CSS+DIV教程:掌握高度设置、自适应与隐藏技巧
本教程是关于CSS+DIV技术的基础教学,主要关注如何通过CSS控制网页元素的高度。CSS高度,尤其是使用`height`属性,是网页布局中的关键部分。`height`属性允许开发者设置元素的高度,单位包括像素(`px`)、相对单位如`em`,以及IE7及更高版本支持的最大高度`max-height`和最小高度`min-height`。
在HTML中,早期的做法是直接在`<table>`标签内使用`height`属性,如`<td height="100">`,这会为表格单元格设定固定高度。然而,现代Web开发倾向于利用CSS来实现更加灵活的布局,比如自适应高度。通过避免显式设置`height`值,元素的高度可以根据内容自动调整,这样可以使页面更具响应性。
CSS自适应高度的实现并不需要显式设置`height:auto`,只需保持高度默认,当内容增多时,元素高度会随之扩展。对于需要固定高度且隐藏超出部分的内容,可以通过`height`属性指定一个具体数值,同时配合`overflow`属性设置为`hidden`,这样超出的部分就不会显示出来。例如,下面的代码片段:
```css
.yangshi {
height: 50px;
width: 50px;
overflow: hidden;
border: 1px solid #666;
}
```
在HTML中,这样的CSS应用于一个具有内容的`<div>`元素:
```html
<div class="yangshi">
www.divcss5.com演示,内容测试内容高度超出演示实例,divcss5实例
</div>
```
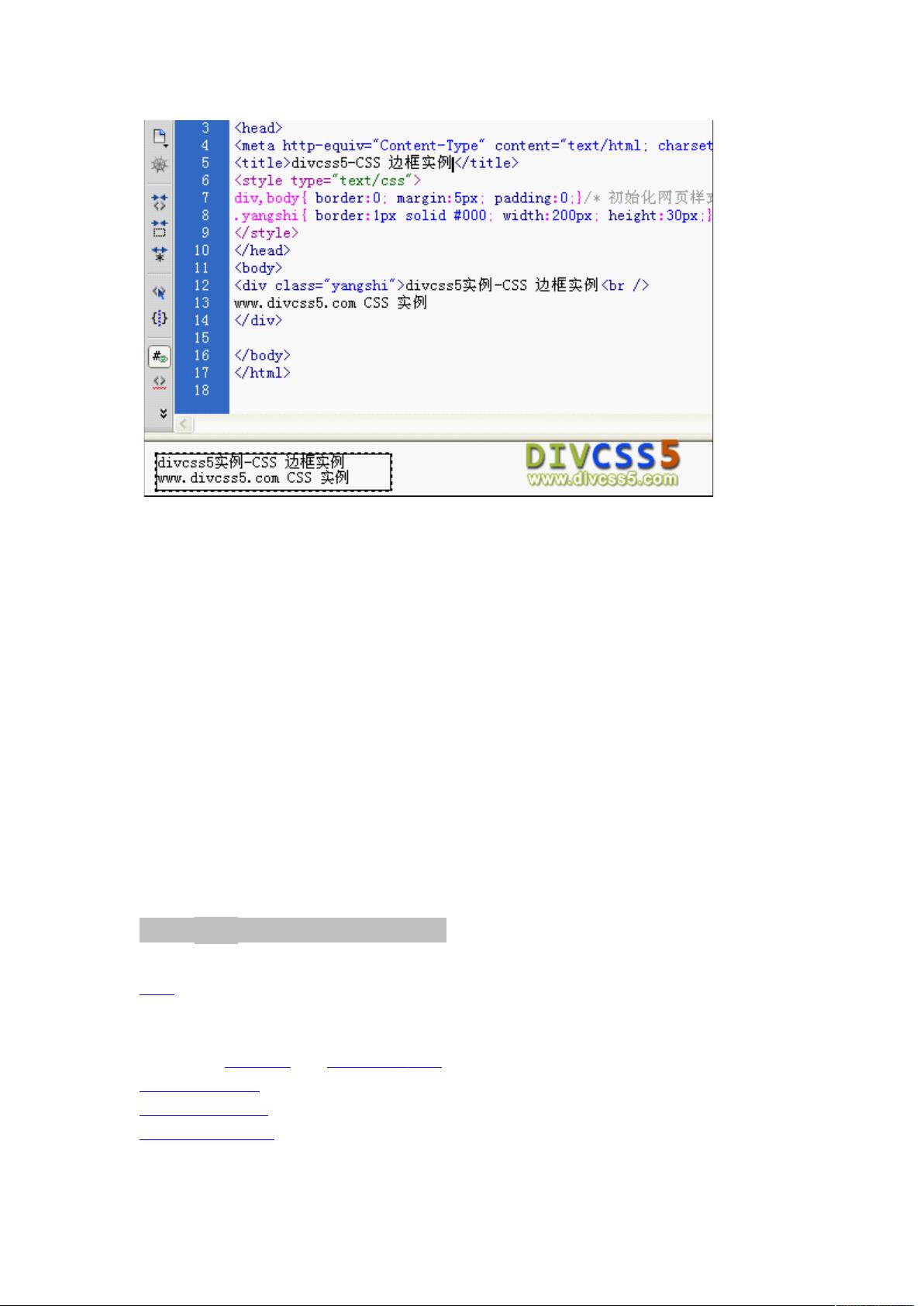
通过这样的设置,`.yangshi`元素的高度固定为50px,内容不会超出这个范围,边框则提供了清晰的边界。图片展示的效果证明了这一点。
总结来说,本教程详细介绍了CSS中的`height`属性及其用法,包括自适应高度、固定高度和隐藏超出内容的技巧,这些都是网页设计中非常实用的技能。通过理解和掌握这些内容,开发者能够更好地控制网页布局,提升用户体验。
2012-11-08 上传
147 浏览量
105 浏览量
2011-07-01 上传
115 浏览量
2009-02-04 上传
2010-12-01 上传