"Gitlab的Hooks(钩子)实现代码检测和规范1"
需积分: 0 179 浏览量
更新于2024-01-21
3
收藏 18.63MB DOCX 举报
Gitlab的Hooks(钩子)被广泛应用于Push代码检测,以确保项目团队在代码提交时遵守统一的代码规范和标准。本文从背景简介和服务端Gitlab校验原理两个方面详细探讨了使用Hooks实现Push代码检测的原理和方法。
在背景简介部分,文章首先提到现代项目越来越庞大,团队人数也在不断增加,这导致了代码数量的增加以及各种代码格式和规范的混杂。为了保证代码规范,可以采取多种方法,本文选择了服务端Gitlab校验作为解决方案。作者在此强调,并未对其他解决方案进行详细比较,只关注在Gitlab服务端进行代码校验的方法。
接下来,在服务端Gitlab校验原理部分,文章详细介绍了Gitlab的Hooks机制及其应用。Gitlab提供了客户端和服务端两种Hooks,本文主要关注服务端的Hooks。作者提供了一个Gitlab官方文档链接供读者深入了解有关Hooks的更多资料。
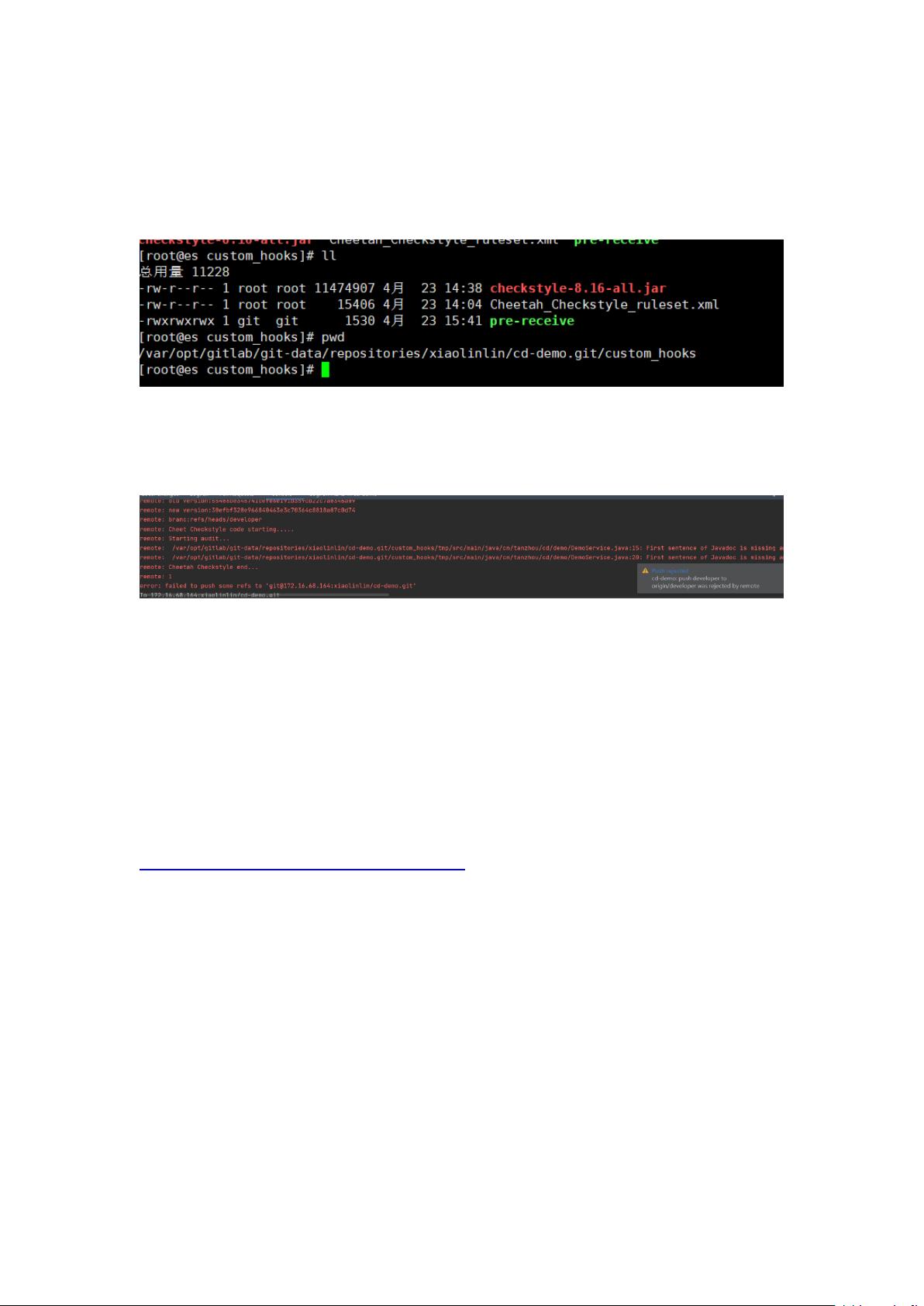
在Gitlab服务端中,有三个主要的Hooks,分别是pre-receive、update和post-receive。pre-receive是在客户端进行push动作时最先被调用的脚本,可以通过返回非零值来拒绝push操作,并且可以用来标准化注释和代码规范等。update与pre-receive功能相似,只是会在每个准备更新的分支上执行一次。post-receive是在push之后执行的脚本,可以用于处理一些后处理逻辑。
通过在Gitlab服务端配置这些Hooks脚本,可以实现自定义的Push代码检测逻辑。根据项目需求,可以在pre-receive脚本中添加代码规范的检查、注释标准化的检查等,以确保提交的代码符合团队的要求和规范。
通过使用Gitlab的Hooks来做Push代码检测,可以有效降低代码规范和标准不一致带来的问题。通过配置合适的Hooks脚本,可以在代码提交前进行自动化的检查,并在不符合团队规范的情况下拒绝提交。这样一来,团队成员提交的代码质量会得到有效控制,项目的整体质量也会提高。
总之,在越来越大的项目和团队环境下,使用Gitlab的Hooks机制进行Push代码检测是一种非常可行的解决方案。通过编写合适的Hooks脚本,可以实现自动化的代码规范检查,确保团队成员提交的代码符合统一标准。这不仅提高了团队的开发效率,还提升了整个项目的质量和可维护性。尽管本文只是简要介绍了Gitlab的Hooks机制和实现Push代码检测的原理,但读者可以通过进一步的学习和实践,深入了解和应用这个强大的工具。
2021-05-10 上传
2023-12-14 上传
点击了解资源详情
2022-08-08 上传
2019-02-03 上传
2021-06-29 上传
点击了解资源详情
邢小鹏
- 粉丝: 33
- 资源: 327
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜