Flutter深度解析:有状态组件与组件通信实践
26 浏览量
更新于2024-08-29
收藏 108KB PDF 举报
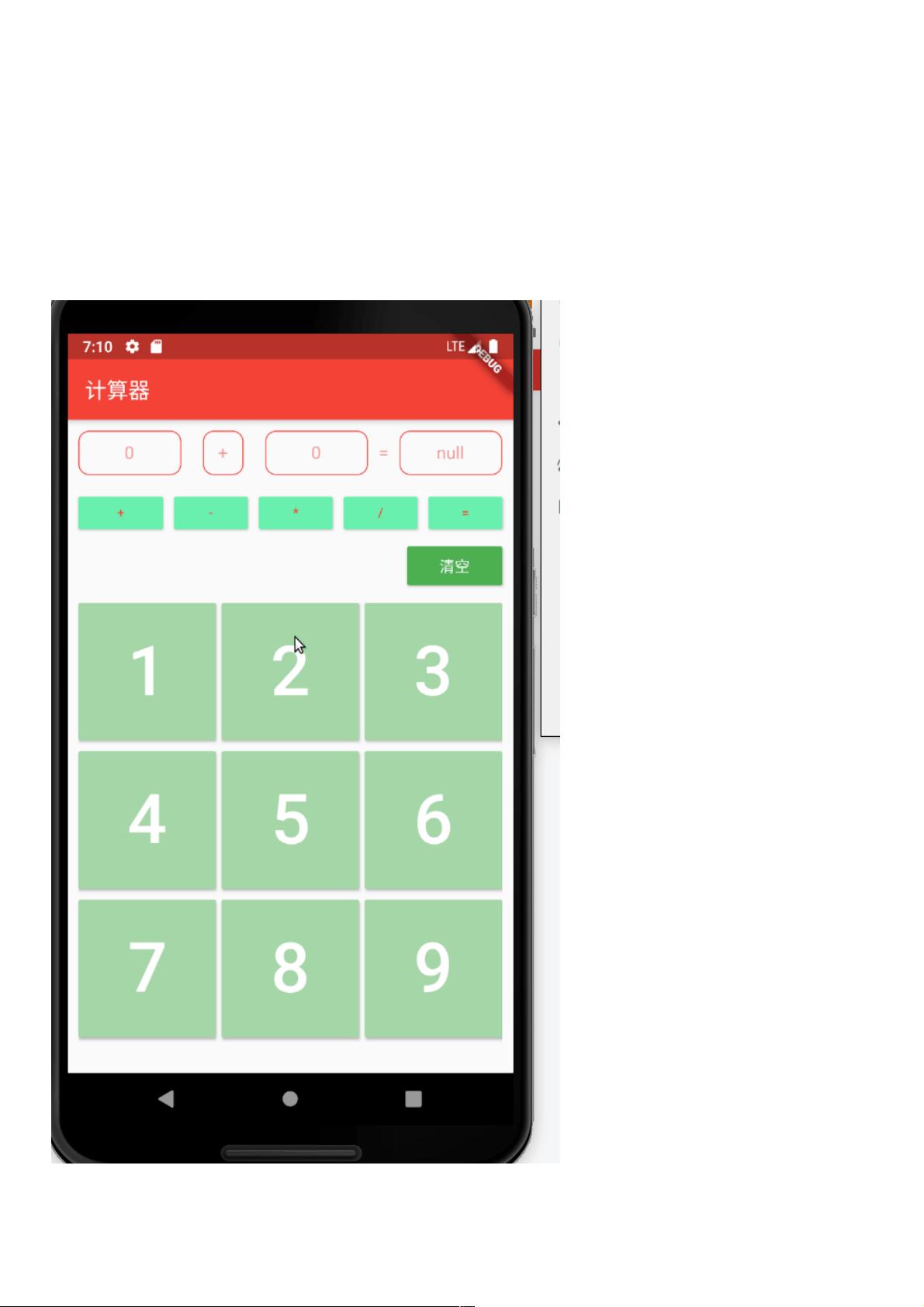
"这篇学习笔记主要探讨了Flutter框架中有关有状态组件的定义与使用,以及组件间的通信机制。通过一个简单的计算器应用实例,作者详细解释了如何创建和管理有状态组件,以及如何处理状态变化和组件通信。"
在Flutter中,有状态组件(StatefulWidget)是那些可以改变其内部状态并因此需要重新渲染的组件。这类组件的生命周期比无状态组件(StatelessWidget)更复杂,因为它们维护了一个内部状态对象。下面是关于Flutter有状态组件的关键知识点:
1. **有状态组件的定义**
- 创建一个新的类,让它继承自`StatefulWidget`。这个类通常包含初始化数据,例如构造函数中的参数。
- 在这个类中,你需要覆写`createState`方法,返回一个继承自`State`的类实例。这个`State`类将承载组件的状态和业务逻辑。
2. **State类的角色**
- `State`类是`StatefulWidget`的伴生类,它负责存储组件的状态。在这里,你可以定义可变的实例变量,这些变量将在组件的生命周期中发生变化。
- 当状态需要更新时,调用`setState`方法。这会触发Flutter框架重新构建`State`中的`build`方法,从而更新UI。
3. **状态改变与UI更新**
- `setState`方法的调用是关键,它标记当前`State`对象需要更新。Flutter框架会检测到这一变化,然后销毁当前的`State`对象,创建一个新的,并重新调用`build`方法来构建新的UI。
- 在`build`方法中,你需要根据当前状态构建和返回Widget树。
4. **组件间通信**
- 父组件可以通过传递回调函数给子组件来实现通信。子组件在需要向父组件发送消息时,调用这个回调函数。
- 除了直接传递回调,还可以使用InheritedWidget、Provider、Bloc、Riverpod等状态管理库来实现更复杂的跨组件通信。
5. **动态组件生成**
- 在Flutter中,你可以基于条件或数据动态地创建和插入组件。这通常在`build`方法中完成,根据当前状态决定展示哪些组件。
在上述的计算器例子中,`Calculator`类是一个有状态组件,而`_CalculatorState`是它的State类。`_CalculatorState`包含了计算所需的变量,如初始值、操作符和结果。当用户进行计算操作时,通过`setState`更新状态,进而触发UI的更新。
理解和掌握Flutter的有状态组件及其状态管理对于构建动态且交互性强的用户界面至关重要。同时,有效地处理组件间的通信能够提高应用的灵活性和可维护性。在实际开发中,开发者应根据需求选择合适的状态管理和通信策略。
2328 浏览量
447 浏览量
2021-03-04 上传
2021-02-13 上传
2021-02-25 上传
2021-05-06 上传
2011-07-19 上传
2021-03-21 上传
weixin_38534344
- 粉丝: 0
- 资源: 916
最新资源
- C++指针详解,经典介绍,比较全面
- A*B 大数相乘 算法 很具有研究性。无错误!
- 动态规划经典题目及解答
- MyEclipse 6 Java 开发中文教程.
- C语言-编程修养(推荐)
- 飞思卡尔中文资料(Freescale)-MC9S08AC16数据手册
- 0V7620中文资料
- ucos exercise
- freescale codewarrir中文资料
- STL_Alexander_Lee_Meng
- STL_tutorial_reference
- 5种JSP页面显示为乱码的解决方法
- I2C 协议标准中文版
- Cisco IOS Programing Guide.pdf
- 人脸识别技术综述所采用的基本方法
- UML+for+Java+Programmers中文版.pdf