Android WebView与JS交互深度解析:实现与H5无缝协作
41 浏览量
更新于2024-08-29
收藏 366KB PDF 举报
本文将深入解析Android WebView与JavaScript (JS) 之间的交互过程,特别关注Android应用如何与HTML5页面协作,以实现更高效和灵活的用户体验。在移动开发中,Android作为原生平台,有时需要与基于Web技术的H5页面交互,以便在保持应用性能的同时利用Web技术的优势,如快速开发和服务器端动态更新。
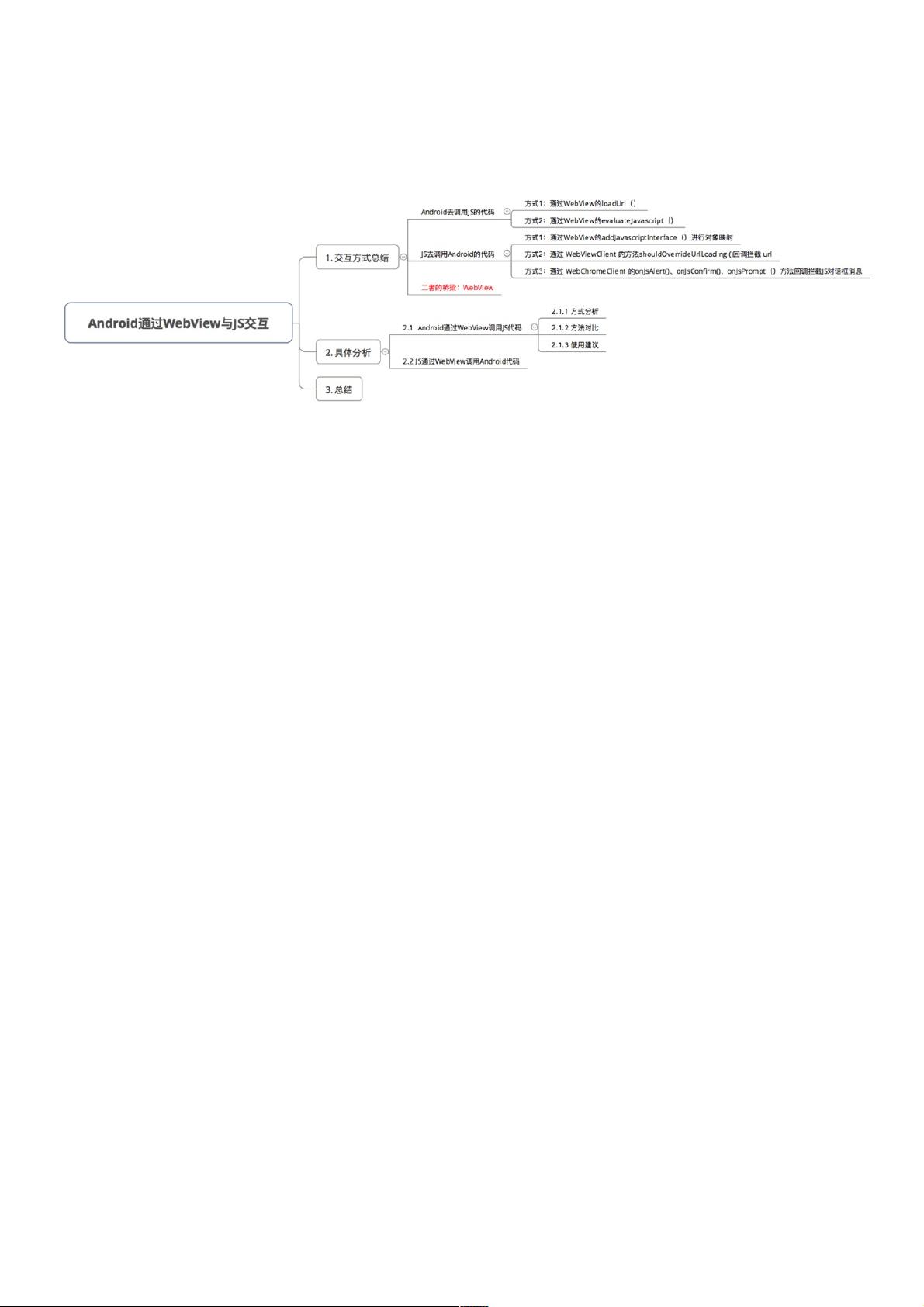
首先,Android与JS的交互主要通过WebView组件实现。WebView是Android中用于显示网页内容的组件,它充当了两者之间通信的桥梁。通过以下两种方式,Android可以调用JavaScript代码:
1. 通过loadUrl()方法:当用户触发Android端的某个操作(如点击按钮)时,可以通过WebView的loadUrl()方法加载包含JS代码的HTML文件,如`webView.loadUrl("file:///android_asset/javascript.html");`。这样,HTML文件中的JS函数可以直接被调用,例如`callJS()`。
2. 通过evaluateJavascript()方法:这种方法允许Android在运行时执行JS代码片段,即使代码不在单独的HTML文件中。例如,`webView.evaluateJavascript("javascript.callJS()", null);`,这样可以直接执行JavaScript函数。
反过来,JavaScript也有三种方式可以调用Android代码:
1. addJavascriptInterface()方法:此方法通过创建一个JavaScript对象接口,使JS能够访问Android对象。例如,`webView.addJavascriptInterface(new MyJavaScriptObject(), "androidObject");`,在JS中通过`androidObject.someMethod()`调用Android端的方法。
2. shouldOverrideUrlLoading()方法:通过实现WebViewClient接口,可以拦截并处理JavaScript的URL请求,从而间接影响Android逻辑。当JS试图导航到新的URL时,这个方法会被调用。
3. 处理JS对话框:WebChromeClient接口提供了监听alert(), confirm(), prompt()等JavaScript对话框的方法,如`onJsAlert()`、`onJsConfirm()`和`onJsPrompt()`,这些方法可以在用户与对话框交互时执行相应的Android操作。
Android WebView与JS的交互是一种双向的动态通信机制,使得应用程序能够无缝结合Web技术,提供丰富的功能和体验。理解并熟练运用这些交互方式是移动开发者必备的技能之一。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-07-28 上传
2016-03-08 上传
2016-08-10 上传
2015-08-06 上传
144 浏览量
606 浏览量