Flex事件详解:掌握事件机制与使用
需积分: 13 62 浏览量
更新于2024-09-16
收藏 370KB PDF 举报
"关于Flex事件的讲解,本文将介绍Flex中的事件机制和用法,帮助理解和掌握Flex编程中的事件处理。"
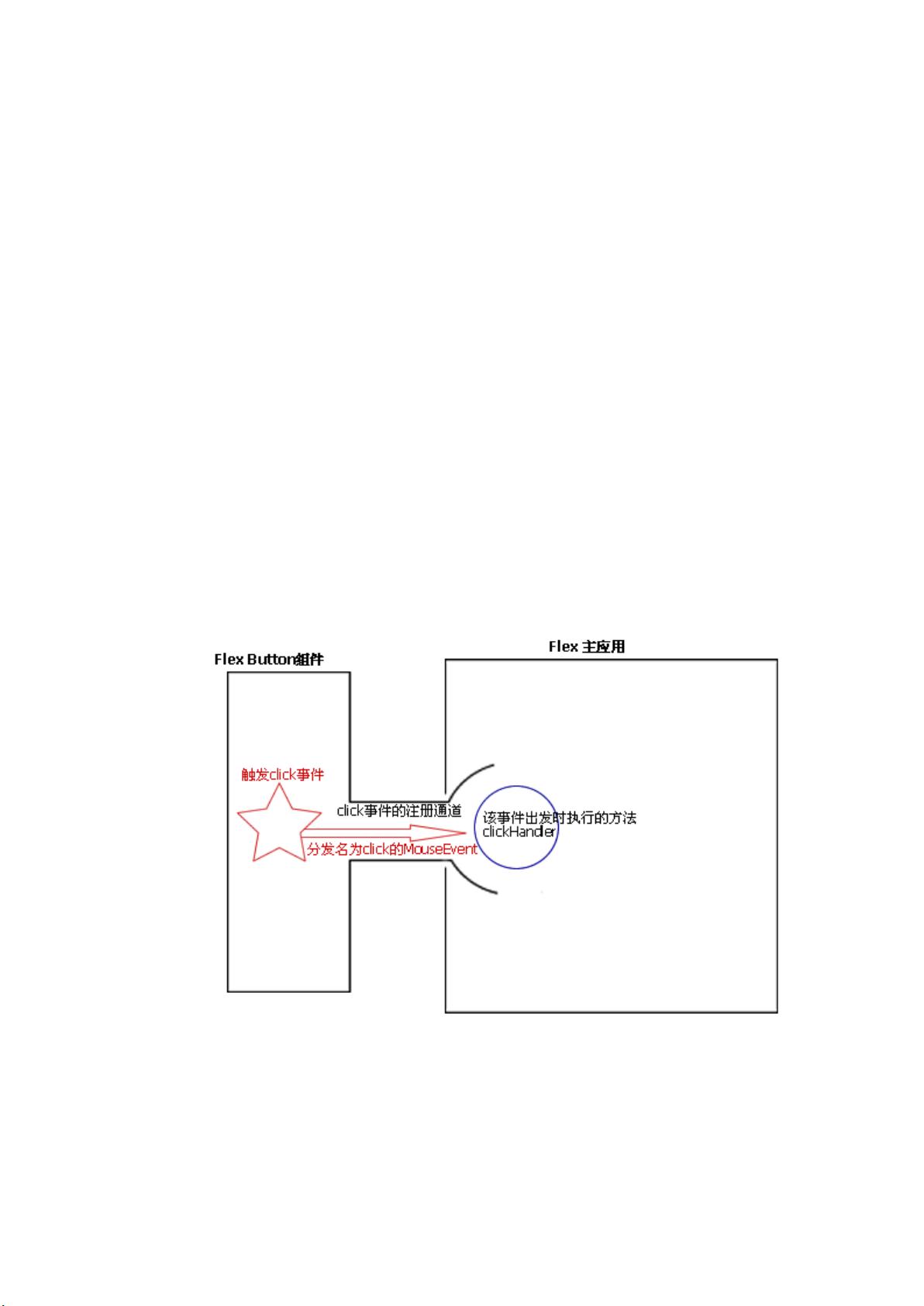
在Flex编程中,事件机制是其核心功能之一,对于开发者来说,理解和运用事件机制至关重要。事件可以理解为一种响应特定情况或用户交互的触发器。当某个条件得到满足,例如用户点击按钮,就会发生一个特定的事件。例如,`MouseEvent`类代表了与鼠标操作相关的事件,其中`click`事件就是当鼠标点击发生时被触发的。
在Flex中,我们可以通过为事件注册处理函数来响应这些事件。例如,下面的代码展示了如何处理`click`事件:
```xml
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function clickHandler(e:MouseEvent):void {
Alert.show(e.currentTarget.toString());
}
]]>
</mx:Script>
<mx:Button id="testBtn" click="clickHandler(event)" label="测试"/>
```
这段代码定义了一个`clickHandler`函数,当`testBtn`按钮被点击时,这个函数会被调用,显示一个包含当前触发事件的组件信息的警告对话框。
在Flex的MXML代码中,事件通常以闪电图标标识,它们提供了事件注册的通道。这意味着在组件中可以直接指定事件发生时应调用的方法。这种设计使得组件的使用者可以直观地知道哪些事件可以被监听和处理,提高了代码的可读性和可维护性。
事件注册通道不仅在代码提示中起到提示作用,还有实际的实现意义。它们允许在编译时进行事件绑定,而不是运行时动态绑定,这样可以提高性能并减少潜在的错误。此外,通过事件注册通道,组件可以保持其封装性,用户无需直接访问组件内部的细节,只需关注事件处理即可。
然而,值得注意的是,并非所有事件都是直接在组件上注册的。有些事件可能需要通过事件冒泡或事件捕捉来处理。事件冒泡是指事件从最深的子节点开始,逐级向父节点传递;事件捕捉则相反,从最外层的父节点开始,向下传递到目标节点。理解这两种机制对于处理复杂的组件树中的事件至关重要。
熟悉Flex的事件机制是提升Flex编程能力的关键步骤,它能够帮助开发者更好地响应用户交互,设计出更加灵活和响应迅速的应用程序。通过深入学习和实践,开发者可以利用事件机制实现丰富的用户体验,提高应用程序的交互性和功能性。
2012-02-15 上传
119 浏览量
2011-09-20 上传
2012-02-16 上传
2009-04-24 上传
2010-07-26 上传
102 浏览量
zyxzcb
- 粉丝: 1
最新资源
- Web远程教学系统需求分析指南
- 禅道6.2版本发布,优化测试流程,提高安全性
- Netty传输层API中文文档及资源包免费下载
- 超凡搜索:引领搜索领域的创新神器
- JavaWeb租房系统实现与代码参考指南
- 老冀文章编辑工具v1.8:文章编辑的自动化解决方案
- MovieLens 1m数据集深度解析:数据库设计与电影属性
- TypeScript实现tca-flip-coins模拟硬币翻转算法
- Directshow实现多路视频采集与传输技术
- 百度editor实现无限制附件上传功能
- C语言二级上机模拟题与VC6.0完整版
- A*算法解决八数码问题:AI领域的经典案例
- Android版SeetaFace JNI程序实现人脸检测与对齐
- 热交换器效率提升技术手册
- WinCE平台CPU占用率精确测试工具介绍
- JavaScript实现的压缩包子算法解读