自定义Android ScrollView实现头部图片下拉放大及滑动监听优化
140 浏览量
更新于2024-08-29
收藏 139KB PDF 举报
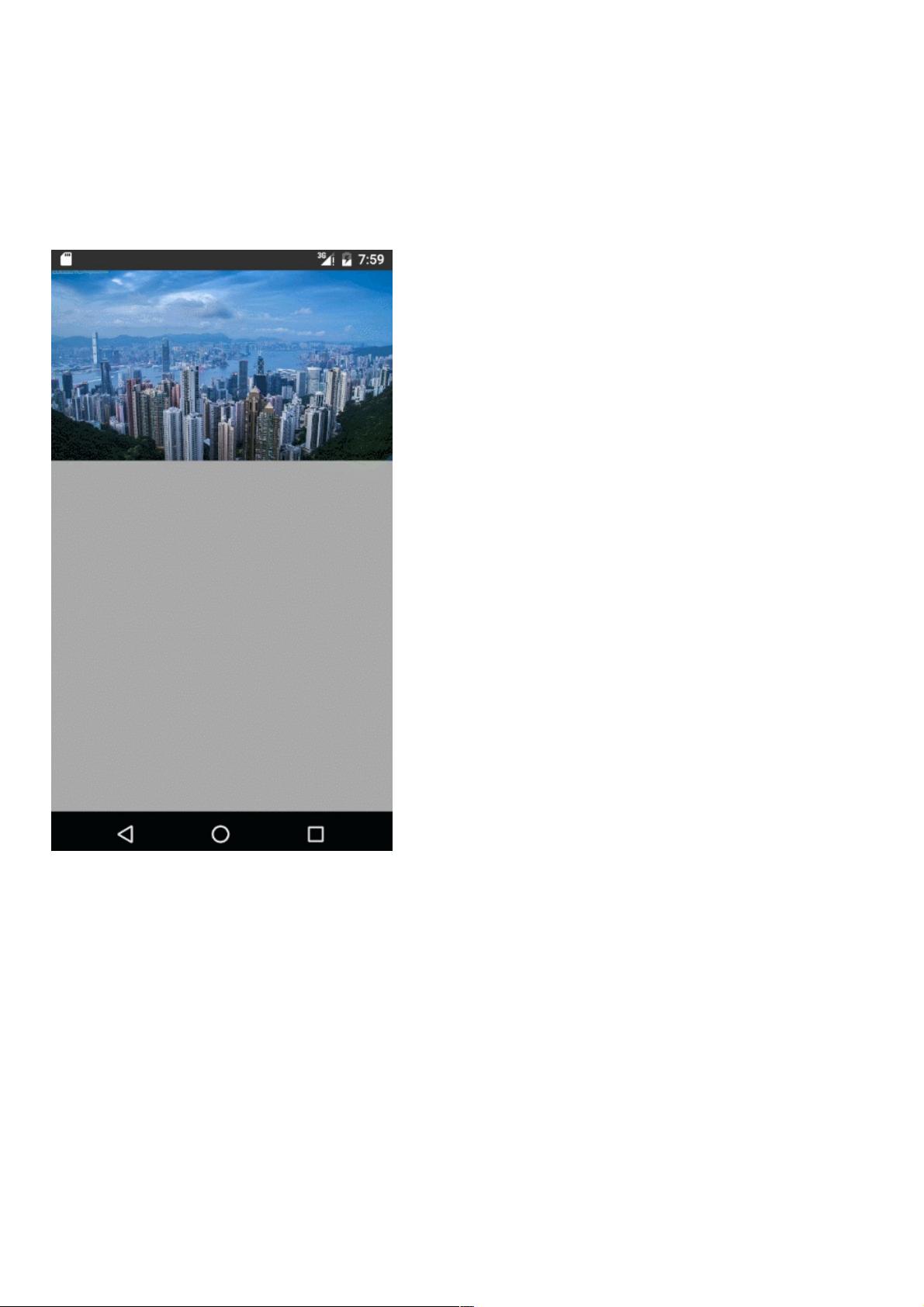
本文档介绍了如何在Android应用中实现一个自定义的ScrollView,模拟微博个人主页的顶部图片下拉放大效果。开发者面临的需求是当用户滚动至顶部并继续下拉时,头部图片能够动态放大,同时保持居中显示。该实现基于已有的简洁代码进行扩展,主要包括以下几个关键步骤:
1. 获取要放大的控件:首先,需要获取到头部图片视图(zoomView),通常这可能是在布局中的第一个子视图。通过`setZoomView(View zoomView)`方法设置该视图。
2. 判断滑动位置:当用户在ScrollView上滑动时,通过监听滑动事件,检测当前滚动位置`y`,以判断是否达到放大条件。
3. 改变控件尺寸:当用户在顶部继续下拉时,通过改变`LayoutParams`来调整图片的宽度和高度,实现放大效果。这涉及到计算放大后的尺寸,一般可以通过设置`mScaleRatio`参数,该参数表示放大系数,值越大,放大程度越高。
4. 控制图片居中:放大后,确保图片依然居中显示,可以通过调整图片的位置和大小来实现,可能需要对scrollbar的位置也进行相应的处理。
5. 放大状态管理:引入一个布尔变量`mScaling`来跟踪是否正在放大,以及`zoomViewWidth`和`zoomViewHeight`来存储原始的图片尺寸,以便于缩放后恢复。
6. 滑动监听回调:为了满足项目需求,增加了滑动监听回调机制,以便在手指抬起时执行初始化操作,如设置初始尺寸和动画回弹,确保用户体验流畅。
7. 设置放大系数:`setmScaleRatio(float mScaleRatio)`方法允许开发者自定义放大系数,以便根据实际需求调整放大效果的强度。
开发者在实现这个功能时,可以参考提供的自定义ScrollView类`HeadZoomScrollView`的源代码,通过理解和调整其中的关键方法和变量,快速将这个效果融入自己的项目中。这个功能不仅提升了UI交互的吸引力,还能提高用户在查看内容时的舒适度。
394 浏览量
2020-08-30 上传
2020-08-31 上传
2018-01-15 上传
点击了解资源详情
点击了解资源详情
2015-07-29 上传
2017-08-16 上传
weixin_38722164
- 粉丝: 2
- 资源: 912
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新