Vue技术栈深度探索:手写vue-router源码解析
26 浏览量
更新于2024-08-30
收藏 523KB PDF 举报
"Vue 技术栈探究vue-router源码,手写vue-router的实践教程"
在深入探讨Vue技术栈时,特别是在理解vue-router的源码和实现过程中,有几个关键的知识点是值得深入研究的:
1. **Vue源码分析**:
在学习vue-router之前,了解Vue的基本工作原理至关重要,这包括虚拟DOM、响应式系统、组件化等概念。Vue的核心在于它的响应式系统,通过`Vue.util.defineReactive`实现数据绑定,以及`Vue.util.extend`和`Vue.extend`用于扩展和创建组件。
2. **前端路由与后端路由的区别**:
前端路由是在客户端进行,主要应用于SPA(单页应用程序)中。当用户在浏览器中改变URL时,前端路由会拦截这个变化,不需要向服务器发送请求,而是直接加载相应的组件来更新视图。而后端路由则是在服务器端处理,通常用于多页面应用,服务器根据URL返回对应的HTML页面。
3. **vue-router工作流程**:
- 用户改变URL,浏览器触发hashchange或popstate事件(取决于使用hash模式还是history模式)。
- vue-router监听到这些事件后,解析新的URL并匹配路由。
- 匹配成功后,vue-router通过`Vue.component`或`Vue.extend`创建组件实例,并利用Vue的渲染机制替换当前视图。
- 如果有导航守卫,会先执行相应守卫逻辑,如beforeEach、beforeRouteUpdate等,决定是否继续导航。
4. **vue-router的配置和API**:
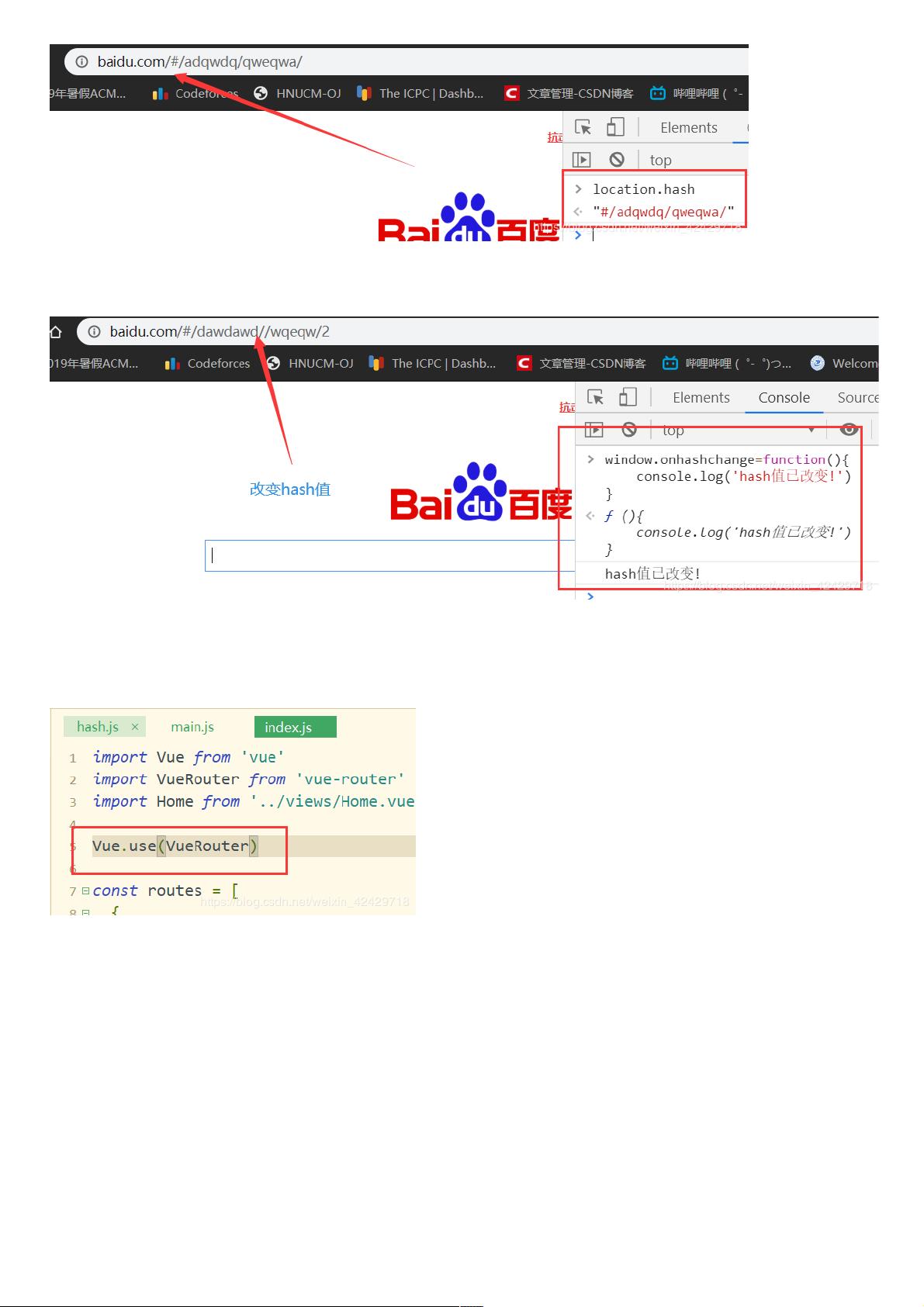
- `Vue.use(VueRouter)`:这是Vue安装插件的标准方式,使Vue实例具备路由功能。
- `Vue.mixin()`:在全局范围内混合Vue实例,可以用于实现一些通用功能,如全局的导航守卫。
- `Vue.util`:提供了一系列实用工具函数,如`defineReactive`用于创建响应式对象。
5. **hash与history模式**:
- **hash模式**:基于URL的哈希部分进行路由,URL变化不会触发页面刷新,适用于不支持HTML5 History API的浏览器。
- **history模式**:利用HTML5 History API,可以设置干净的URL,但需要服务器配置支持,以处理所有导航请求。
6. **手写vue-router**:
实践手写vue-router的过程可以帮助理解其内部机制,包括路由的注册、匹配、导航守卫、组件懒加载等。需要掌握的核心部分包括:
- 路由配置的解析和存储。
- 路由的匹配逻辑,如何根据URL找到对应的组件。
- 导航守卫的实现,如beforeEach、afterEach等。
- 响应式地更新视图,利用Vue的响应式系统。
7. **设计模式**:
分析vue-router源码可以学习到很多设计模式,如发布订阅模式(观察者模式)用于路由变化的监听,工厂模式用于动态创建组件,装饰者模式用于增强组件功能等。
8. **编程思想与代码质量**:
深入源码能提升编程思想,如模块化、封装性、可维护性,以及如何写出更高质量的代码。
9. **项目实战与面试准备**:
结合源码学习,将理论知识应用到实际项目中,有助于提升开发能力。同时,对vue-router的理解也将为面试中的技术问题提供扎实的基础。
10. **学习资料与目录**:
提供的学习目录包含了从基础到进阶的完整学习路径,包括响应式原理、内存管理、插件开发、单元测试等,为系统学习Vue技术栈提供了清晰的指导。
通过以上知识点的学习,不仅能掌握vue-router的使用,还能提升前端开发的整体水平,理解前端路由机制,以及如何构建高效、可扩展的前端应用。
2022-05-02 上传
2019-05-05 上传
2021-03-23 上传
2021-05-16 上传
点击了解资源详情
2021-05-01 上传
2020-08-27 上传
2021-03-24 上传
2021-05-16 上传
weixin_38685455
- 粉丝: 5
- 资源: 922
最新资源
- 单片机MCS-51系列指令快速记忆法
- S2410核心板原理图
- A planar four-port channel drop filter in the three-dimensional woodpile photonic crystal
- 计算机视觉方面的一些内容
- 交通灯控制器的VHDL设计
- 2009年软件设计师下午题预测题
- PLSQL中的多进程通信技术.doc
- 物流管理系统之毕业设计
- 一元多项式的基本运算
- 毕业设计大礼包直流电动机控制系统 声控小车
- Matlab图形用户界面编程_中文参考手册
- C#简明教程(简单明了,适合初学者)
- 2006年考研英语真题
- GDB完全手册-很简单的
- 《C++Template》(侯捷)
- ActionScript_3.0_Cookbook_中文版