Dreamweaver中精细调整表格设计技巧
需积分: 42 197 浏览量
更新于2024-09-17
收藏 102KB DOC 举报
在Dreamweaver中,表格作为网页制作的基础元素,对于版面布局和内容组织起着至关重要的作用。为了提升网页设计的美观性和精细度,本文将详细介绍如何在Dreamweaver中通过两个主要方法来精细化表格:一是利用属性面板调整单元格间距和边框效果,二是运用表格嵌套实现更多样化的边框样式。
1. 利用属性面板:
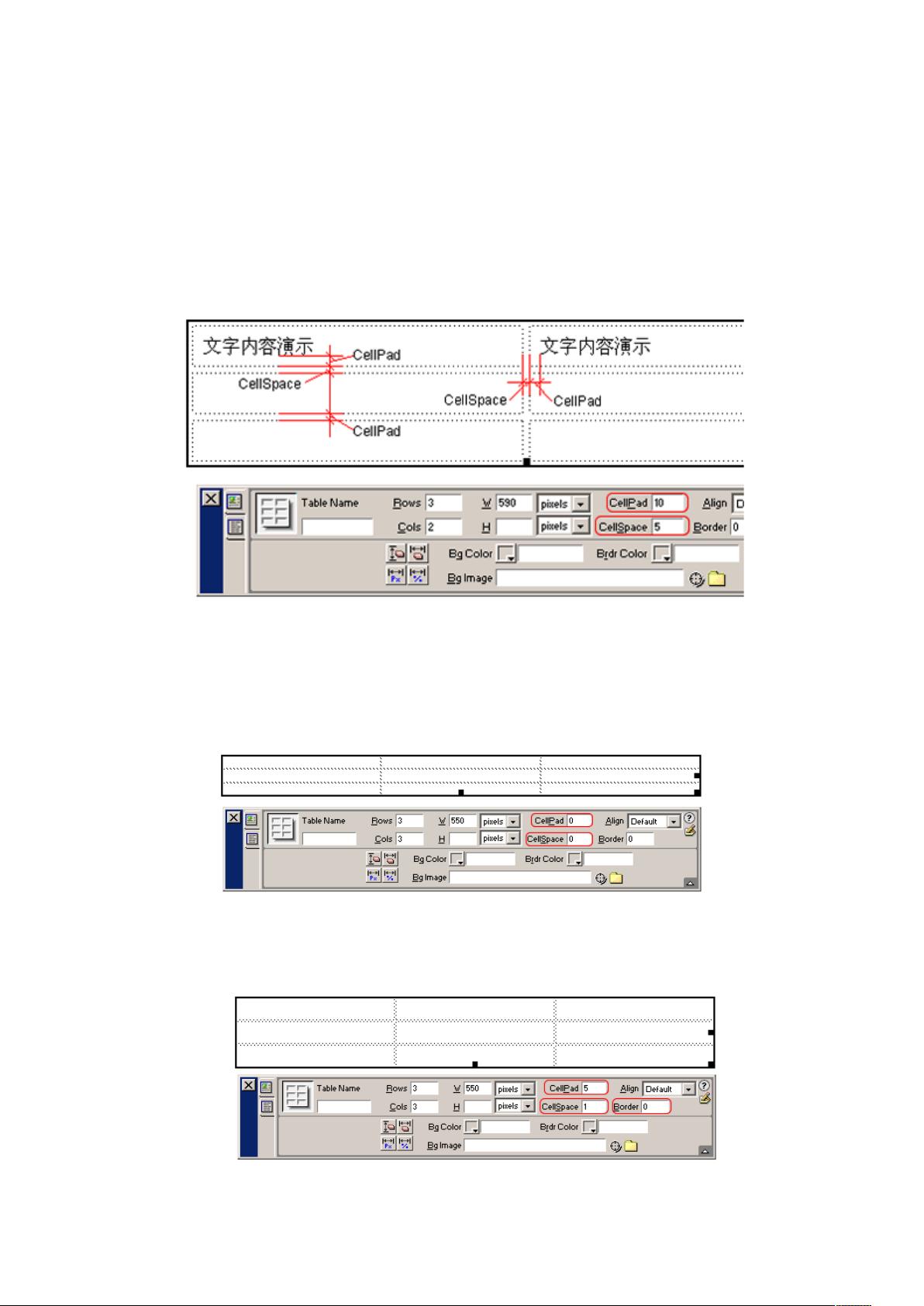
- 了解基本参数:首先要理解属性面板中的CellPad(单元格内填充)和CellSpace(单元格间距)参数,它们分别控制单元格间的空隙和内容与边界的距离。
- 创建基础表格:在Dreamweaver中插入表格,设置初始的宽度、高度、行数和列数,确保初始时CellPad和CellSpace以及边框Border均为0。
- 调整边距:在属性面板中,将CellPad设为5像素,CellSpace设为1像素,这样单元格内部会有一小段空间,而单元格间则有清晰的间隔。
- 设置背景颜色:分别为表格和单元格设置不同的背景色,如表格背景色为#999999,单元格背景色为#FFFFFF,以形成对比。
- 预览效果:预览表格,可以看到呈现出来的是一像素边框的效果,这有助于提升视觉效果的精致度。
2. 利用表格嵌套:
- 嵌套表格设计:通过嵌套多个表格,可以创造出更复杂的边框效果。首先创建一个主表格,调整CellPad和CellSpace,形成所需边框样式。
- 添加嵌套表格:再创建一个单行单列的表格,设置合适的CellPad和CellSpace,如图八所示。
- 组合效果:将这个嵌套表格放置于主表格内,如图九所示,可以看到主表格现在具有了双线外框,这样可以增加层次感和多样性。
通过这两个步骤,你可以在Dreamweaver中灵活地调整表格外观,不仅实现了1像素边框的精细控制,还通过表格嵌套技巧扩展了设计可能性,让网页内容布局更加美观且富有层次。记住,合理运用这些技巧,可以使你的网页设计更具吸引力,同时也能更好地传达信息。
2023-02-27 上传
2010-06-30 上传
2013-04-13 上传
2023-02-27 上传
173 浏览量
2023-02-27 上传
2023-02-27 上传
498 浏览量
chidama
- 粉丝: 0
最新资源
- 深入解析ARM嵌入式Linux系统开发教程
- 精通JavaScript实例应用
- sndspec: 将声音文件转换为频谱图的工具
- 全技术栈蓝黄企业站模板(HTML源码+使用指南)
- OCaml实现蒙特卡罗模拟投资组合运行于网络工作者
- 实现TMS320F28069 LCD显示与可调PWM频率输出
- 《自动控制原理第三版》孙炳达课后答案解析
- 深入学习RHEL6下KVM虚拟化技术
- 基于混沌序列的Matlab数字图像加密技术详解
- NumMath开源软件:图形化数值计算与结果可视化
- 绿色大气个人摄影相册网站模板源码下载
- OpenOffice集成jar包:实现Word与PDF转换功能
- 雷达数字下变频MATLAB仿真技术研究
- PHP面向对象开发核心关键字深入解析
- Node.js中PostgreSQL咨询锁的实践与应用场景
- AIHelp WEB SDK代码示例及集成指南