掌握jQuery选择器与过滤器:简化元素操作
需积分: 9 46 浏览量
更新于2024-07-05
收藏 1.38MB PPT 举报
本资源主要讲解的是jQuery选择器和过滤器在2022年3月2日的课程内容,旨在帮助学习者深入了解如何利用jQuery这一强大的JavaScript库来高效地操作HTML元素。课程内容分为两个部分:
1. **jQuery选择器**
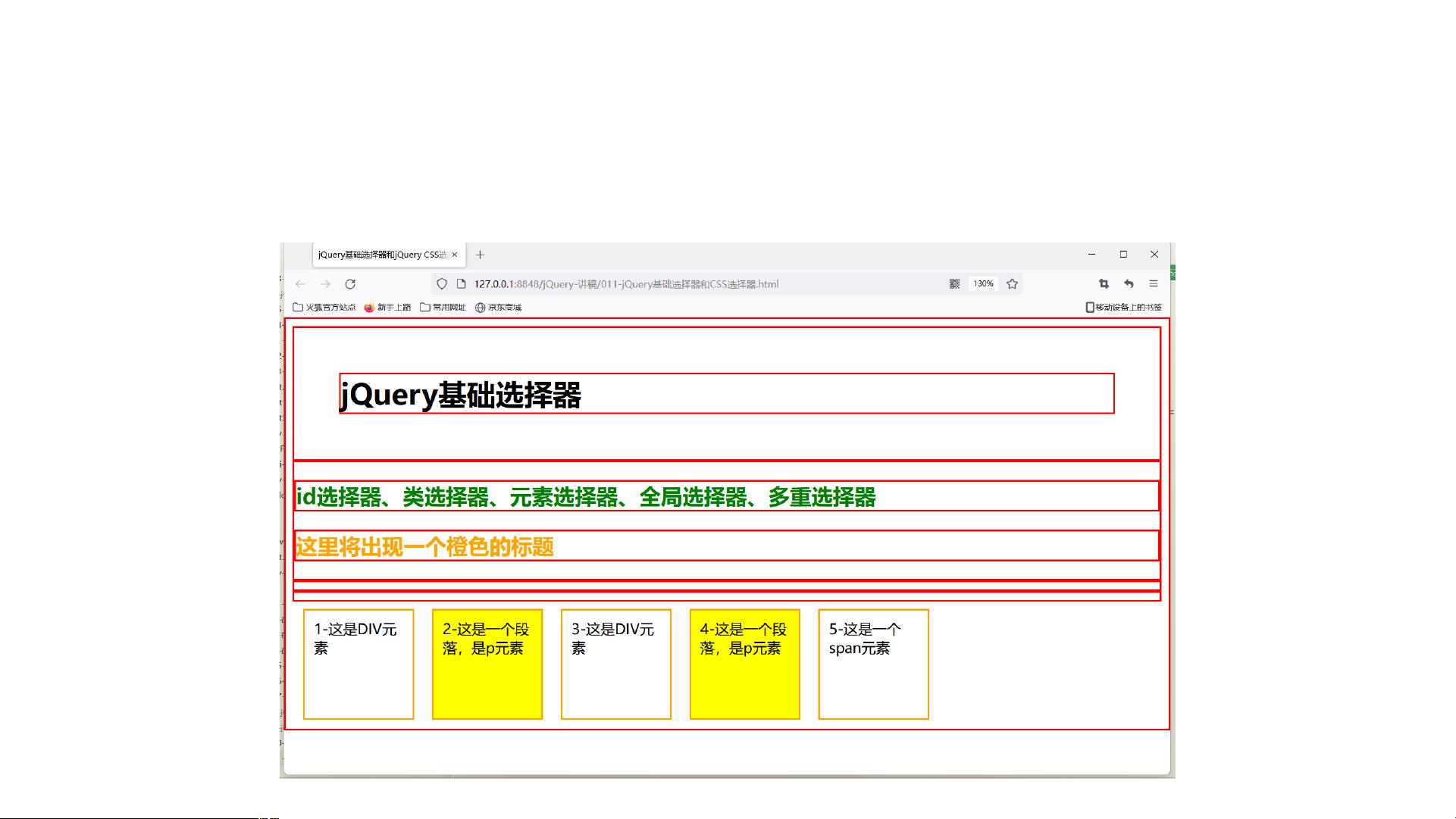
- **理解作用**:jQuery选择器的作用是快速定位和选取HTML元素,结合了CSS选择器的语法并添加了jQuery的独特功能,极大地简化了JavaScript对DOM元素的操作过程。
- **常用选择器类型**:
- 基础选择器(BasicSelector):与CSS选择器类似,通过标签名、类名和ID名定位元素,如`$("#id")`选择ID为"属性值"的元素,`$(".class")`选择所有具有指定类的元素。
- 属性选择器(AttributeSelector):根据元素的属性值进行选择,例如`$("[属性名='属性值']")`。
- 表单选择器(FormSelector):针对表单元素,如`$("input[type='text']")`。
- 层次选择器(HierarchySelector):根据元素之间的相对位置选择,如`.parent > .child`选择父元素下的子元素。
- 全局选择器:` $("*")`,选择所有元素,但速度较慢,因为包括了文档头部的元数据和脚本。
- 组合选择器:使用逗号分隔多个选择器,如`$("选择器1, 选择器2")`。
2. **jQuery过滤器**
- **功能介绍**:过滤器用于根据特定条件筛选出符合要求的元素集合,常用于数据处理和动态更新页面内容。
- **jQueryCSS选择器的应用**:通过`.css()`方法改变元素的CSS属性,例如`$("selector").css("property", "value")`,允许根据选择器动态设置样式。
通过本课程,学习者将掌握jQuery选择器和过滤器的基本用法,能够更加高效地编写简洁且功能强大的JavaScript代码,提升网页开发的效率和代码的可维护性。无论是初学者还是有一定经验的开发者,都可以从中获益良多。
2011-12-01 上传
2011-05-04 上传
2022-06-24 上传
2023-05-23 上传
2023-06-03 上传
2024-11-19 上传
2023-11-30 上传
2023-08-17 上传
2023-06-06 上传
淡淡859
- 粉丝: 0
- 资源: 1
最新资源
- torch_spline_conv-1.2.1-cp37-cp37m-win_amd64whl.zip
- ember-socrata:与Socrata开放数据服务进行交互的适配器和序列化器
- ejb-rmi-test
- poke-rent
- wildberries
- ANNOgesic-1.0.13-py3-none-any.whl.zip
- time-profile:测量功能的执行时间
- ExcelVBA-AutoCompleteList:创建一个像自动完成这样的Google,以从列表中提取数据
- 端午节活动吃豆人游戏源代码
- JAVA获取音频时长jar包依赖.zip
- 印刷行业网站模版
- cnn-asl-recognizer:一种深度学习应用程序,它通过训练3层卷积神经网络以78%的精度识别手语中的数字0到5。 1080个训练样本。 120个测试样品。 64 x 64像素的图像。 基于吴安德(Andrew Ng)在Coursera上的深度学习专业
- SDJ2Z-A2
- mdnote.github.io:Free Online Markdown Note | 开源免费的在线 Markdown 记事本
- moteur-d-inference:这是在我的高等教育框架内开发的一个项目,其中包括使用开发语言 PYTHON 创建推理引擎
- oss-browser-win32-x64.zip