HTML5真机调试与抓包教程
需积分: 9 17 浏览量
更新于2024-07-16
收藏 7.88MB PPTX 举报
"HTML5调试PPT,主要讲解了如何进行H5真机调试与抓包调试的方法,适用于Mac和手机端。"
在HTML5开发过程中,调试是必不可少的一个环节,尤其是对于移动端的H5应用,真机调试和网络请求抓包能够帮助开发者更准确地定位和解决问题。本PPT主要介绍了在Mac端和手机端如何进行H5的调试以及如何使用Charles工具进行网络抓包。
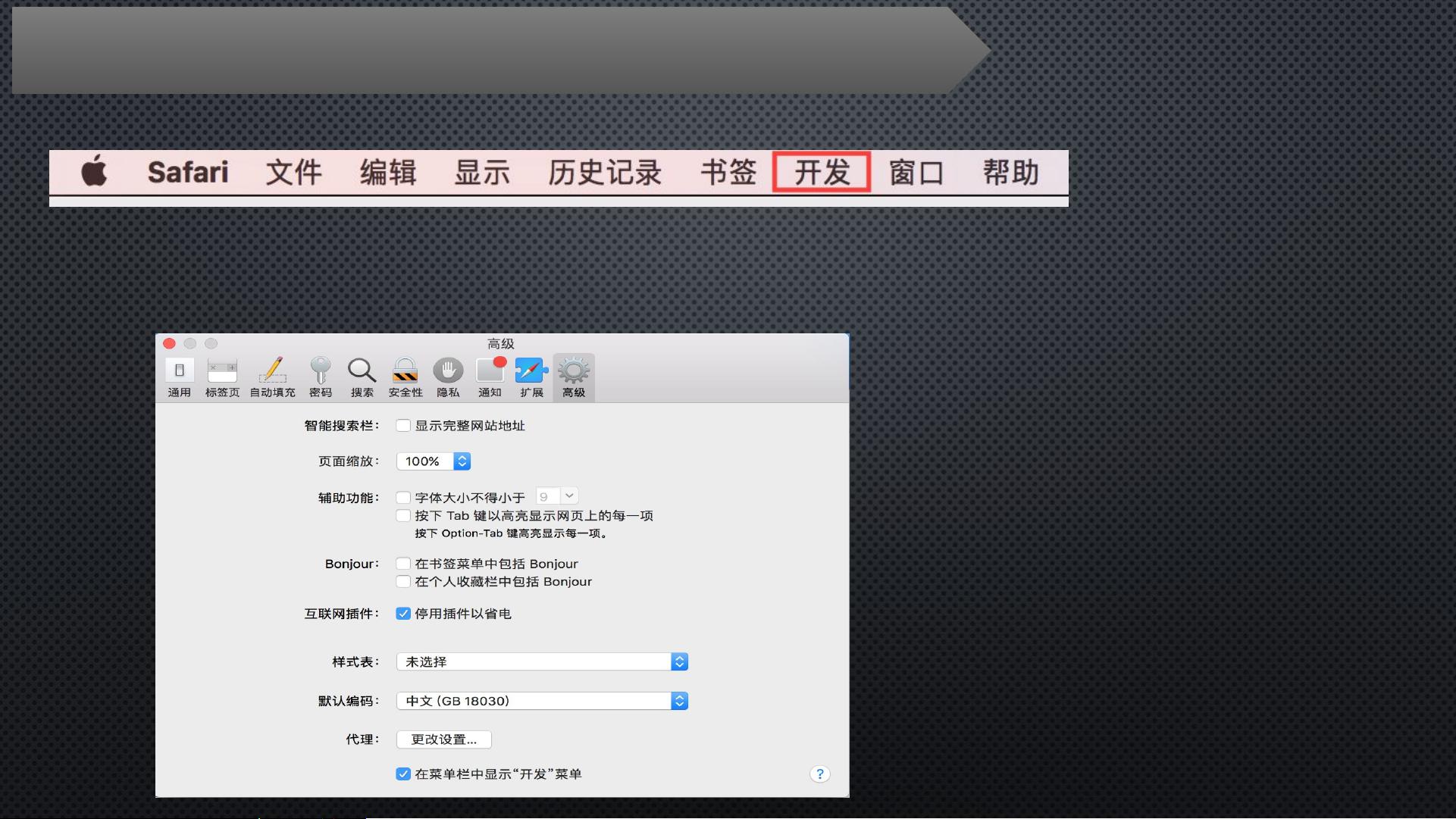
首先,我们来看H5真机调试。在Mac端,可以通过Chrome浏览器的开发者工具进行调试。打开Chrome,输入`chrome://inspect/#devices`,这将显示已连接设备的页面。确保手机开启USB调试,并通过数据线连接到Mac,选择页面下方的“inspect”选项,就可以开始调试了。此外,还可以在Safari中进行调试。如果Safari菜单栏未显示“开发”选项,需要进入“偏好设置”->“高级”,勾选“在菜单栏中显示‘开发’菜单”。在手机端,需进入“设置”->“Safari”->“高级”,开启“Web检查器”和“JavaScript”。
接着,是真机调试的具体步骤。以手机Safari为例,首先在手机Safari中打开待调试页面,然后用数据线连接手机和Mac,Mac上的Safari会检测到手机页面,点击即可开始调试。如果是项目Demo,需要iOS开发或测试人员提供个人证书打包,然后按照之前的操作进行。
当处于生产环境无法直接调试时,抓包工具就显得尤为重要。这里推荐使用Charles进行网络请求抓包。首先,下载并安装Charles,建议使用4.x及以上版本。在Charles中,配置端口为8888,并启用SSLProxying。在手机端(以iOS为例),需连接与Mac相同的网络,设置HTTP代理为手动,填写Mac的IP地址和端口8888。之后,通过Safari访问指定链接下载并安装Charles的证书,同时在手机的“证书信任设置”中开启信任。这样,手机的所有网络请求都将被Charles捕获。
通过这些步骤,开发者可以查看每个网络请求的详细信息,包括请求头、参数以及服务器返回的内容,这对于排查网络问题、分析数据传输和优化性能都十分有帮助。掌握这些技能,将极大地提升HTML5开发和调试的效率。
2023-06-18 上传
894 浏览量
190 浏览量
2023-06-19 上传
704 浏览量
2021-09-27 上传
2021-10-13 上传
2022-05-17 上传
yujisoul
- 粉丝: 0
- 资源: 4
最新资源
- Msp430x1xx family User's Guide.pdf
- Thinking.In.Java.3rd.Edition.Chinese.eBook-YSSY.pdf
- jsp随堂考试系统毕业论文
- 《arm嵌入式系统基础教程》
- Java经典代码.pdf
- JAVA编码规范.doc
- iPhone SDK Application Development, 1st Edition
- ShellExecute使用详解
- JavaEE+5.0规范(简体中文版)
- J2EE全实例教程(代码详细)
- 高质量C++编程指南
- java基础教程(适合初学者)
- C#编程规范(超详细)
- myeclise7.1注册类
- 南开一百题最终word版
- DOS系统操作命令集