规划与创建Dreamweaver本地站点:网页设计基础
需积分: 0 163 浏览量
更新于2024-07-23
收藏 2.08MB PPT 举报
第二章《Dreamweaver 网页设计》深入探讨了如何在网页制作过程中创建和管理新站点。本章内容主要包括以下几个关键知识点:
1. 站点的概念:站点是多个网页通过超链接相互关联的集合,它是网页设计的载体,用于存储用户网页、图片、文本和其他相关资源。站点不仅仅是单一的HTML文件,而是构成一个完整网站的组成部分。
2. 规划站点:规划站点是设计过程中的重要步骤,涉及到首页设计和内容分类。例如,可以按照主题如家居设计、装修手册等创建多个类别,采用树形模式组织内容,确保网站结构清晰、易于导航。
- 首页:作为网站的入口,首页通常展示主要内容概览,并包含链接到其他页面的超链接。
- 分类:内容根据主题分为家居设计、家居生活、装修手册等子类别,便于用户查找所需信息。
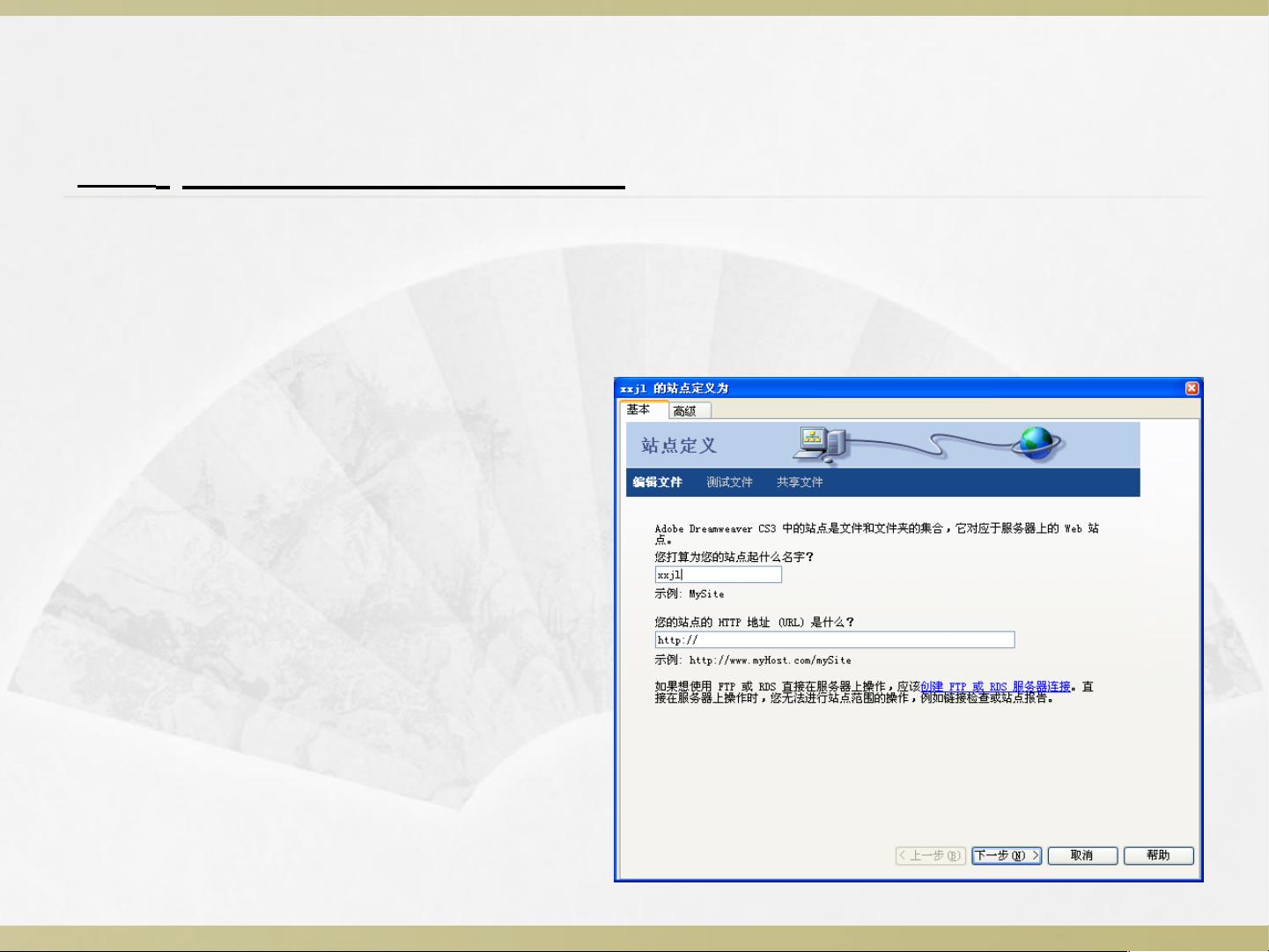
3. 创建本地站点:在Dreamweaver中,用户可以通过“站点定义”工具创建本地站点。具体步骤包括:
- 输入站点名称,如"MySite"。
- 选择保存站点文件的位置,如"E:\Mysite"。
- 设置高级选项,如指定默认图像文件夹。
- 添加服务器信息,如服务器名称、连接方式、文件夹路径和WebURL,以便于上传和访问。
4. 新建空白网页:在Dreamweaver中,用户可以从欢迎屏幕的“新建”功能开始创建新的网页,这是设计和编辑网页的基础。
5. 工作界面的认识:理解Dreamweaver的工作界面有助于提高效率。它通常包含工具栏、面板、菜单栏和文档窗口,用户可以根据需求选择不同的工具进行设计、编辑和预览。
通过这些步骤,学习者能够掌握如何在Dreamweaver中有效地组织和构建网站,从零开始创建自己的网站项目。同时,对站点的规划和本地站点的管理,对于确保网站结构合理、易于维护至关重要。
2009-09-01 上传
2023-12-22 上传
2023-12-30 上传
2023-12-19 上传
2023-12-28 上传
2024-09-07 上传
2023-09-16 上传
qq_15384609
- 粉丝: 0
- 资源: 4
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建