使用JQuery实现的简单点灯游戏教程
24 浏览量
更新于2024-08-28
收藏 87KB PDF 举报
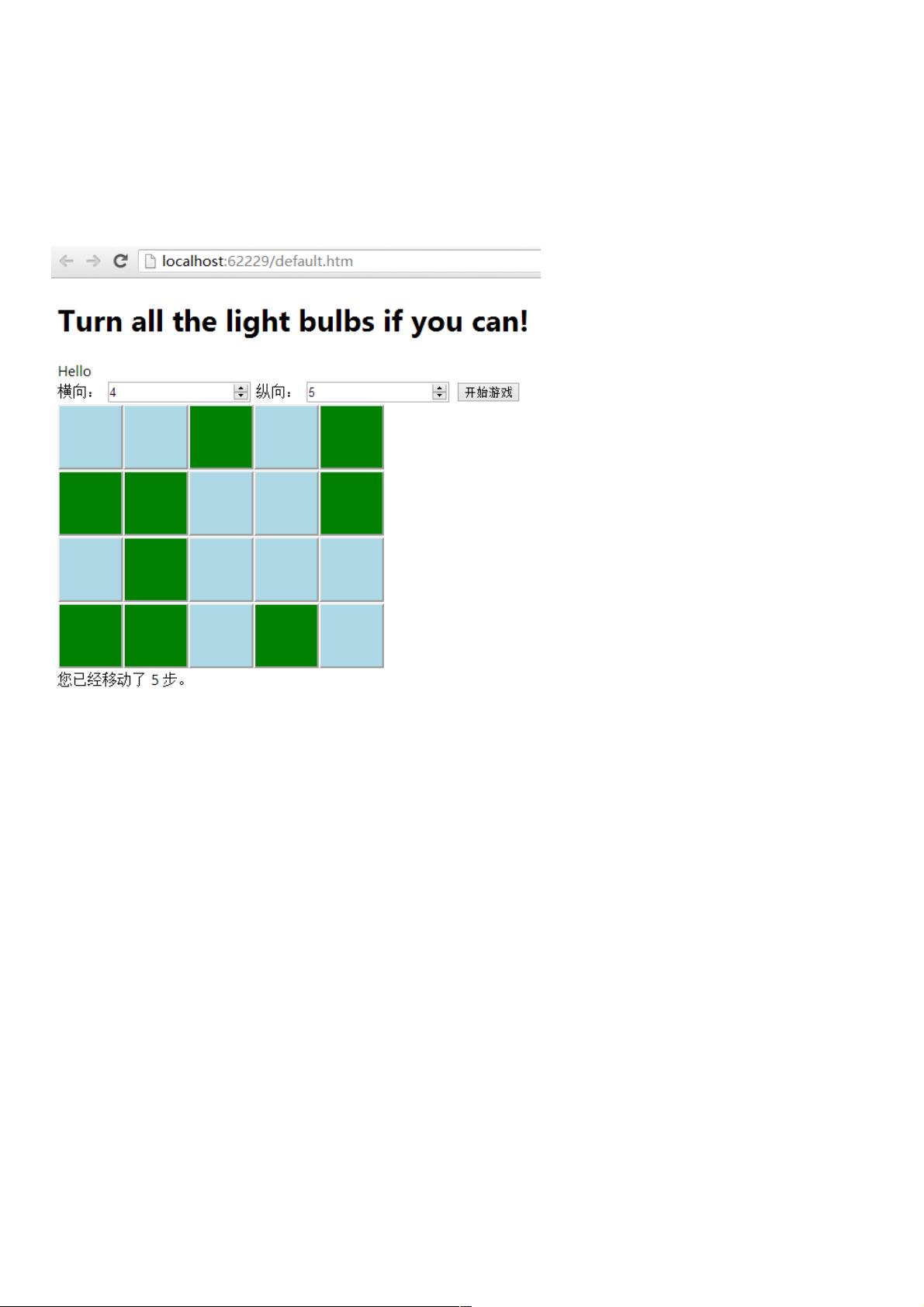
"这篇资源是一个关于使用JQuery制作简单点灯游戏的教程,作者在学习JavaScript和TypeScript的过程中,利用JQuery进行事件绑定来实现游戏功能。游戏中玩家需要尝试点亮所有的灯泡。教程中提到了CSS样式定义、HTML布局以及JQuery的事件处理。"
在JQuery做的这个简单的点灯游戏中,开发者首先定义了CSS样式来控制页面的视觉效果。在`app.css`中,设置了`body`的字体、`span`的斜体样式、`.darkButton`(未点亮的灯泡)的绿色背景以及`.lightButton`(已点亮的灯泡)的浅蓝色背景。`.return`的字体大小设置为小型,用于后续的返回按钮。
HTML部分包括一个欢迎标题、用于设置游戏规模的输入框(横向和纵向的灯泡数量)、一个开始游戏的按钮,以及一个显示步数的计数器。`<div id="option">`包含了用户输入的游戏参数,`<div id="content">`将用于放置游戏的灯泡,而`<div id="stepCounter">`则用于实时更新玩家的移动步数。
接着,通过JQuery的`$(document).ready()`函数,当文档加载完成后,监听开始按钮的点击事件。在事件处理函数中,对用户输入的横向和纵向灯泡数量进行验证,确保它们是数字且在4到9之间。这是通过`$(startButton).click(function() {...})`来实现的,其中`startButton`是按钮的ID。
如果验证通过,游戏逻辑将在后续的代码中实现,包括灯泡状态的切换、步数的增加以及可能的条件判断(例如游戏是否结束)。这个简单的点灯游戏是初学者练习JavaScript和JQuery事件绑定、DOM操作以及基础验证的好例子。它展示了如何结合HTML、CSS和JQuery创建一个互动的网页应用。
2011-11-23 上传
2019-03-27 上传
2021-10-20 上传
2014-01-07 上传
2019-03-21 上传
2019-03-25 上传
2020-10-23 上传
2021-07-07 上传
weixin_38522106
- 粉丝: 2
- 资源: 901
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度