Zabbix 4.2.8配置Web监控全步骤解析
87 浏览量
更新于2024-08-29
收藏 652KB PDF 举报
"Zabbix是一款开源的企业级监控解决方案,用于监控IT基础设施的性能和可用性。在本资源中,我们将探讨如何在Zabbix 4.2.8版本中配置WEB监测,通过创建WEB场景来确保网站和服务的正常运行。这个过程涉及到设置场景名称、应用集、更新间隔、尝试次数和客户端,以及定义监测步骤,如打开页面和模拟登录。通过监控,我们可以获取到关键指标,如响应时间和错误代码,以便及时发现并解决问题。"
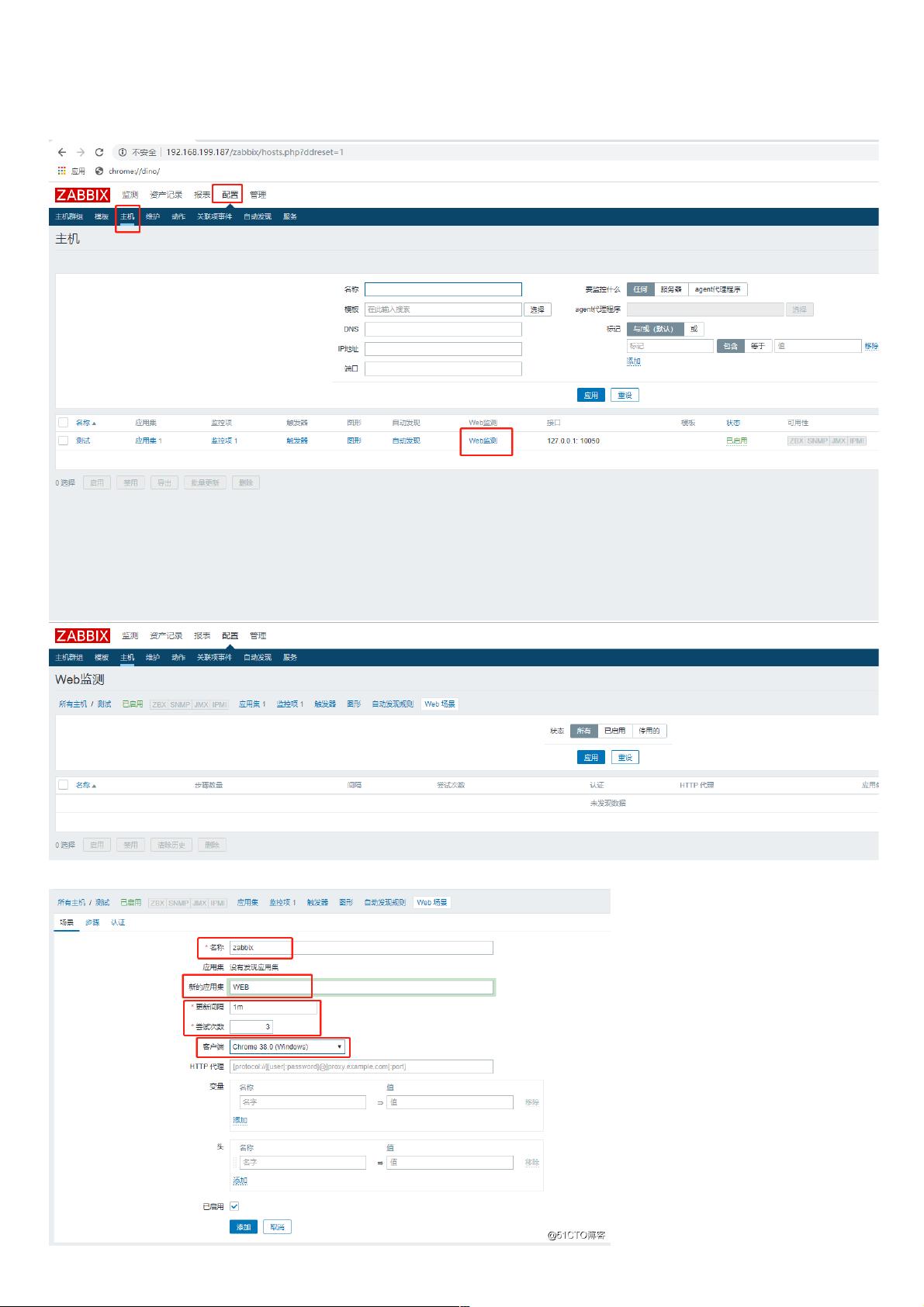
在Zabbix中实现WEB监测,首先需要访问“配置——主机——选择‘WEB监测’”,然后点击“创建WEB场景”。在此过程中,要填写必要的参数,比如场景的唯一名称,它将用于识别你的监测任务;应用集可以将相关监测项归类;更新间隔是Zabbix检查网页状态的频率;尝试次数指在判定监测失败前尝试打开页面的次数;客户端则指定执行监测的Zabbix代理。
接下来,配置监测步骤。首先创建“打开页面”的步骤,填写页面URL,通常是Zabbix服务器的地址(http://IP/zabbix)。为了正确处理重定向,需要勾选“跟随跳转”,超时时间设为15秒,状态码要求通常设置为200(表示成功),也可以添加其他预期的状态码。完成配置后,点击“添加”以保存步骤。
为了模拟用户登录,我们需要捕获登录过程中发送的数据。这通常涉及使用浏览器的开发者工具,如谷歌浏览器的“Network”面板,找到登录请求,并查看“FormData”中的信息。将这些信息复制到Zabbix的“原始数据”字段,设置“页面跳转”以模拟登录过程。这样,Zabbix就可以模拟整个登录流程,监控登录页面的成功与否。
配置完成后,通过“监测——最新数据”查看监测结果。在这里,你可以看到各个步骤的详细信息,如“web.test.in”(平均下载速度)、"web.test.fail"(失败的步骤数量)、"web.test.error"(返回的错误信息)、"web.test.rspcode"(响应代码)和"web.test.time"(响应时间)。这些指标可以帮助你了解网站的健康状况,及时发现潜在问题。
Zabbix的WEB监测功能强大且灵活,能够对网页和服务进行深度监控,确保业务的稳定运行。正确配置和利用这些功能,可以帮助IT团队提前预警和快速响应可能出现的故障,提高服务质量和用户体验。
2018-09-14 上传
2019-09-18 上传
2023-08-19 上传
2024-06-27 上传
2018-03-13 上传
2021-01-08 上传
2023-04-21 上传
2020-09-16 上传
点击了解资源详情
weixin_38606169
- 粉丝: 4
- 资源: 957
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析