Vue3.0深度解析:Setup、ref、reactive与生命周期
需积分: 26 32 浏览量
更新于2024-08-04
收藏 1.28MB DOCX 举报
Vue3.0是Vue.js框架的重大更新,引入了许多新特性以提升开发效率和性能。Vue3的学习笔记主要涉及以下几个核心知识点:
1. **Setup函数**:
- `setup` 是Vue3中的一个新功能,它是组合式API的入口点,用于处理组件的初始化逻辑。
- 在`setup`中定义的变量和方法需要`return`出去,以便在模板中使用。
- `setup`函数不接收`this`,而是通过`context`参数来访问上下文信息,例如访问`props`和`emit`。
2. **Reactive函数**:
- `reactive`函数用于将普通对象转换为响应式对象,使得对象及其所有嵌套属性都是响应式的。
- 返回的响应式对象不能通过解构赋值,否则会丢失响应式特性。
- 应将`reactive`返回的对象`return`出来,以便在模板中使用双大括号`{{}}`进行数据绑定。
3. **Ref和ToRefs**:
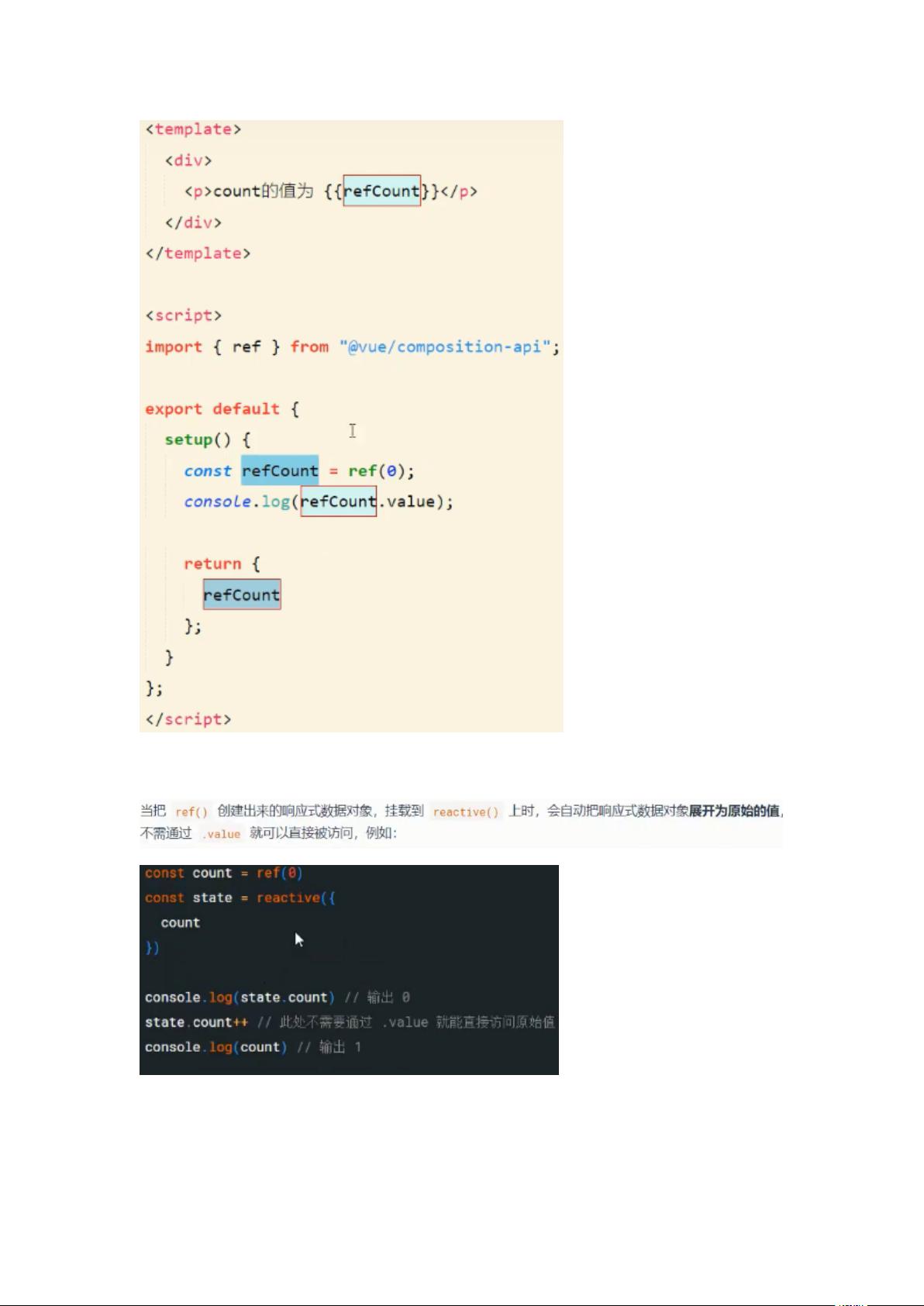
- `ref` 通常比 `reactive` 更常用,因为它能提供直接的值访问,特别是在需要响应式单个值时。
- 在`setup`内部访问`ref`的值需通过`.value`属性,而在模板中可以直接使用。
- 当需要将`reactive`对象的属性转换为单独的`ref`时,可以使用`toRefs`,以保持它们的响应性。
4. **计算属性和Watch**:
- 计算属性仍然用于基于其他数据计算得到的值,可以是纯函数形式。
- `Watch`用于监听值的变化,可以监听单个或多个属性,并在变化时执行回调函数。
5. **生命周期函数**:
- Vue3的生命周期钩子被重新设计,大部分需要放在`setup`函数中。
- 新的生命周期钩子如`onMounted`, `onUpdated`, `onBeforeUnmount`等,提供了更清晰的组件生命周期控制。
6. **组件通信**:
- 父子组件通信可以通过`props`向下传递和`emit`向上发送事件。
- 祖孙组件通信,Vue3引入了`provide`/`inject`,允许父组件向子孙组件提供数据,而无需经过中间子组件。
7. **Ref作为DOM引用**:
- 类似于Vue2中的`this.$refs`,在Vue3中,`ref`也可以用来引用DOM元素,从而修改DOM属性。
8. **$nextTick**:
- `$nextTick`用于在DOM更新后执行回调,确保在DOM操作后正确地更新视图。
- 在Vue3中,`$nextTick`依然适用,用于异步更新队列的回调。
9. **Hooks(自定义钩子函数)**:
- Hooks允许创建自定义的可复用逻辑,是Vue3组合式API的重要组成部分。
10. **与Vue Router的集成**:
- 集成Vue Router时,使用`createRouter`和`createWebHistory`创建路由器实例。
- 路由配置中定义组件路径和组件映射。
以上是Vue3学习笔记的主要内容,涵盖的新特性和改进让Vue3在开发体验和性能上都有显著提升。在实际应用中,开发者可以根据具体需求选择合适的方法进行数据管理、状态维护和组件间通信。
2022-06-14 上传
2022-02-20 上传
2024-12-01 上传
2023-08-12 上传
2023-08-18 上传
2024-11-05 上传
2023-09-15 上传
2023-10-19 上传
2023-09-06 上传
check_men
- 粉丝: 3
- 资源: 5
最新资源
- MessageBoard:一个用 Ember.js 编写的留言板应用
- abiramen.github.io
- SourceCodeViewer:网页原始码查看器
- 【精品推荐】智慧档案馆大数据智慧档案馆信息化解决方案汇总共5份.zip
- demandanalysis,java源码学习,java源码教学
- pybind11-initialsteps:一些可能对pybind11有用的示例程序
- cv-lin:网页简历原始码
- React-Codeial
- chan65chancleta20:Basi HTML页面
- GGOnItsOwnYo:带有 Yeoman 脚手架的 MEAN 堆栈
- 支持部署动态网站和静态网站
- Shopping,java源码之家,java授权系统
- scottzirkel:在https上找到的个人站点
- chan65chancleta19:Basi HTML页面
- Mihirvijdeshpande
- cure:Cure.js 是 JavaScript Polyfill 的集合,可帮助确保您的项目跨浏览器兼容