Firebug入门教程:网页调试与优化利器
需积分: 0 90 浏览量
更新于2024-07-22
收藏 2.05MB DOC 举报
"FireBug入门指南,用于火狐调试,具备强大的功能,包括CSS处理、盒状模型查看、DOM操作、JavaScript调试和AJAX监控等。"
Firebug是一款专为Firefox设计的强大网页开发和调试工具,它使得前端开发者能够直接在浏览器中查看和修改HTML、CSS、JavaScript以及DOM。Firebug的易用性和丰富的功能使得它成为Web开发者不可或缺的辅助工具。
一、安装Firebug
安装Firebug非常简单,只需访问其官方下载页面或Mozilla的Firefox Add-ons站点,点击下载按钮,然后在Firefox中进行安装。确保在安装后重启Firefox以便启用新插件。定期检查更新以保持Firebug的功能是最新的。
二、打开和关闭Firebug
Firebug的快捷操作包括使用F12键来打开或关闭,或者点击浏览器状态栏的绿色图标。要以独立窗口显示Firebug,可以点击Firebug窗口右上角的红色箭头,或者使用Ctrl+F12/⌘+F12快捷键。此外,用户还可以自定义设置,如固定Firebug在新窗口打开和调整字体大小。
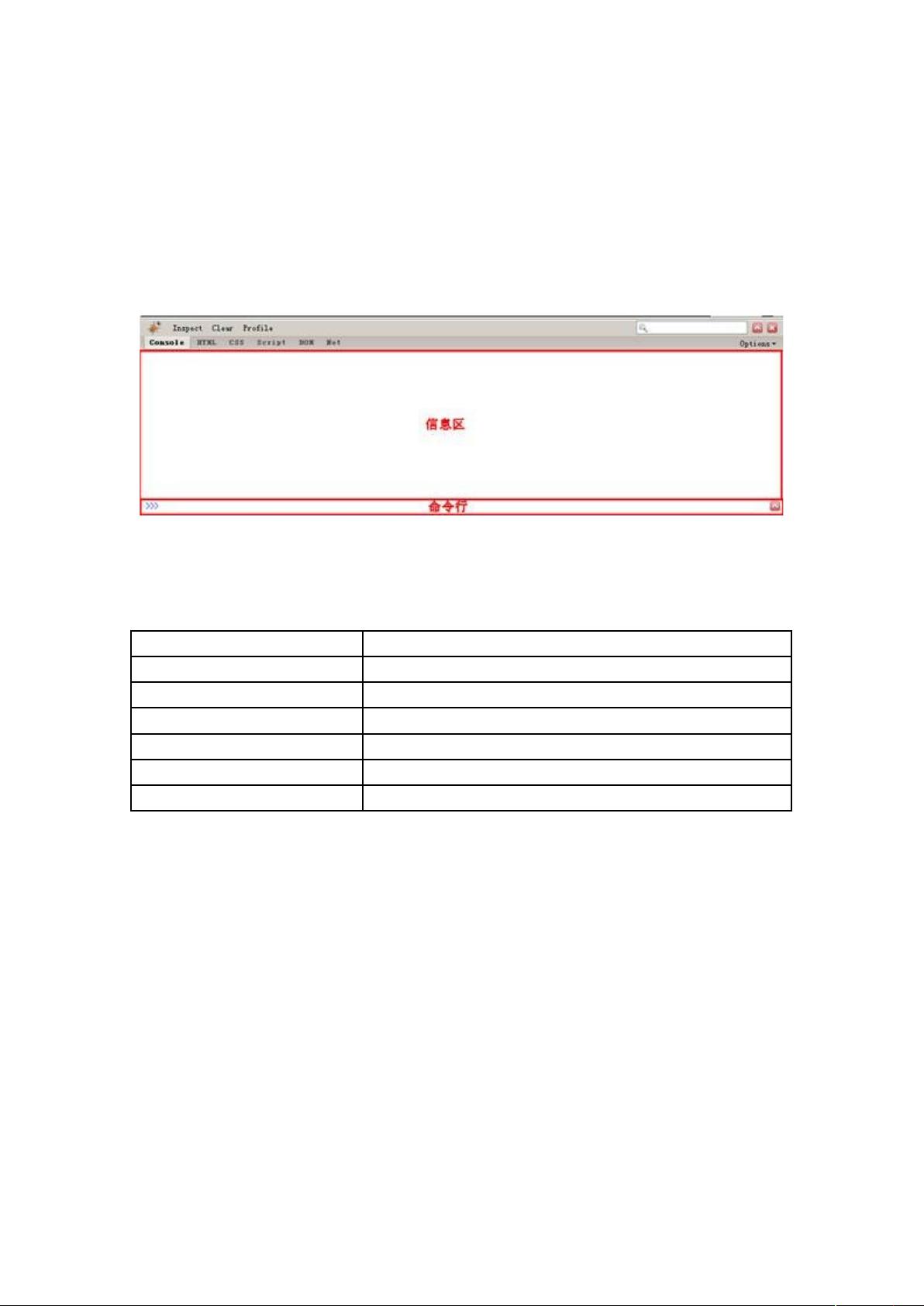
三、Firebug窗口概览
Firebug窗口分为多个面板,包括HTML、CSS、DOM、Script、Net等,分别对应不同的调试任务。用户可以方便地切换这些面板,以适应不同的开发需求。
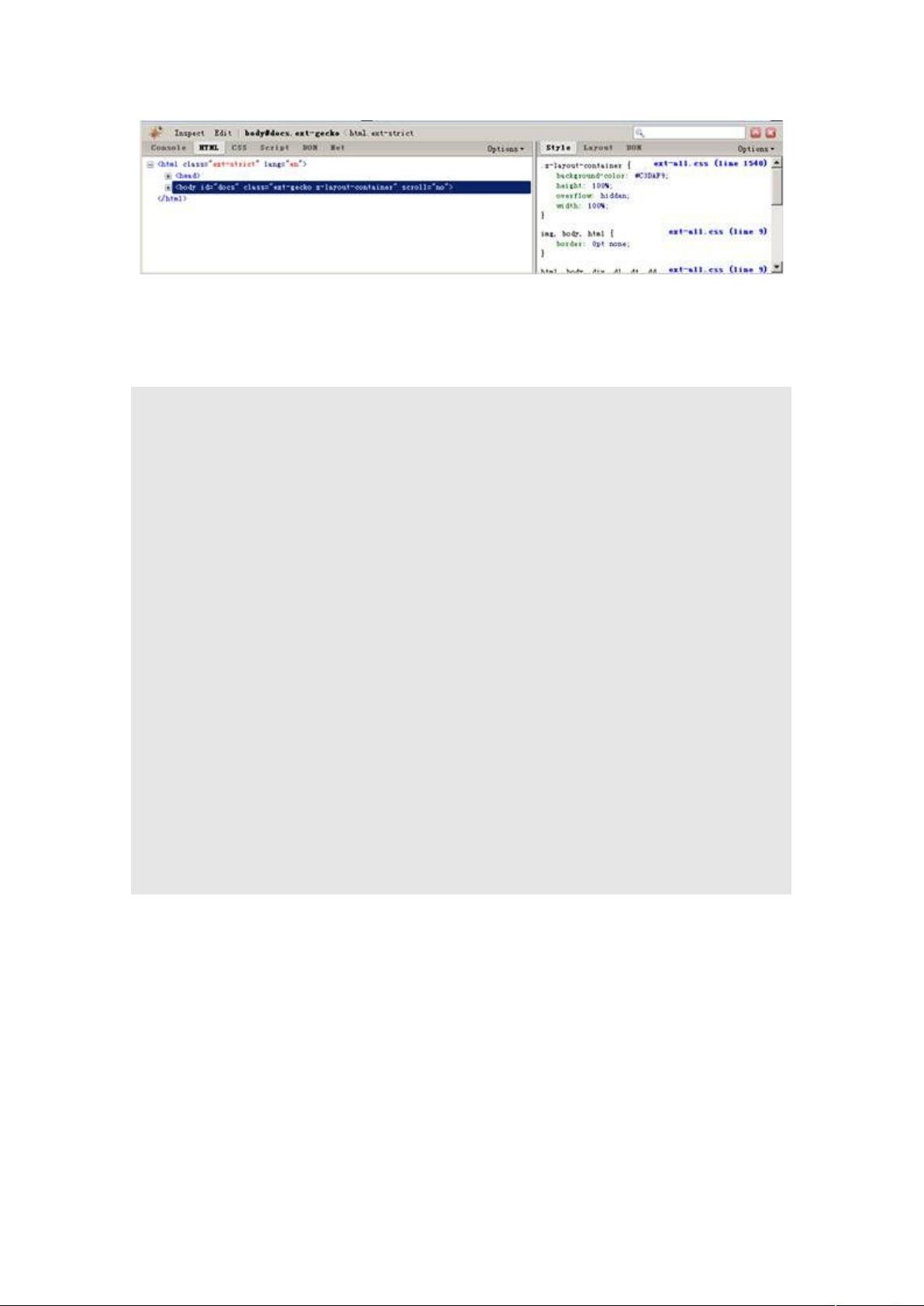
四、随时编辑页面
在HTML面板中,开发者可以直接编辑网页的HTML代码,实时查看改动的效果。这对于快速测试和修复页面结构问题非常有用。
五、用Firebug处理CSS
CSS面板允许开发者查看和修改页面上的样式规则。可以查看元素应用的所有CSS规则,甚至可以临时添加、删除或修改样式,观察页面即时反应。
六、盒状模型
Firebug提供了盒状模型的可视化工具,可以帮助开发者理解元素的尺寸、边距和内边距,以及它们如何影响页面布局。
七、评估下载速度
Net面板记录了页面加载时所有资源的下载时间,有助于分析网页性能,找出可能的瓶颈。
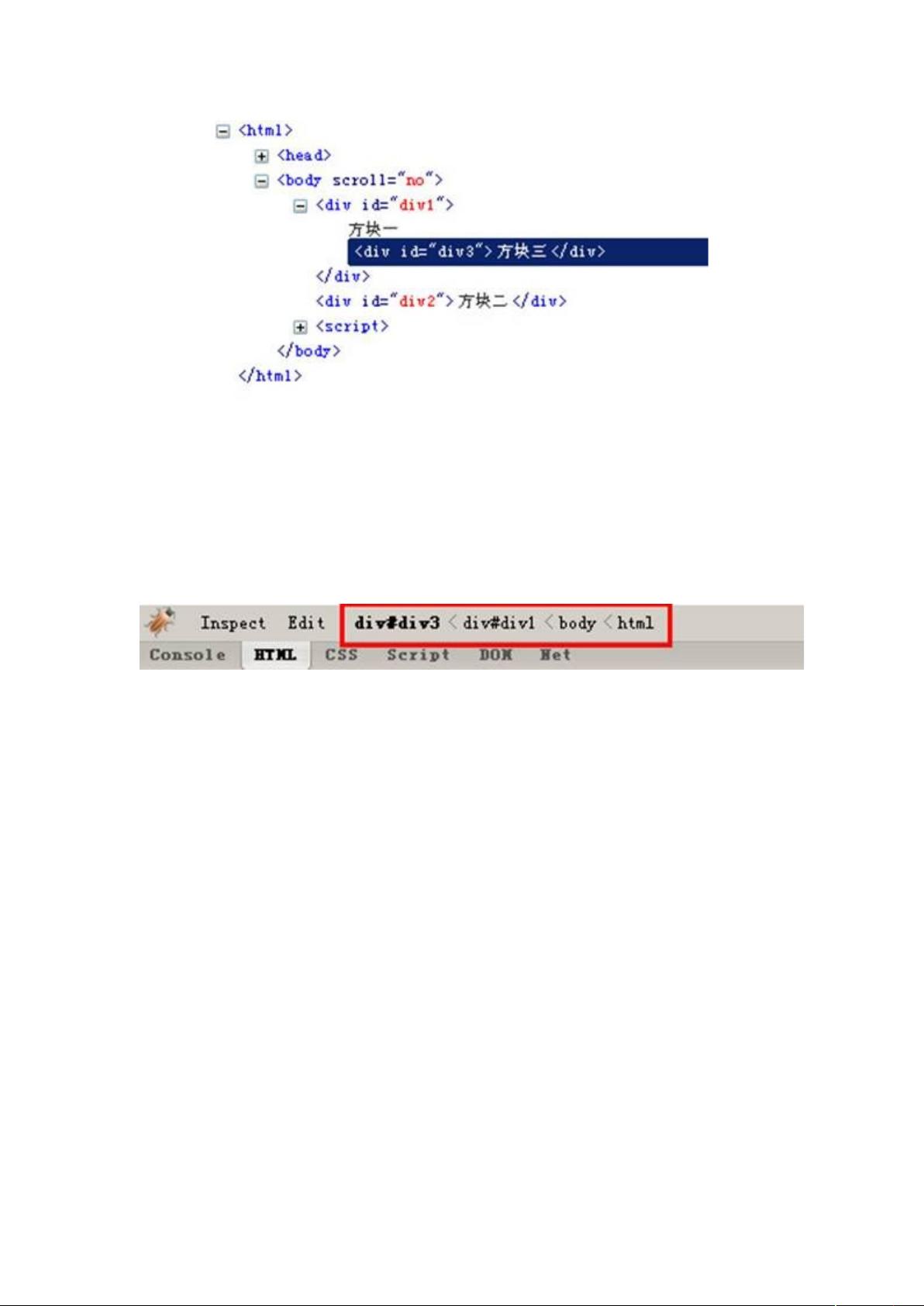
八、DOM
DOM面板展示了页面的DOM结构,开发者可以查看和修改DOM节点,查找并解决与DOM相关的错误。
九、JavaScript调试
Script面板是JavaScript开发者的关键工具,它支持断点、单步执行、查看变量值等功能,使得调试JavaScript代码变得直观且高效。
十、AJAX
Firebug的AJAX监控功能允许开发者跟踪异步请求,查看请求和响应的数据,帮助理解AJAX交互过程。
十一、附注
Firebug lite是一个轻量级的版本,可以在非Firefox浏览器中使用,尽管功能相对有限,但对于开发和调试仍然很有价值。
Firebug是Web开发者的一款强大工具,通过它可以深入理解网页工作原理,提高开发效率,优化网站性能。无论是初学者还是经验丰富的开发者,都能从中受益。
2010-05-07 上传
2010-04-12 上传
2009-01-07 上传
2011-08-19 上传
点击了解资源详情
2020-09-05 上传
点击了解资源详情
点击了解资源详情
qq_21910679
- 粉丝: 0
- 资源: 1
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践