小程序开发必备:深入理解flex布局与CSS属性
版权申诉
159 浏览量
更新于2024-07-19
收藏 410KB PDF 举报
"02-flex布局.pdf"是一份关于Flex布局的详细介绍文档,由实力IT教育机构分享,主要针对微信小程序开发者。Flex布局,全称Flexible布局或弹性布局,是现代前端开发中常用的一种布局方式,它使得容器内的元素可以根据容器尺寸的变化动态调整其排列顺序和空间占用,从而实现响应式设计。
在Flex布局中,关键的概念包括:
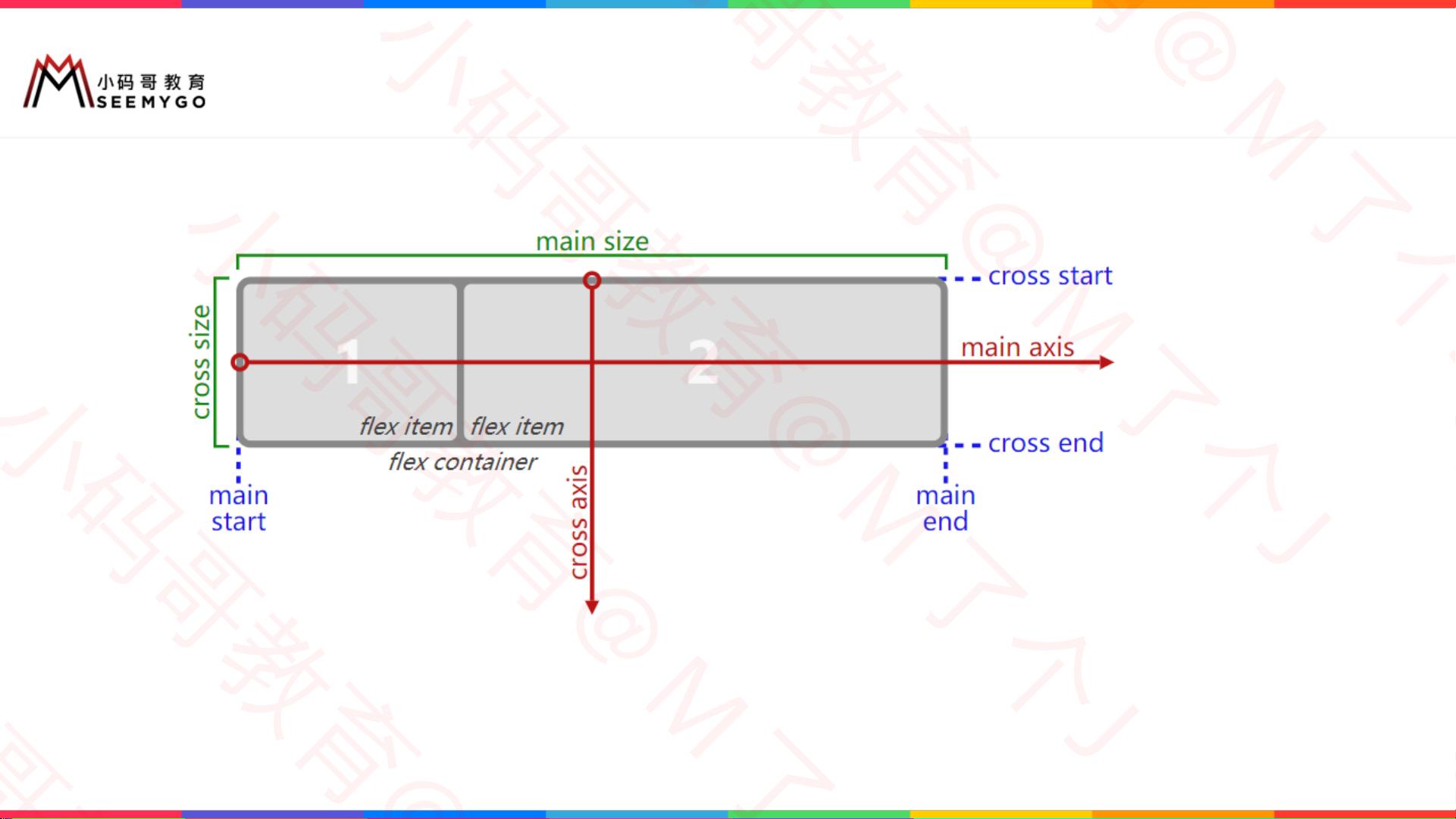
1. **Flex Container**:开启Flex布局的元素被称为Flex容器,可以通过设置`display`属性为`flex`或`inline-flex`来创建。`flex`使容器表现为块级元素,而`inline-flex`使其表现为行内元素。
2. **Flex Items**:Flex容器内部的直接子元素称为Flex项目,它们会沿主轴(main axis)排列,主轴默认是水平方向,从`mainstart`(左或上)到`mainend`(右或下)。
3. **CSS属性**:
- `flex-flow`:控制主轴和交叉轴的组合方式,如`row nowrap`表示水平布局不换行。
- `flex-direction`:决定主轴的方向,可能的值有`row`(默认,从左到右),`row-reverse`(从右到左),`column`(从上到下),和`column-reverse`(从下到上)。
- `flex-wrap`:控制项目是否换行,`nowrap`(默认)不换行,`wrap`允许换行,`wrap-reverse`反向换行。
- `justify-content`:决定项目在主轴上的对齐方式,如`flex-start`(开始),`center`(居中),`flex-end`(结束),`space-between`等。
- `align-items`:定义项目在交叉轴上的对齐方式,如`stretch`(默认拉伸),`flex-start`,`flex-end`,`center`等。
- `align-content`:仅在多行时有效,决定多行之间的对齐方式。
4. **Flex Item 属性**:
- `flex`:一个复合属性,包含`flex-grow`, `flex-shrink`, 和 `flex-basis`。
- `flex-grow`:项目的放大比例,默认为0,允许项目根据空间扩展。
- `flex-basis`:基础大小,项目在未分配空间前的初始宽度或高度。
- `flex-shrink`:项目的缩小比例,默认为1,允许项目在空间不足时缩小。
5. **Order**:定义项目的排列顺序,可以用来实现项目之间的相对位置调整。
6. `align-self`:在`align-items`之外,提供对单个项目独立的交叉轴对齐控制。
通过理解和掌握这些概念和属性,开发者能够灵活运用Flex布局,创建出响应式、动态且美观的布局效果。这份文档适合深入学习和实践 Flex 布局的开发者阅读和参考。
2021-10-12 上传
2022-06-30 上传
2024-01-25 上传
2020-04-24 上传
2024-05-22 上传
2021-12-10 上传
麦田上的字节
- 粉丝: 3w+
- 资源: 353
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践