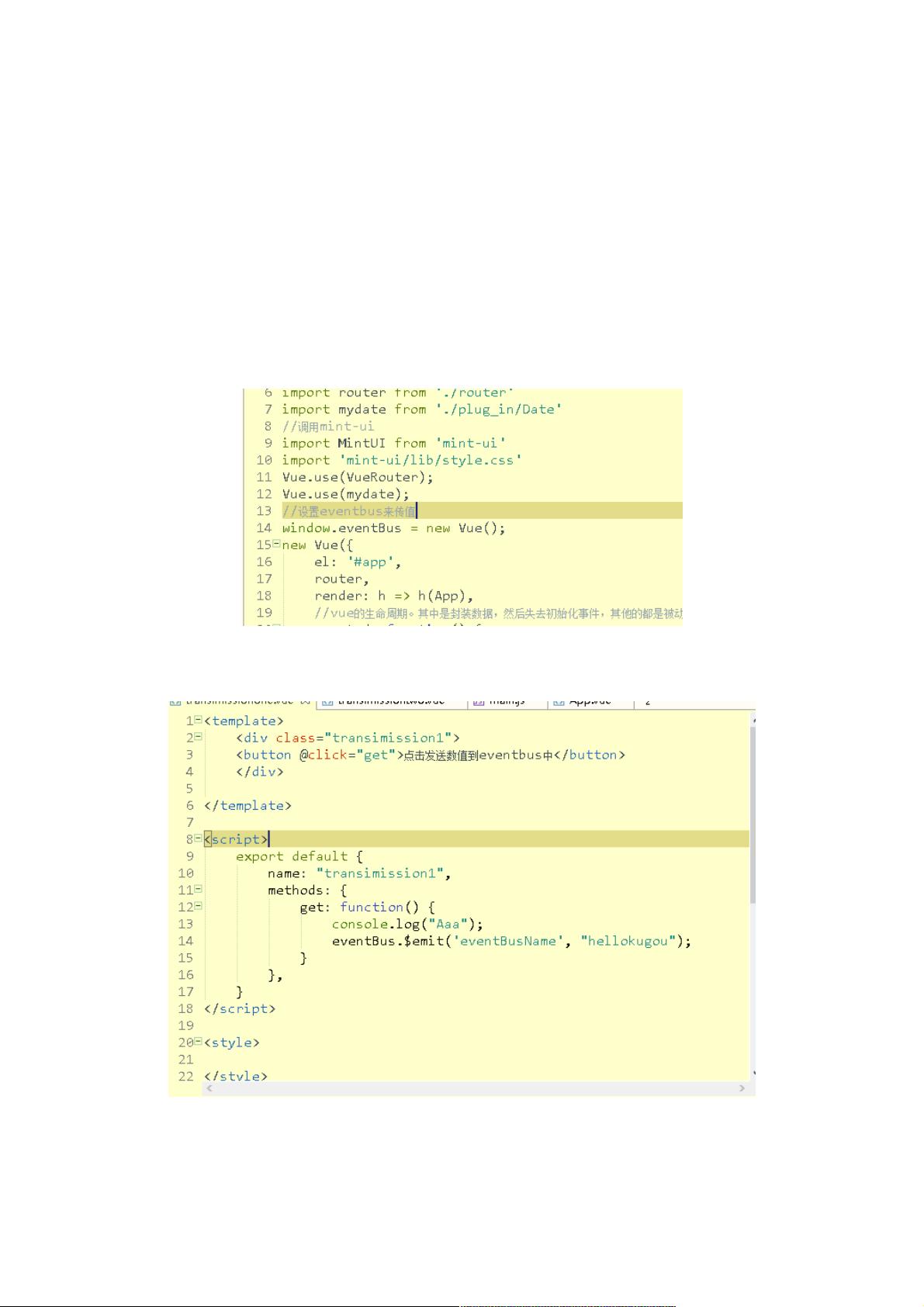
const EventBus = new Vue();
```
2. **触发事件**:
- 当一个组件需要将数据或事件传递给其他组件时,使用`this.$emit()`方法,它属于`Vue`实例的方法。这里举例是点击按钮时,从`transimissionone.vue`组件发出事件。
```javascript
// transimissionone.vue
methods: {
get() {
console.log("Aaa");
EventBus.$emit('eventName', '传递的数据');
}
}
```
3. **监听事件**:
- 在目标组件中,使用`$on()`方法监听特定事件。当接收到事件时,可以执行相应的处理逻辑。
```javascript
// transmissiontwo.vue
mounted() {
EventBus.$on('eventName', (data) => {
console.log('接收到数据:', data);
// 这里可以处理接收到的数据
});
}
beforeDestroy() {
EventBus.$off('eventName'); // 在组件卸载前移除监听,防止内存泄漏
}
```
4. **导入和使用**:
- 在需要使用EventBus的组件中,通常会导入`EventBus`实例,以便在组件内调用。
```javascript
// transmissiontwo.vue
import EventBus from '@/common/event-bus.js'; // 假设event-bus.js是存放EventBus的文件
...
methods: {
handleData(data) {
// 处理接收到的数据
}
}
```
5. **实际应用**:
- 将上述代码应用到实际项目中,确保`transimissionone.vue`和`transimissiontwo.vue`或其他接收事件的组件已经按照以上步骤连接起来。
总结,Vue组件间的EventBus传值是一种轻量级的解决方案,适用于不需要大规模状态管理的小型项目或特定场景。通过合理利用EventBus,我们可以创建松散耦合的组件结构,提高代码的可维护性和灵活性。不过,当项目规模增大或状态管理复杂时,Vuex会更适合作为首选的解决方案。
2021-01-19 上传
2021-01-18 上传
点击了解资源详情
2023-12-06 上传
2023-04-19 上传
2023-04-19 上传
weixin_38680764
- 粉丝: 3
- 资源: 903
最新资源
- 编程之道全本 by Geoffrey James
- JBoss4.0 JBoss4.0 JBoss4.0 JBoss4.0 JBoss4.0
- DWR中文文档,DWR中文文档
- 汉诺塔问题 仅限11个盘子 效率较高
- 生化免疫分析仪——模数转换模块设计
- ajax基础教程.PDF
- symbian S60编程书
- 智能控制\BP神经网络的Matlab实现
- matlabziliao
- PowerBuilder8.0中文参考手册.pdf
- NNVVIIDDIIAA 图形处理器编程指南(中文)
- UMl课件!!!!!!!!!
- 电工学试卷及答案(电工学试卷2007机械学院A卷答案)
- 高质量C++编程指南.pdf
- 大公司的Java面试题集.doc
- 基于UBUNTU平台下ARM开发环境的建立