Android ListView 多Tab上滑悬浮效果实现解析
179 浏览量
更新于2024-09-01
收藏 108KB PDF 举报
"Android Listview多tab上滑悬浮效果实现"
在Android开发中,Listview是一种常见的组件,用于展示大量的列表数据。而“Android Listview多tab上滑悬浮效果”是指在Listview中实现多个标签(tab)在用户上滑时悬浮在顶部的功能。这种效果常见于新闻应用或者电商应用,它提供了更友好的用户体验,让用户在滚动内容时依然能够方便地切换不同的分类或视图。
首先,我们需要理解实现这一效果的基本步骤:
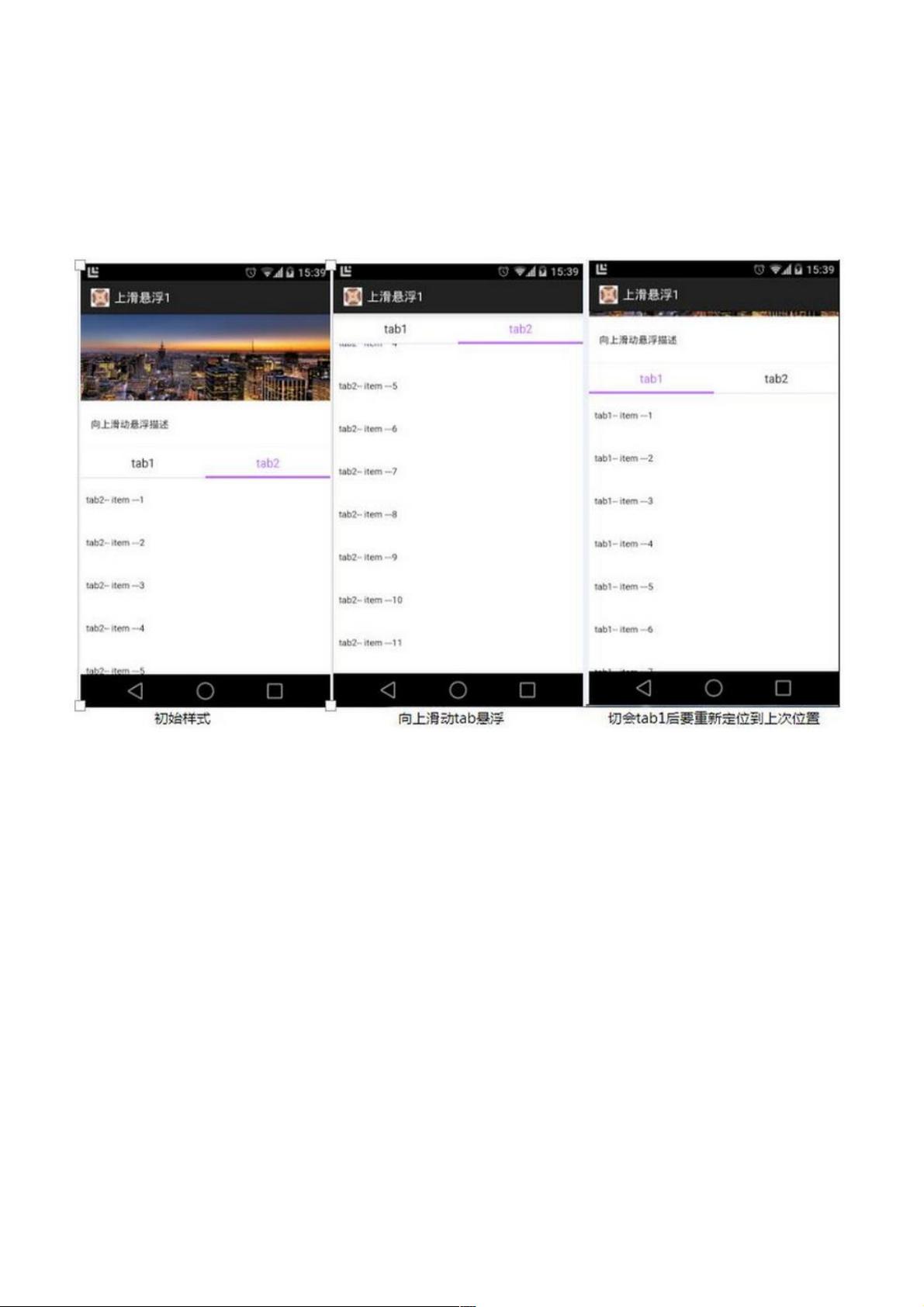
1. 样例概述:
该示例包含两个可切换的tab,每个tab都是一个Listview,且都有上拉刷新和下拉加载更多的功能。页面中间有一个公共的描述区域。在用户上滑时,tab会固定在顶部,下滑时则恢复到初始位置。
2. 实现方式:
- 整体布局:整个页面是一个Listview,公共描述区域作为Listview的头部。两个tab作为额外的header添加到Listview中。
- 悬浮tab:在Listview上方添加一个单独的层,用于放置悬浮的tab布局。这个布局与Listview header中的布局相同。
- 滑动处理:在Listview的`onScroll`回调中,根据滑动状态控制悬浮tab的显示和隐藏。当Listview的tab达到屏幕顶部时,显示悬浮tab,反之则隐藏。
- 数据源:因为每个tab的数据不同,所以需要三个独立的数据源。切换tab时,切换对应的数据源并更新Listview。
- tab切换:记录当前选中的tab位置和偏移量,以便在切换时准确重定位。
3. 代码实现:
- 界面布局:如布局文件`up_float_first_activity.xml`所示,基础是一个FrameLayout,包含底层的Listview和顶部的悬浮tab布局。
- 滑动监听:重写`AbsListView.OnScrollListener`,在`onScroll`方法中处理滑动事件,调整悬浮tab的位置。
- Tab切换逻辑:在点击tab时,切换数据源并更新Listview,同时更新悬浮tab的状态。
4. 第三方库:
通常,上拉刷新和下拉加载更多的功能会借助开源库,如`PullToRefreshListView`,它可以简化实现这些功能的过程。
5. 注意事项:
- 在实际项目中,可能需要处理更多复杂的逻辑,例如刷新状态的同步、滑动冲突的解决等。
- 为了简化示例,可能并未完全展示所有细节,实际开发时需要根据项目需求进行扩展和完善。
Android Listview多tab上滑悬浮效果的实现涉及到了Listview的自定义布局、滑动监听、数据源管理和用户交互设计等多个方面。通过这种方式,开发者可以创建出更加动态且用户友好的界面,提高应用的可操作性和用户体验。
2015-04-20 上传
140 浏览量
2017-10-31 上传
2021-01-05 上传
2015-03-22 上传
2015-12-22 上传
2019-04-22 上传
2021-05-11 上传
2015-07-16 上传
weixin_38723691
- 粉丝: 3
- 资源: 940
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库