理解jQuery:轻松掌握Web开发的强大工具
需积分: 3 185 浏览量
更新于2024-07-27
收藏 1.18MB PDF 举报
"jQuery基础教程,适合初学者,讲解JavaScript与jQuery的关系,以及jQuery的主要特点和浏览器兼容性"
在Web开发领域,JavaScript是最常用的客户端编程语言,尤其在与DOM操作和Ajax交互方面扮演着核心角色。然而,JavaScript的原始API在处理复杂的页面交互时可能会显得较为复杂,对初学者不甚友好。因此,为了简化开发流程,提升开发效率,jQuery应运而生。
jQuery是由John Resig在2006年创建的一个JavaScript库,它的出现极大地简化了DOM操作、事件处理、动画制作以及Ajax交互。jQuery的核心设计理念是“Write Less, Do More”,即通过简洁的代码实现丰富的功能。这使得jQuery迅速成为了开发者广泛采用的工具。
1. jQuery的主要特点:
- **简洁的语法**:jQuery的API设计直观,使得代码易于理解和编写。例如,通过`$("#id")`可以轻松选取页面上的指定元素,而`$(".class")`则可以选取所有具有特定类名的元素。
- **小体积,高性能**:尽管jQuery提供了众多功能,但其核心库的大小保持得很小,最新的1.3.2版本只有30KB左右,且经过优化,运行效率高。
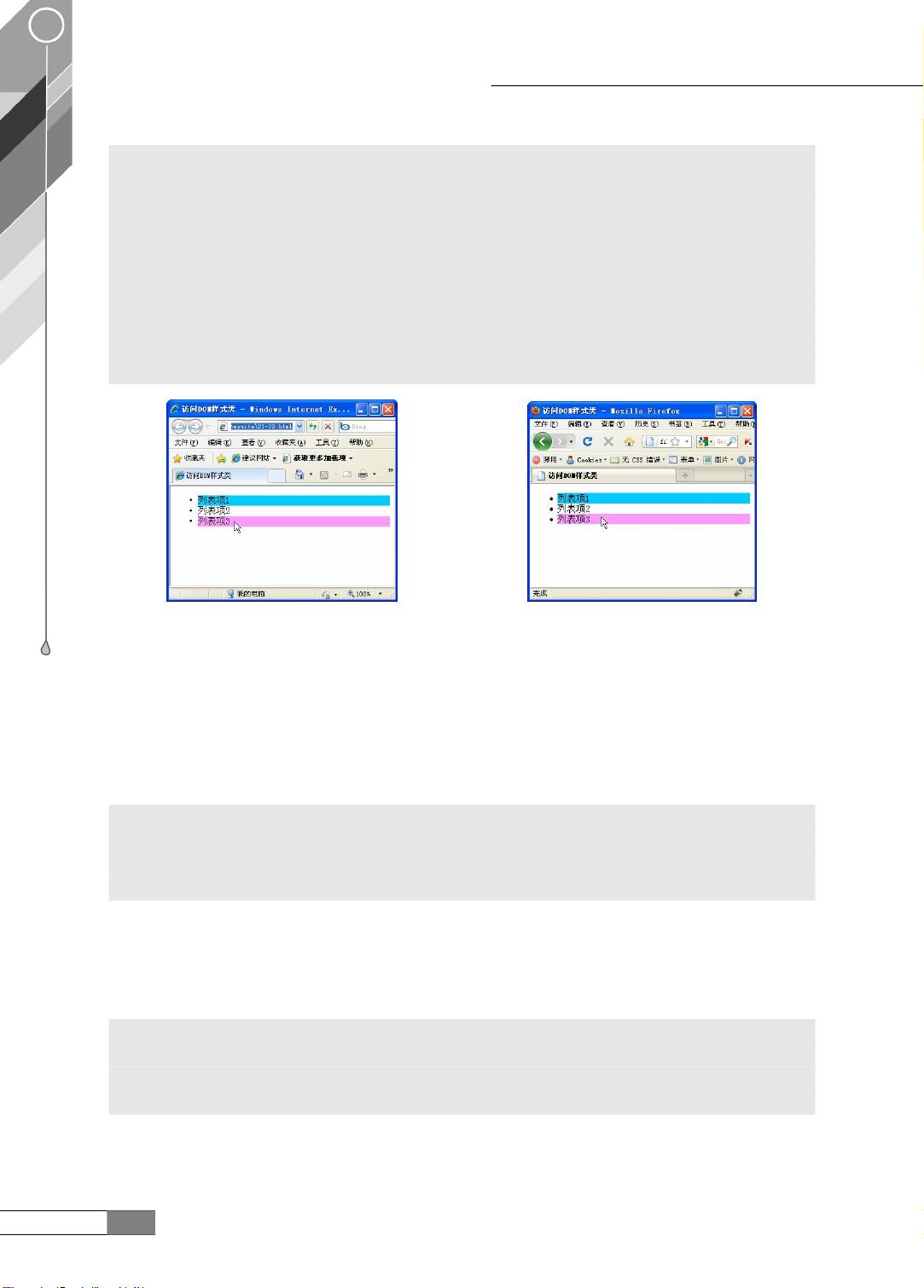
- **广泛的浏览器支持**:jQuery致力于跨浏览器兼容性,支持多种主流浏览器,包括Internet Explorer 6.0+、Firefox、Chrome、Safari以及Opera等。
- **强大的选择器**:jQuery支持CSS1至CSS3的选择器,甚至部分XPath技术,使得选取DOM元素变得异常方便。
- **丰富的插件生态**:jQuery拥有庞大的社区和丰富的插件,可以扩展出各种功能,如表单验证、轮播图、弹窗等。
2. jQuery与JavaScript的关系:
- jQuery是基于JavaScript构建的,它封装了JavaScript的一些原生功能,如DOM操作、事件处理和Ajax请求,提供了更高级的接口。
- 使用jQuery并不意味着完全替代JavaScript,而是通过更优雅的方式使用JavaScript,减少开发者处理浏览器差异和编写复杂代码的工作量。
- 学习jQuery有助于理解JavaScript的基本原理,因为jQuery的很多底层实现都是基于JavaScript的原生特性。
3. 学习jQuery的价值:
- 对于初学者,jQuery降低了Web开发的入门难度,使得开发者可以快速实现动态效果和交互功能。
- 对于经验丰富的开发者,jQuery提高了开发效率,让他们能更专注于业务逻辑,而不是底层技术的实现。
通过学习jQuery基础教程,你可以掌握如何利用这个强大的库来创建动态网页,包括选择和操作DOM元素、响应用户事件、创建平滑的动画效果以及异步数据交换。随着技能的提升,你还可以探索更高级的主题,如自定义插件开发和性能优化,进一步提升你的Web开发能力。
132 浏览量
132 浏览量
2010-04-17 上传
2023-09-28 上传
2024-05-31 上传
2023-03-16 上传
2023-08-28 上传
2023-07-22 上传
2023-10-06 上传
mjtfnvfhp
- 粉丝: 0
- 资源: 5
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载