Vue.js实战指南:从入门到精通
需积分: 13 143 浏览量
更新于2024-07-18
收藏 12.24MB PDF 举报
Vue.js 前端开发book是一本由原Google员工尤雨溪发起的前端框架教程,该书旨在帮助读者理解和掌握Vue.js这一强大的JavaScript库。Vue.js以其易学易用的特点,迅速在开发者社区中崭露头角,GitHub上的星标数超过30000,表明其在实际项目中的广泛应用和受欢迎程度。
本书共分为三个主要章节,分别为Vue.js简介、基础特性和指令。
第1章 Vue.js简介
- 介绍了Vue.js的基本概念,包括它是什么(一个轻量级的MVVM框架,用于构建用户界面)以及为什么选择使用Vue.js(高效、易于学习、组件化开发、良好的生态系统等)。
- 提供了经典的Hello World示例,帮助读者快速上手。
第2章 基础特性
- 详细探讨了Vue的核心功能:
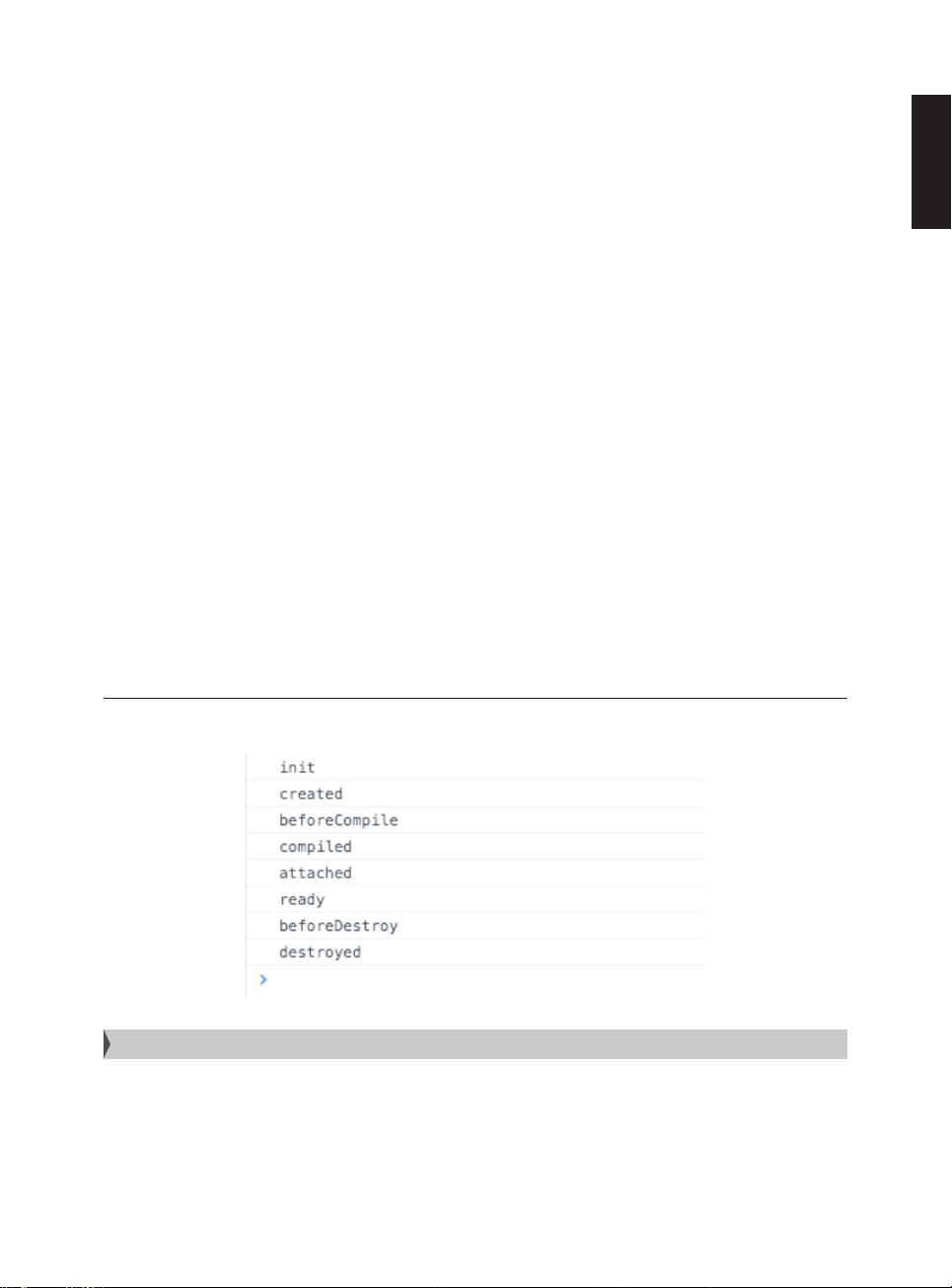
- 实例和选项,解释了如何创建和配置Vue实例,以及提供数据、方法和生命周期管理的基础。
- 数据绑定是Vue的核心机制,包括数据绑定语法、计算属性、表单控件的响应式绑定,以及Class和Style的动态绑定。
- 模板渲染部分讲解了前后端渲染的区别,以及条件渲染、列表渲染、template标签的使用方法。
- 事件绑定与监听是交互的重要组成部分,介绍了方法处理器、修饰符和与传统事件处理的不同之处。
- 还深入讲解了Vue.extend()函数,用于创建可复用的组件模板。
第3章 指令
- 内置指令是Vue.js的强大工具,如v-bind用于数据绑定,v-model绑定表单元素,v-if/v-else/v-show控制元素显示隐藏,v-for用于列表渲染,v-on处理事件。此外,还介绍了其他如v-text、v-html、v-el等指令及其用途。
- 自定义指令部分则让读者理解如何根据需求扩展Vue的功能,包括指令的注册和使用方法。
这本书涵盖了Vue.js的基础知识,从入门到进阶,全面解析了框架的各个方面,适合想要学习或进一步提升Vue.js技能的开发者阅读。通过阅读这本书,读者将能够熟练地在实际项目中运用Vue.js进行前端开发。
302 浏览量
194 浏览量
136 浏览量
2024-12-27 上传
2021-03-24 上传
560 浏览量
点击了解资源详情
点击了解资源详情
117 浏览量
beidoustudio
- 粉丝: 16
最新资源
- 下载JDK8 64位Windows版安装包
- VB实现的学生公寓宿舍管理系统详细解析
- YeetSTM32K开发板:STM32新成员特性解读
- C语言实现链表操作源码分享
- 牙医门户MERN应用开发流程与构建指南
- Qt图形界面中实现鼠标拖动与缩放功能
- Discuz!实时股票指数滚动代码插件发布
- Matlab全系列教程:轻松入门到精通
- 全国电子设计大赛G题解析:空地协同智能消防系统
- Java实现的学生管理系统详细介绍
- Python Discord猎户座机器人项目实战解析
- Win10下libssh2库1.7.0版本编译与资源分解析
- 掌握Python基础:wcl-basic-python项目示例解析
- Matlab至C语言转换:MLP编码器实战项目源码解析
- 易优CMS模板分享:全套网站解决方案
- Delphi xe中文版ASqlite3问题修复及测试