Vue-路由详解:二级与三级结构的应用与实现
版权申诉
在Vue.js中,路由是构建单页面应用程序(Single Page Application, SPA)的核心组成部分,它负责管理不同视图之间的切换。在本篇内容中,我们将深入探讨Vue路由精讲中的二级路由和三级路由概念,以及如何在实际项目中应用它们。
首先,理解路由的基本结构是关键。在Vue中,路由是由`vue-router`库提供的,它允许我们在URL中动态匹配组件。在这个例子中,我们从一个基础的导航设置开始,通过`<router-view>`组件动态地加载用户选择的子页面。`<router-link>`标签用于创建链接,当用户点击时,会触发路由变化,将当前组件替换为新路由对应的组件。
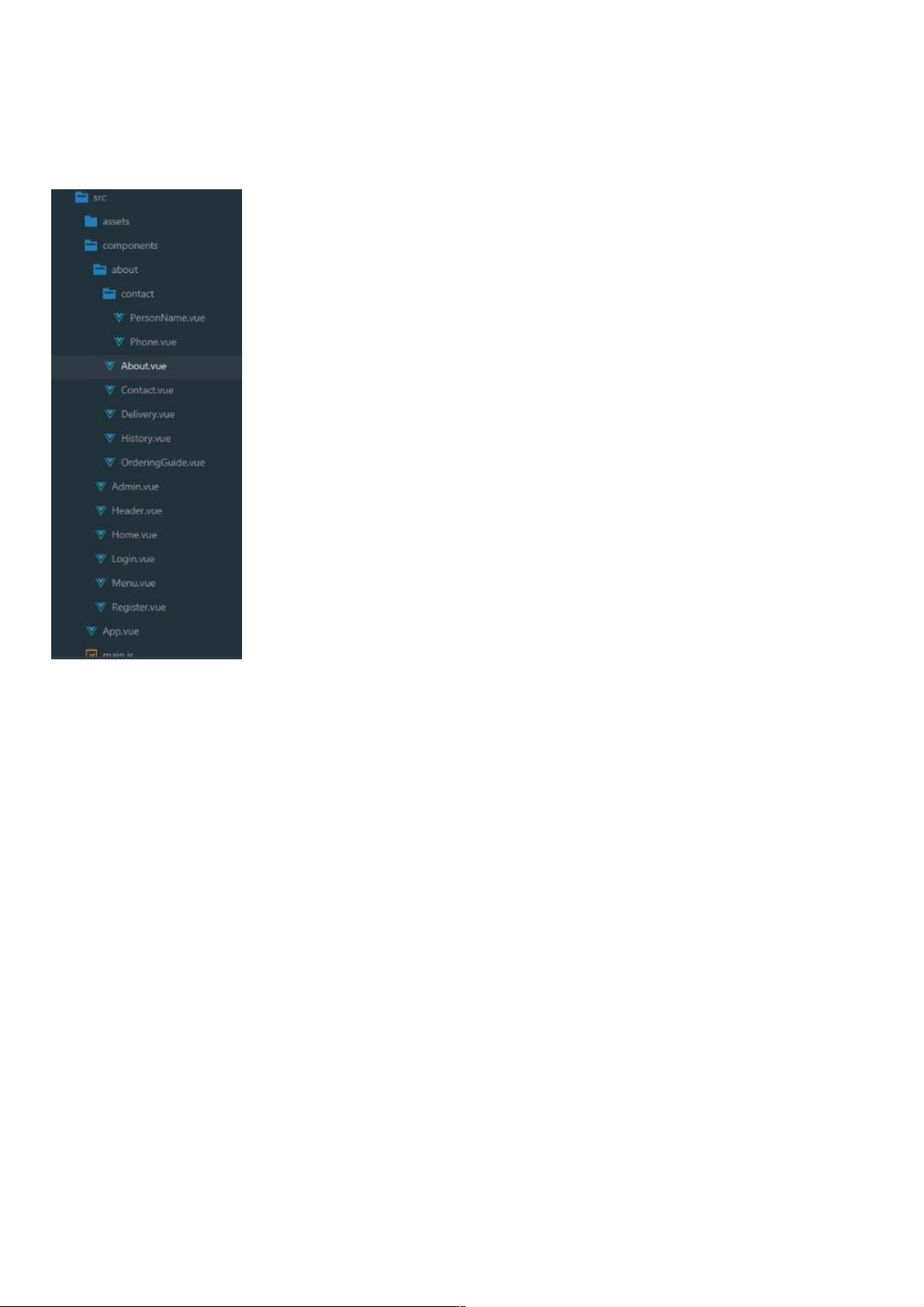
二级路由和三级路由的区别在于深度。二级路由通常用来组织层级结构,比如在`about`页面下可能有一个子菜单,包含`history`, `contact`, `ordering guide`, 和 `delivery`等子模块。关于.vue文件中提到的`about.vue`,它创建了一个带有四个`<router-link>`的列表,每个链接对应一个子路由,例如`historyLink`, `contactLink`, `orderingGuideLink`, 和 `deliveryLink`,点击后会进入对应的二级子路由。
具体实现时,例如`historyLink`,它使用`to`属性定义路由路径,如`{name: 'historyLink'}`,这里的"name"是预先在`router.js`或相关配置文件中定义的路由名称。通过这种方式,我们可以根据需要轻松地添加、删除或重命名路由,保持代码结构清晰。
对于二级路由的渲染,当用户点击导航中的任一链接,Vue Router会匹配对应的路由配置,并在`<router-view>`组件中插入与之关联的组件实例。这意味着整个页面不会重新加载,而是仅加载新的组件内容,提高了用户体验。
三级路由则是在二级路由的基础上再进行细分,比如在`historyLink`的子路由下可能有更具体的子菜单或信息展示。然而,三级路由的实现通常依赖于灵活的路由配置和组件嵌套,可以进一步细化导航层次,但并不改变基本的工作原理。
总结来说,理解并掌握Vue的二级和三级路由能帮助开发者构建更丰富的用户体验,提高应用的可维护性和扩展性。通过合理的路由设计,用户可以轻松浏览和操作复杂的应用,而开发者可以更好地组织和管理应用程序的逻辑结构。
2019-04-11 上传
2022-07-29 上传
点击了解资源详情
2019-05-29 上传
2023-07-14 上传
2021-06-21 上传
2021-06-12 上传
weixin_38734200
- 粉丝: 6
- 资源: 914
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器