Hybrid开发:阿里旅行的Web与Native融合实践
需积分: 16 103 浏览量
更新于2024-07-19
收藏 13.06MB PDF 举报
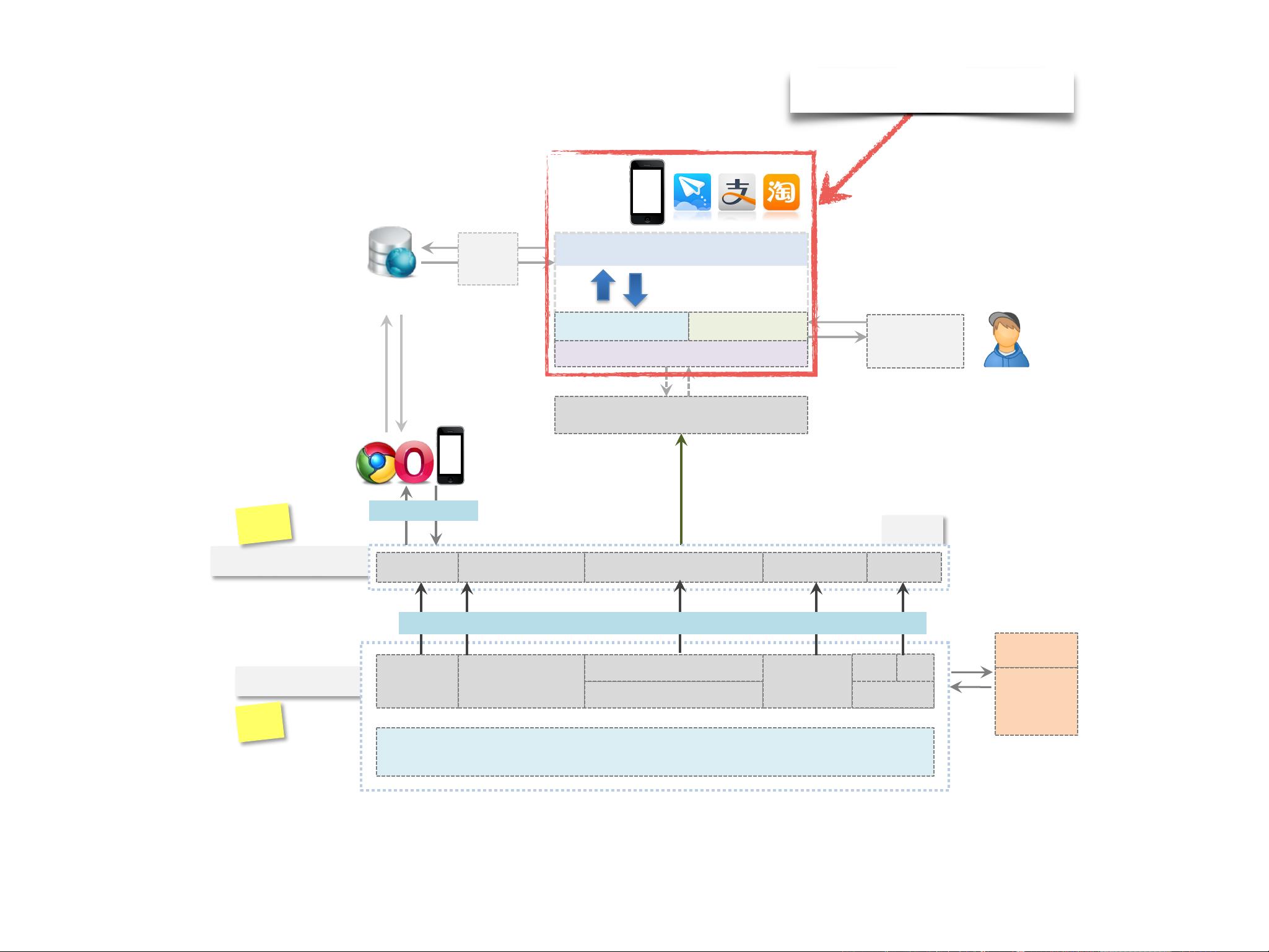
"本文主要探讨了Hybrid混合开发模式,以阿里巴巴旅行的'去啊'App为例,展示了在移动应用中Native与Web的融合。文章分析了Hybrid开发的优势,如提高开发效率,并讨论了面临的技术挑战和解决方案,包括页面加载速度、资源更新、数据动态化、交互集成等问题。"
在Hybrid开发模式中,开发者可以结合原生(Native)应用的高性能和Web应用的灵活性,以提高开发效率和用户体验。阿⾥里旅⾏行·去啊App是一个典型的例子,其52%的页面是基于H5(HTML5)开发,48%是原生的,这种强混合架构实现了Native与Web的深度融合。从数据中可以看出,虽然H5页面占比超过一半,但某些关键功能如“精选特惠”和“国际机票”仍然采用Native,以保证性能和用户体验。
然而,Hybrid模式也带来了一系列挑战。首先,为了达到接近原生应用的加载速度,开发者需要将HTML、CSS和JS资源预装到App中,但如何动态更新这些资源成为问题。其次,活动页面中的动态数据与HTML的解耦,以及实现虚拟域和在线离线页面的切换,都是需要解决的技术难点。此外,数据统计和埋点、H5与Native间的交互,WebView的稳定性,以及如何规范Native页面资源定位和加速HTML渲染,都是Hybrid开发中需要考虑的关键点。
原始诉求推动了Hybrid模式的发展,用户期望快速响应的界面,产品经理和开发者希望功能快速上线,而公司管理层则要求能迅速回滚问题代码。对比Native和Web,选择Hybrid的原因在于Native的发版周期长、灵活性差、难以实现个性化和跨应用互联,而纯Web应用在网络不稳定时的用户体验较差,尤其是对交易转化率的影响。
因此,Hybrid开发模式应运而生,它试图在保持原生性能的同时,借鉴Web的灵活性和快速迭代特性。通过不断优化和创新,解决上述挑战,以提供更流畅、更个性化的用户体验,同时适应快速变化的产品需求。Hybrid开发是当前移动应用开发领域的重要趋势,它在平衡性能、开发速度和用户体验之间找到了一个折衷的解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-02-08 上传
2014-04-03 上传
2019-08-10 上传
2024-11-25 上传
2024-02-08 上传
2023-07-08 上传
牛小贱
- 粉丝: 0
- 资源: 1
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍