QML入门教程:创建你的第一个Hello,World
"这篇教程是关于QML的学习资料,适合初学者。QML是一种用于创建用户界面的描述性脚本语言,结合了QtDesigner和QtScript的优点,支持JavaScript编程控制和丰富的图形效果。通过QDeclarativeView在Qt C++中加载QML,或者使用QMLViewer查看独立的.qml文件。教程以一个简单的'Hello,World'示例来介绍QML的基本语法,包括定义图形对象如Rectangle和Text,以及设置对象属性。"
在深入QML的世界之前,我们首先需要理解QML的基本概念。QML是Qt框架的一部分,它允许开发者用一种声明式的方式定义用户界面,这使得设计和编码过程更加直观和高效。QML文件通常以.qml为扩展名,其语法受到CSS和JavaScript的影响,但比这两者都更为强大。
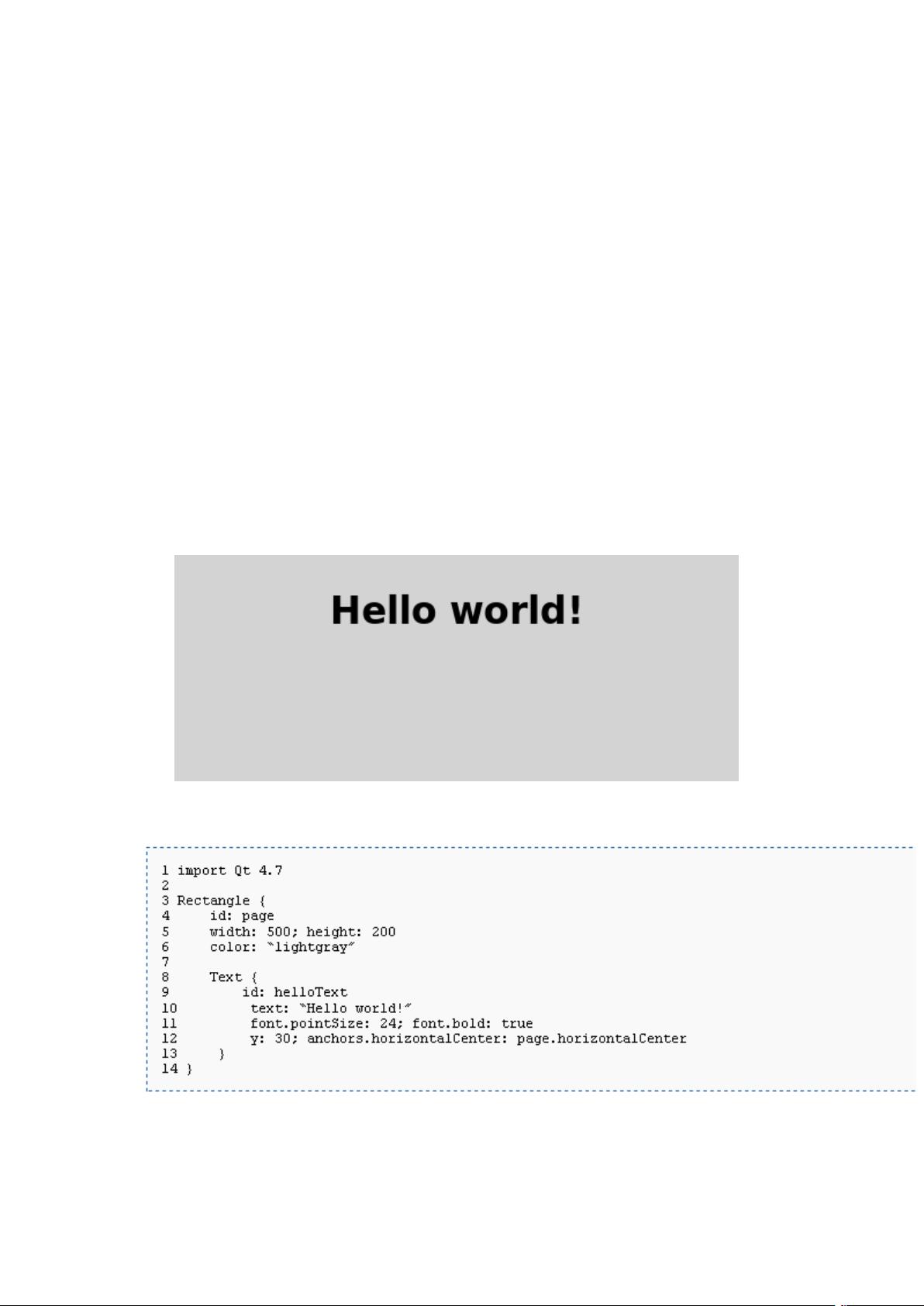
QML的核心在于它可以动态地创建和操纵用户界面的组件。例如,在"Hello,World"的例子中,我们创建了一个Rectangle对象,这是QML中最基础的图形元素,用于绘制矩形。Rectangle对象可以通过设置width、height和color属性来定义大小和颜色。此外,我们还为其设置了id("page"),这样就可以在代码中引用这个对象。
文本对象(Text)是QML中的另一个关键组件,用于显示文本内容。在这个例子中,我们看到Text对象被嵌套在Rectangle内部,通过anchors属性定义了它的位置。anchors允许我们相对于其他对象定位元素,这里设置为与"page"的水平中心对齐。
QML的灵活性在于它允许JavaScript的嵌入,这意味着开发者可以直接在QML文件中编写逻辑代码,处理事件和数据操作。这极大地扩展了QML的功能,使其不仅可以用来描述界面布局,还能实现复杂的业务逻辑。
学习QML,你需要掌握以下几个方面:
1. QML的基础语法:了解如何声明和定义对象,设置属性,以及如何嵌套对象来构建复杂的用户界面。
2. JavaScript集成:学习如何在QML中使用JavaScript,包括变量、函数和事件处理。
3. QML组件系统:熟悉Qt提供的各种内置组件,如Button、ListView、ScrollView等,以及如何自定义组件。
4. 动态行为和动画:利用QML的状态机和动画系统,创建交互式的用户界面效果。
5. 数据绑定和模型视图:学习如何将数据模型与用户界面绑定,实现数据驱动的界面更新。
在实际开发中,Qt Creator IDE提供了强大的QML编辑器和调试工具,帮助开发者编写、预览和测试QML代码。此外,QMLViewer是一个独立的应用,用于快速查看单独的.qml文件,这对于学习和测试QML片段非常有用。
QML为Qt应用程序提供了强大的用户界面设计和编程能力。通过深入学习QML,开发者可以创建出既美观又功能丰富的跨平台应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-07-14 上传
2023-07-21 上传
2021-02-15 上传
2021-03-24 上传
2013-08-15 上传
点击了解资源详情
txgc1009
- 粉丝: 99
- 资源: 2
最新资源
- csharpjkmemoty,c#简单mssql线程池+异步socket服务端完整源码,c#
- subclass-dance-party
- ExiFlow-开源
- Pre-2020 Google Icons-crx插件
- recipe-book:格雷格和艾莉的食谱书(v4)
- weekly_u3etas
- nCode,c#教材订购系统源码,c#
- chatterbox-client
- Wikiquote (ES)-crx插件
- 实时股票查看器:绘制和分析来自彭博或雅虎的实时市场数据。-matlab开发
- 物资管理系统项目源码.zip
- EqualitySpad.t9qmko61wz.gaF8I5O
- React横幅制作者
- I-Need-a-Hero
- main-form,c#如何将源码生成dll,c#
- investment-app:决定投资计划之前要问的问题