Flash8教程4:遮罩动画制作五角星立体效果,闪光效果教学。
版权申诉
163 浏览量
更新于2024-03-02
收藏 7.04MB PDF 举报
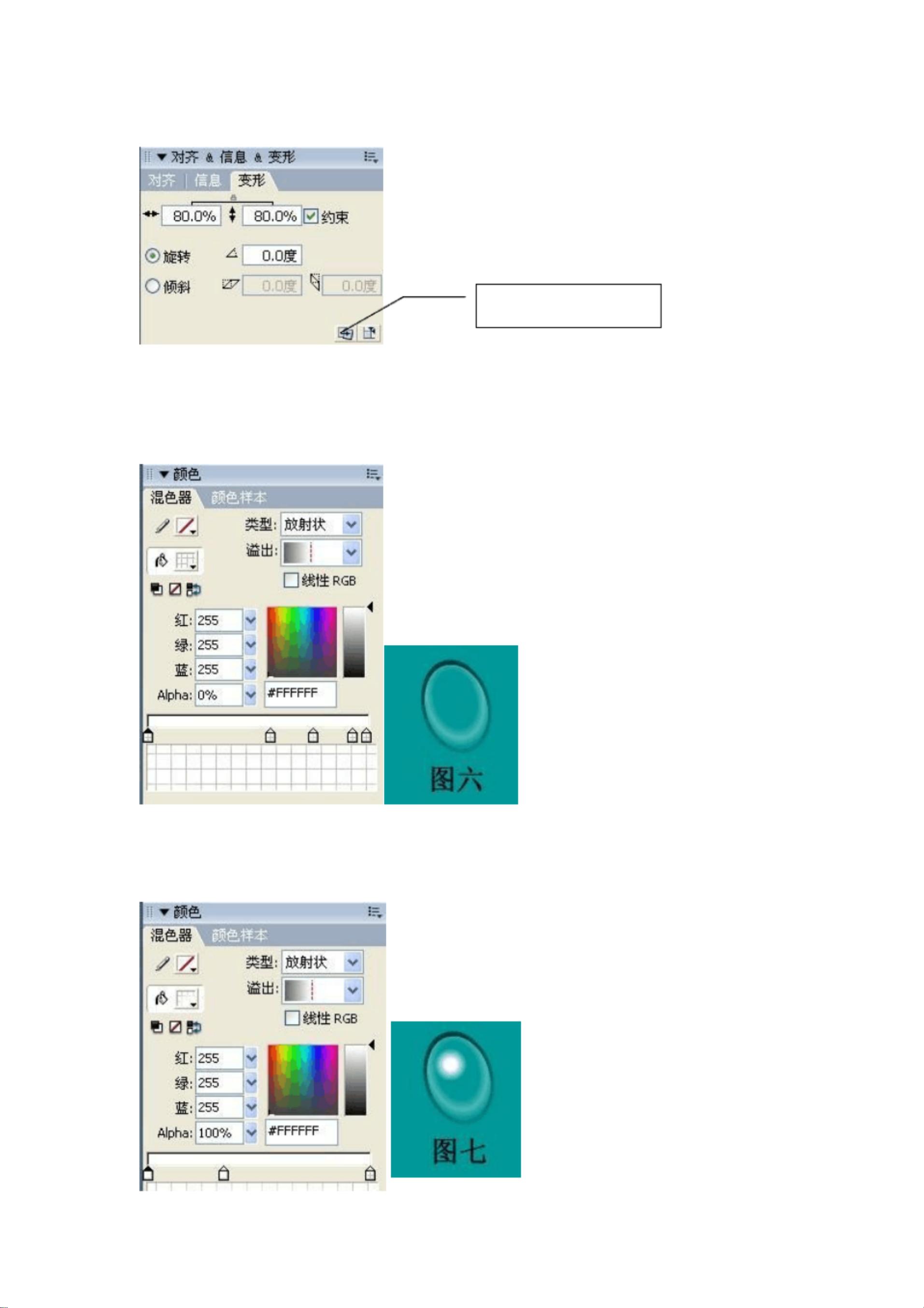
#000000, 右#FFFFFF,底部#FFFFFF,确定。
三、制作遮罩效果1、在舞台上放置一个黑色的矩形,大小与舞台相同。2、选中五角星图形,在“属性面板”选“效果”栏,在“滤镜”效果中,选择“模糊”效果,设置X、Y方向模糊度为5,建议按esc键来退出当前的选中状态,此步骤是为了产生出光泽镜头的效果。
3、在时间轴上,创建三个关键帧,并设置五角星在第一帧时的透明度为0%,在第二帧时设为100%,在第三帧为0%,并分别添加帧补间动画。
4、选中五角星图形和黑色矩形,点击右键,选择“遮罩”。
5、双击背景层,加入动态文本,输入“FLASH8教程”,设置格式,设定字体大小、颜色等。
6、在时间轴上放置文本层,将FLASH8 创建关键帧,剪切文本,粘贴到第3帧(点击二次),并设置不透明度为0%与100%,形成闪光的效果。
7、加入音效或背景音乐(与动画效果相呼应)。二、加入声音效果以前我们学习的动画效果均是视觉上的动感表现,其实,声音也是一种很好的辅助动感元素。Flash 动画软件本身就可以添加音效并自动调整与动画的同步播放效果。在这里,我们将讲解如何用Flash 制作一个典型的声音元件 – 音符动画图象。 效果图二、制作五线谱背景1、新建【FLASH 文档】,场景大小为400×400像素,背景色为灰色。
2、使用画笔工具绘制五条横线(近似为五线谱的效果),线条颜色为黑色,粗细为2。
3、打开“库”面板,新建一个音调符号,复制5次音调符号,放置到画面的中心位置。
4、修改每个音调符号的颜色,使其与五线谱的颜色相似,放大镜头,定位到中间左方附近,显示动画帧前的调度范围的预览。
5、使用“补间动画”将音调符号动画化,使其从左向右滚动。 在第一帧,我们输入音符音乐,对于音符其他的音乐,我们可以用毛笔工具绘制出来。
6、加入存储动态文本层,输入动态文字“FLASH8教程4”,设定格式,增添文字的特效(如字体大小、颜色、缩放等),使“FLASH8教程”与音乐的配合更协调。
7、发布项目,把制成了音符动画图象当作一个SWF 文件在HTML 文件中调用,用声音播放器播放音乐。
三、制作五星动画1、新建【FLASH 文档】,场景大小为400×400像素,背景颜色为白色。
2、绘制五角星,然后选中放大和缩小,编写一段action script让其动起来。
3、在制作过程中添加合适的声音效果,使动画更加生动。
4、集成各个动画元素,制作出完整的综合动画效果。
以上就是Flash8教程4中关于综合动画部分的教学内容,通过学习这部分内容,我们可以更深入地了解遮罩效果的原理与应用技巧,同时也可以学习如何用Flash制作声音元件和动态音符动画图象,以及五星动画的制作过程。这部分内容的学习可以帮助我们更加灵活地运用Flash软件进行动画制作,提高动画的表现力和趣味性,为我们的创作带来更多的可能性。
2022-12-20 上传
2021-10-06 上传
2022-07-10 上传
2023-04-09 上传
112 浏览量
2022-01-09 上传
lxc15005035395
- 粉丝: 0
最新资源
- 易语言开发ASP空间邮件收信功能源码
- 汽车领域按键模块化编程与ISO26262功能安全标准
- nodegit-archive: 利用nodegit实现Git存档流管理
- MiF Vertretungsplan-crx插件:弗伦斯堡学校功能扩展
- MATLAB实现SVM算法的简洁指南
- 通过加速度计传感器,制作奶茶同时创造音乐
- Mahout运行环境搭建:最新基础依赖包介绍
- Swift实现3D轮播图教程及代码下载
- 式神猎手:阴阳师妖怪搜索微信小程序指南
- Hbb网络项目:网上银行平台开发解析
- Focus Shift GmbH登陆页面构建与优化实践
- Shop Direct健身房课程在线预订插件
- iOS唱吧风格背景动画实现教程
- 打造学术魅力:Latex Beamer演示文稿模板
- Linux系统MongoDB软件包下载,安全无毒,学习友好
- Rastaban:数字延时微型显微镜集焦点控制与加热功能于一体