微信小程序WebSocket实战:API详解与示例代码
PDF格式 | 746KB |
更新于2024-08-31
| 22 浏览量 | 举报
"这篇博客详细介绍了微信小程序中如何使用webSocket进行实时通信,包括webSocket的基本概念、微信小程序的API调用方式以及服务器端的nodejs配置。"
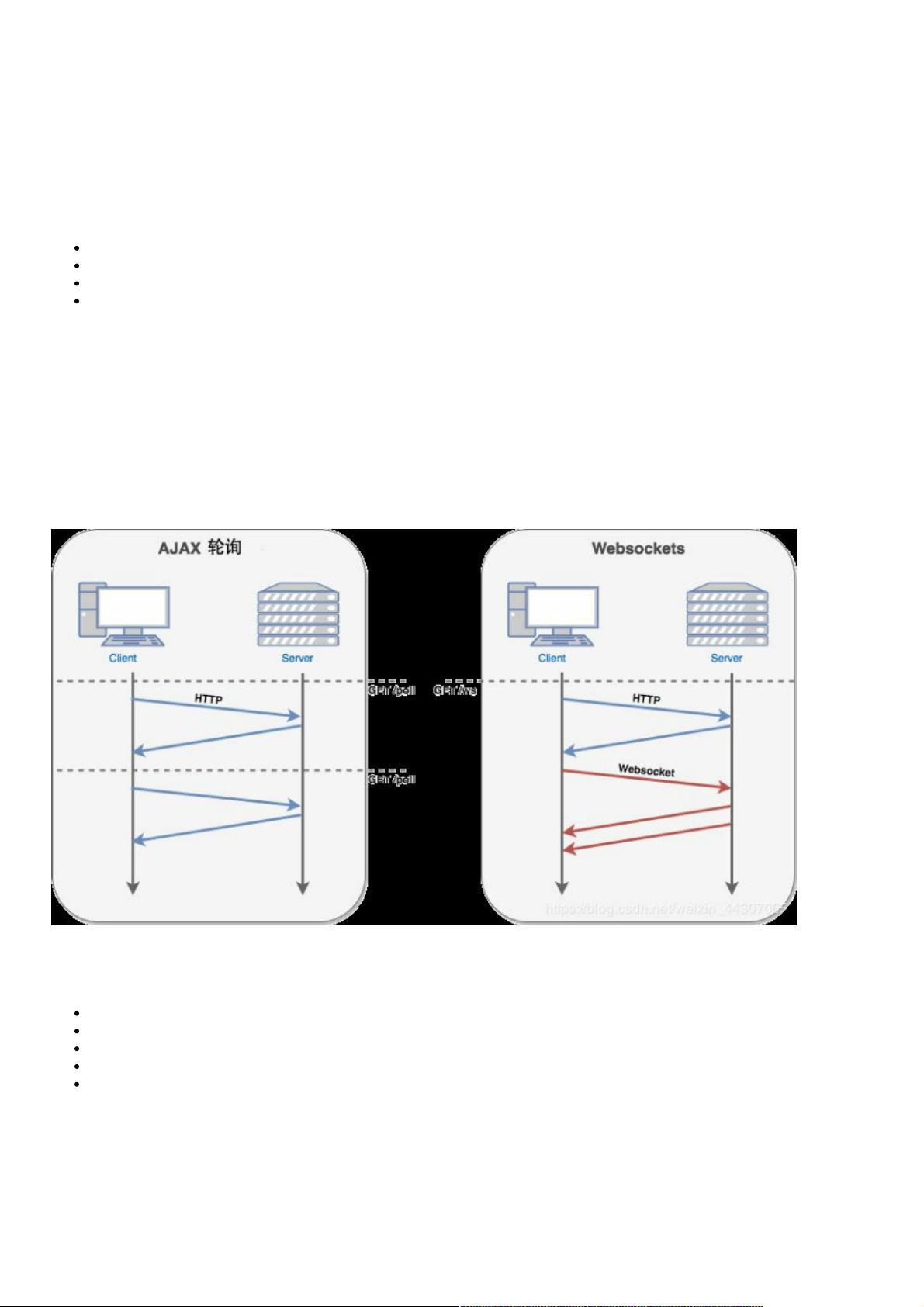
在微信小程序中,webSocket的使用对于实现实时通信至关重要。WebSocket是一种允许双向通信的协议,它简化了客户端和服务器之间的数据交换,通过一次握手建立持久连接,从而实现高效的数据传输,避免了传统HTTP请求的频繁轮询带来的资源浪费。
1. webSocket简介:
WebSocket是HTML5引入的新特性,旨在提供低延迟、高效率的双向通信。它不同于HTTP,一旦建立连接,双方都可以随时发送数据,而无需重复的建立和关闭连接。这对于实时应用,如在线聊天、股票交易或游戏等场景尤其有利。
2. 微信小程序端API调用:
- 获取局部网络地址:在开发微信小程序时,首先需要获取本地网络的IP地址,用于构建WebSocket连接的URL。
- `wx.connectSocket`:这个API用于创建WebSocket连接,需要传入一个对象参数,包含URL等信息。
- `wx.onSocketOpen`:监听WebSocket连接打开的事件,当连接成功建立时,此回调函数会被调用。
- `wx.sendSocketMessage`:通过此方法向服务器发送数据,数据可以是文本或二进制格式。
- `wx.onSocketMessage`:用于监听服务器发回的消息,当接收到数据时,该回调函数会被触发。
3. 服务器端使用nodejs配置:
在服务器端,通常使用像socket.io这样的库来处理WebSocket连接。在nodejs环境中,你需要设置一个WebSocket服务器,监听特定端口,并实现接收和发送消息的逻辑。例如,当收到客户端的连接请求时,确认连接并准备接收数据;当接收到客户端发送的消息时,可以处理这些消息并反向发送响应。
4. 演示WebSocket:
一个简单的示例流程如下:
- 客户端通过`wx.connectSocket`发起连接请求,URL指向服务器的WebSocket接口。
- 服务器接收连接请求,创建对应的WebSocket连接实例。
- `wx.onSocketOpen`在客户端被触发,表示连接已建立,此时可以使用`wx.sendSocketMessage`发送数据。
- 服务器端监听到数据后,通过WebSocket实例发送响应。
- 客户端的`wx.onSocketMessage`回调接收到服务器的响应,进行后续处理。
通过以上步骤,微信小程序能够与服务器建立稳定的WebSocket连接,实现实时的数据交互。这种通信方式对于提升用户体验,尤其是在实时性要求高的应用中,具有显著的优势。
相关推荐









weixin_38683848
- 粉丝: 4
最新资源
- LineControl:轻量级HTML5文本编辑器JQuery插件
- FusionCharts导出功能核心组件介绍
- Vuforia AR教程:构建应用程序的入门指南
- 探索SwiftBySundell:代码示例与Swift学习资源
- 宠物定时喂食器设计原理与应用解析
- 提升PDF处理效率的工具推荐
- ASP.NET在线投票系统实现与数据库使用教程
- 利用回溯算法深入解决组合问题
- easyUI datagrid工程项目实战:增删查改与布局管理
- Qt官方文档汉化版:中文帮助文档完整翻译
- 物业公司专属蓝色风格网站模板设计教程
- 一键配置Hbase的压缩文件包下载
- ZeroBranePackage:ZeroBrane Studio集成的开源软件包
- CSerialPort类在VS2008中的应用及ComTool工具
- 个性化dotfiles配置及其自动化部署工具
- 成功试验USB转串口驱动,助力屏幕电脑应用