Android实现拉手网团购详情界面教程
142 浏览量
更新于2024-09-02
收藏 142KB PDF 举报
"本文将介绍如何在Android平台上仿制拉手网团购App的产品详情界面,提供了一个清晰易懂的实现方案,适用于学习和参考。"
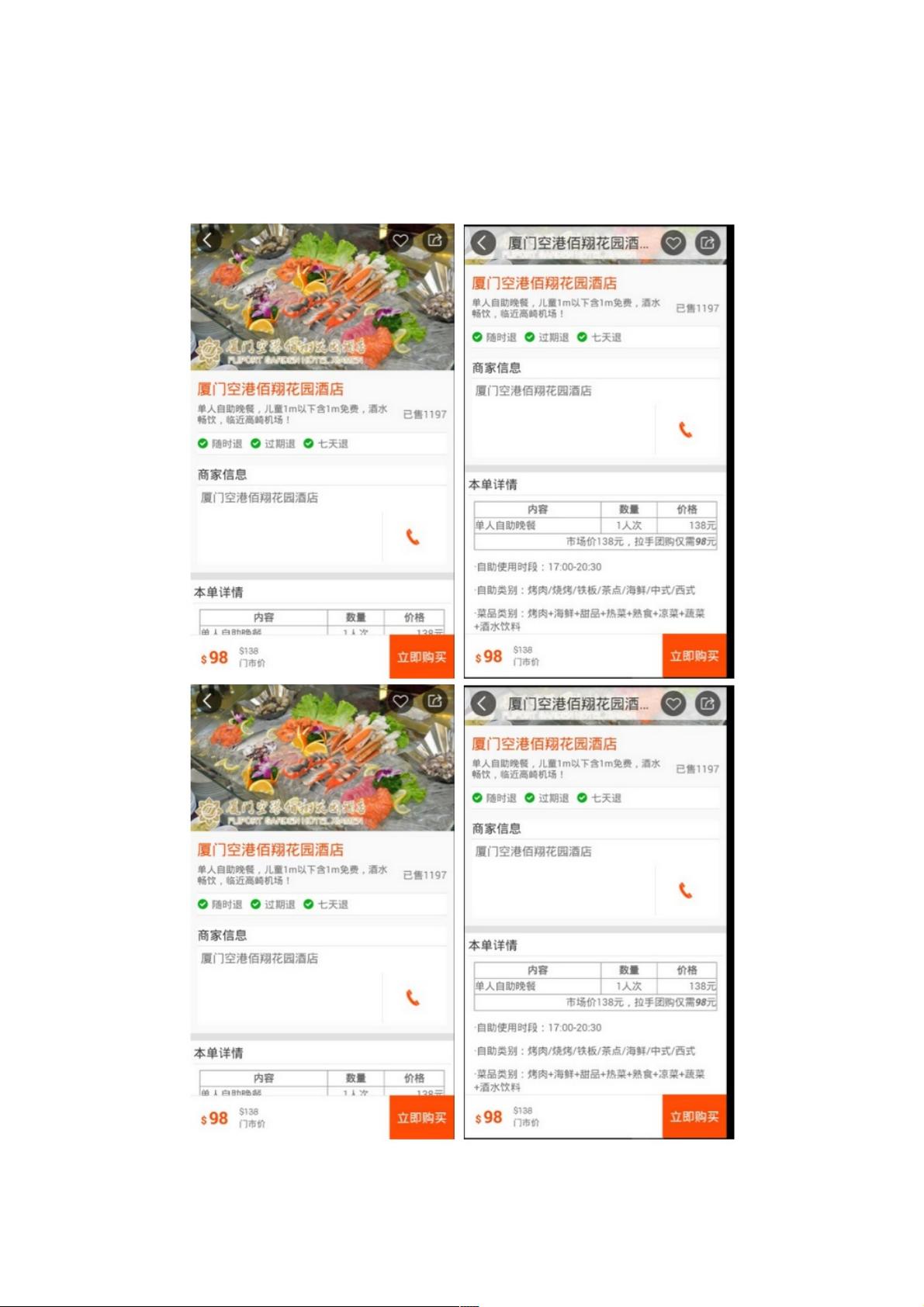
在Android应用开发中,设计和实现一个吸引用户、功能完善的商品详情界面是至关重要的。拉手网团购App是一款流行的电子商务应用,其产品详情界面设计简洁且信息丰富,对于开发者来说,模仿这样的界面可以提升自己的UI/UX设计技能和编程技巧。
首先,我们来看一下这个界面的主要组成部分。根据提供的部分代码,我们可以看到布局文件`activity_detail.xml`中包含了一个`RelativeLayout`作为根视图,这通常用于复杂的嵌套布局。`RelativeLayout`允许子视图相对定位,使得界面元素的排列更加灵活。
在根布局之下,有一个`RelativeLayout`用于显示商品详情的主内容,它的高度被设置为`match_parent`,并用`android:layout_above`属性将它放置在`detail_layout_buy`之上,这意味着购买按钮或者操作区域位于屏幕底部。
接着,`ObserverScrollView`被引入,这是一个自定义的ScrollView,它可能包含了滚动事件的监听和优化。`LinearLayout`作为ScrollView的子视图,用于垂直方向上排列各个组件。这里可以看到使用了Facebook的 Fresco 库来加载商品图片,通过`SimpleDraweeView`实现,它可以更好地处理图片的加载、缓存和显示。
在`LinearLayout`中,`SimpleDraweeView`(@+id/detail_product_ph)用于展示商品主图,这是一个关键元素,因为用户通常首先会被产品的视觉吸引。其他可能的元素包括商品名称、价格、描述、评价等,这些可以通过TextView或其他自定义视图来展示。
为了实现拉手网团购App详情界面的效果,开发者还需要考虑以下几个方面:
1. **数据绑定**:产品信息通常从服务器获取,需要使用网络请求库(如Retrofit或Volley)获取JSON数据,并使用诸如ButterKnife或Data Binding库进行数据绑定。
2. **动态加载**:为了避免一次性加载过多数据导致性能问题,可以使用懒加载策略,例如只有当图片进入视口时才开始加载。
3. **交互设计**:添加点击事件,比如点击图片放大查看,滑动查看商品图册,以及点击购买按钮触发购物车添加或立即购买的逻辑。
4. **字体和颜色**:保持与拉手网App一致的字体风格和色彩搭配,以提供一致的用户体验。
5. **响应式布局**:考虑到不同设备的屏幕尺寸,使用相对布局或约束布局来确保界面在不同分辨率下都能正常显示。
6. **动画效果**:为了提高用户体验,可以添加一些过渡动画,比如滑动切换图片,或者悬停按钮时的微小变形。
7. **性能优化**:使用内存和性能分析工具检查和优化代码,避免内存泄漏和过度绘制,确保应用流畅运行。
仿造拉手网团购App产品详情界面是一个全面的Android开发练习,涵盖了UI设计、网络请求、数据绑定、性能优化等多个方面。通过这个实践,开发者可以提升自己的综合技能,并为自己的应用创建出更加专业和用户友好的界面。
222 浏览量
295 浏览量
2922 浏览量
11546 浏览量
1446 浏览量
951 浏览量
303 浏览量
1734 浏览量
weixin_38675746
- 粉丝: 6
最新资源
- JZZ-gui-Player: 浏览器中使用的新MIDI播放器GUI
- RSLogix与AC7100EIP仪表的EtherNet-IP通讯示例
- TestXMPP: 基于XMPP的Android即时聊天应用源码解析
- Grimrock传奇2社区文档工具log2doc使用指南
- 企业理念识别系统PPT下载参考指南
- Asp.net在线考勤系统开发及源代码分享
- 掌握Java基础编程技巧与设计 第8版高清PDF
- D6开发小工具:全面支持多种卡片读写操作
- 命令行实用工具:Wojciech的便捷脚本集合
- 下载Axiom API的Jar包及许可证文件
- 机器学习实战:开源项目源代码解读
- Python构建投资组合多维可视化工具PortfolioVis_py
- Unicmf小程序模板介绍及应用
- FX3U PLC与MODBUS仪表通讯程序实现案例
- 安卓中部裁剪图片代码包:圆角效果与剪裁实践
- mychat在线聊天系统的开发与应用