理解JSONP:从原理到实践
152 浏览量
更新于2024-08-29
收藏 117KB PDF 举报
"深入分析了JSONP协议的原理,包括其与JSON的区别,以及如何利用JSONP进行跨域数据交互。文章通过实例演示了JSONP的工作机制,解释了为何可以通过设置dataType为'jsonp'来解决跨域问题。"
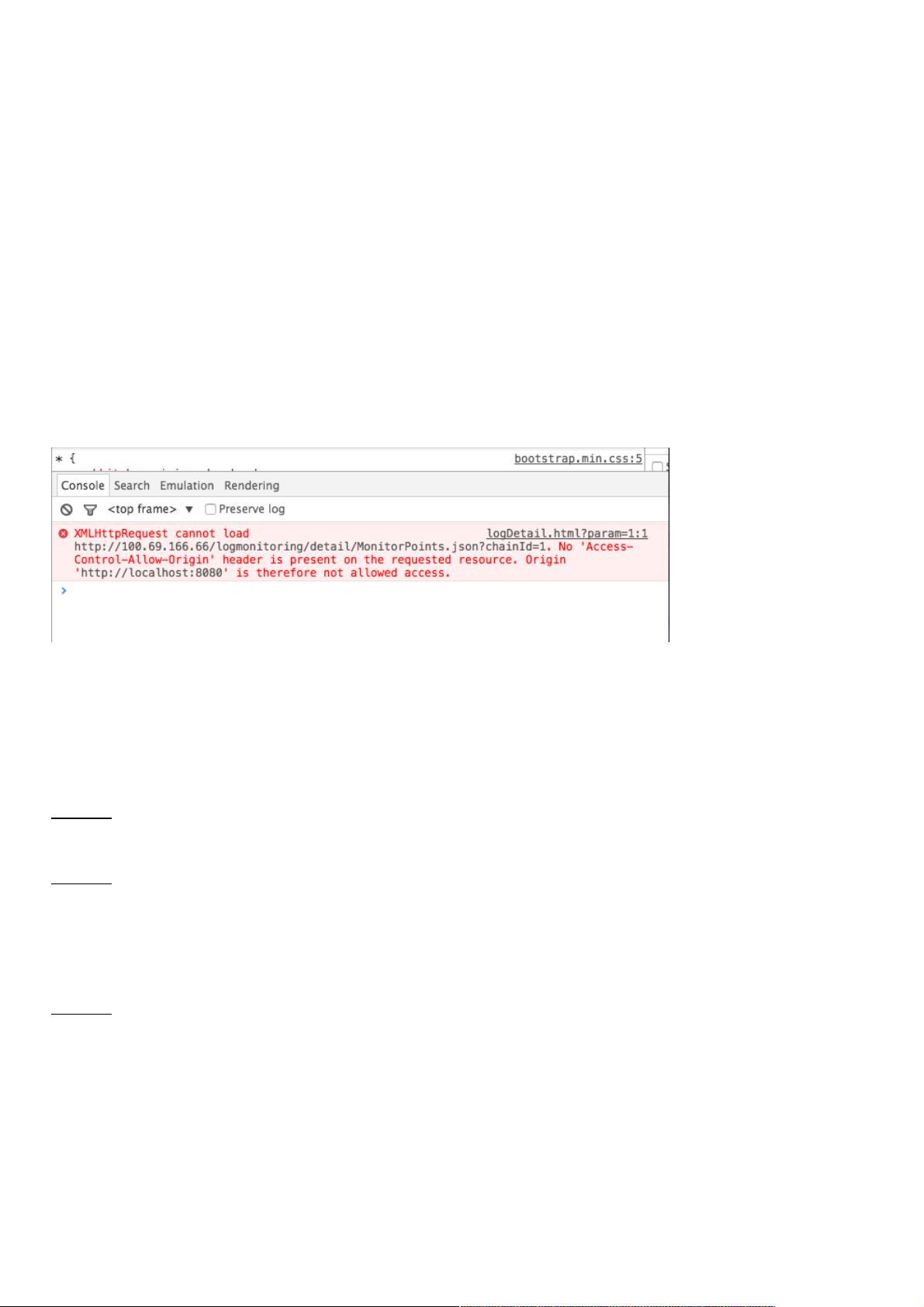
在Web开发中,跨域数据访问是一个常见的需求,特别是在前后端分离的架构下。JSON(JavaScript Object Notation)是用于数据交换的轻量级格式,它简单易读,易于编写和解析。然而,由于浏览器的同源策略限制,JavaScript的AJAX请求无法直接获取不同源的数据。这就是JSONP(JSON with Padding)协议发挥作用的地方。
JSONP是一种非官方的协议,它允许浏览器通过`<script>`标签来绕过同源策略,从而实现跨域数据请求。JSONP的关键在于,`<script>`标签不受同源策略的限制,可以加载任何源的脚本。JSONP的工作流程大致如下:
1. **创建回调函数**:客户端(如jQuery)在HTML中预先定义一个全局函数,例如`myCallback`,这个函数用于处理返回的数据。
2. **构造请求URL**:客户端发送请求时,将这个回调函数名作为参数传递给服务器,通常通过查询字符串的形式,如`?callback=myCallback`。
3. **服务器响应**:服务器接收到请求后,会将预期返回的JSON数据包装在一个函数调用中,即`myCallback({data: 'some_data'})`,然后以JavaScript脚本的形式返回。
4. **执行脚本**:浏览器接收到响应后,会将这个脚本作为JavaScript执行。由于`myCallback`函数已经在客户端定义好,因此服务器返回的脚本实际上是在调用这个函数并传入JSON数据,实现了数据的跨域传递。
通过这种方式,JSONP巧妙地解决了跨域问题,但它也有一些限制和潜在的安全风险。例如,服务器必须完全信任客户端提供的回调函数名,因为这相当于执行了客户端的代码;另外,JSONP不支持HTTP的POST请求,只能处理GET请求。此外,由于没有错误处理机制,如果服务器返回的脚本格式有误,浏览器无法捕获并报告错误。
JSONP是一种早期解决跨域问题的方法,尤其适用于API接口的简单数据交互。随着CORS(跨源资源共享)的广泛采用,现在有更多的安全和灵活的跨域解决方案,但JSONP因其简单性和兼容性,在某些场景下仍然被使用。理解JSONP的工作原理有助于开发者更好地应对跨域挑战,并在需要时选择合适的技术方案。
166 浏览量
410 浏览量
106 浏览量
2021-07-16 上传
218 浏览量
2019-08-12 上传
149 浏览量
156 浏览量
499 浏览量
weixin_38631599
- 粉丝: 9
最新资源
- VS2010环境Qt链接MySQL数据库测试程序
- daycula-vim主题:黑暗风格的Vim色彩方案
- HTTPComponents最新版本发布,客户端与核心组件升级
- Android WebView与JS互调的实践示例
- 教务管理系统功能全面,操作简便,适用于winxp及以上版本
- 使用堆栈实现四则运算的编程实践
- 开源Lisp实现的联合生成算法及多面体计算
- 细胞图像处理与模式识别检测技术
- 深入解析psimedia:音频视频RTP抽象库
- 传名广告联盟商业正式版 v5.3 功能全面升级
- JSON序列化与反序列化实例教程
- 手机美食餐饮微官网HTML源码开源项目
- 基于联合相关变换的图像识别程序与土豆形貌图片库
- C#毕业设计:超市进销存管理系统实现
- 高效下载地址转换器:迅雷与快车互转
- 探索inoutPrimaryrepo项目:JavaScript的核心应用