Google地图控件集详解与使用示例
55 浏览量
更新于2024-09-01
收藏 80KB PDF 举报
"这篇文章主要探讨了Google地图控件集,包括其默认设置、额外的控件选项以及如何自定义和关闭这些控件。文中通过示例代码解释了如何在地图中添加和配置各种控件,如缩放、平移、地图类型切换、比例尺、旋转和鸟瞰视图等。此外,还提供了禁用默认控件集的方法。"
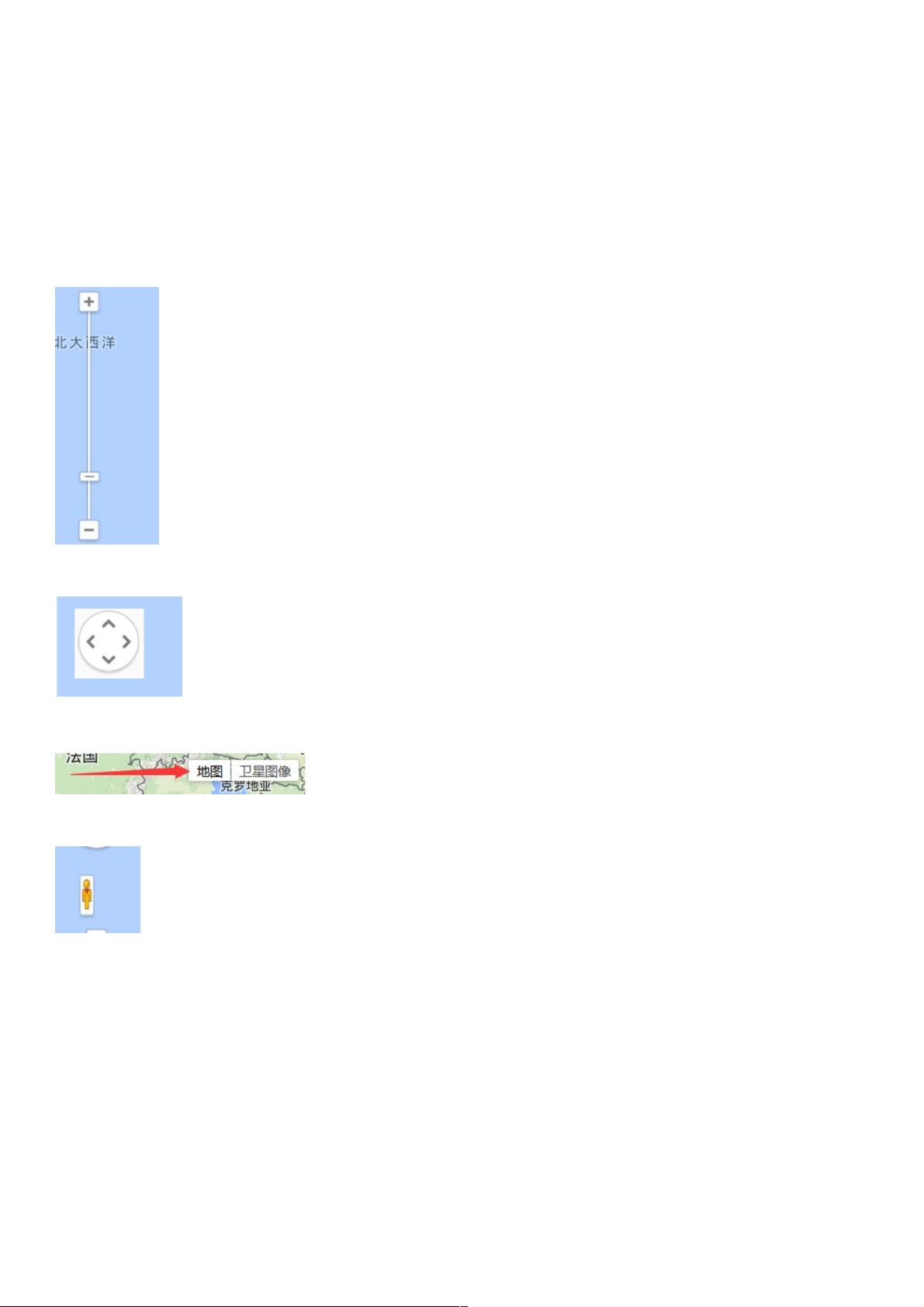
在Google地图开发中,地图控件集是提供用户与地图交互的关键元素。默认情况下,Google地图会包含一些基本的控件,如缩放(Zoom)控件,它允许用户通过滑动条调整地图的放大或缩小级别;平移(PPan)控件,用户可以通过点击地图的四个角落来移动地图;地图类型(MapType)控件,用于在普通地图和卫星视图之间切换;以及街景(StreetView)小人图标,用户可以将其拖放到地图上以进入街景模式。
除了这些默认控件,Google地图还提供了其他可选控件,例如比例尺(Scale)控件,显示当前地图区域的比例,帮助用户了解距离的实际长度;旋转(Rotate)控件,让用户可以转动地图以查看不同的方向;以及鸟瞰视图(OverviewMap)控件,提供一个更广阔的视野来查看地图的整体布局。
开发者可以通过在创建地图时设置特定选项来选择显示哪些控件。例如,如果想要关闭所有默认控件,可以将地图对象的`disableDefaultUI`属性设置为`true`。以下是一个JavaScript示例,展示如何在地图初始化时关闭默认控件:
```html
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"></script>
<script>
function initialize() {
var mapProp = {
center: new google.maps.LatLng(51.508742, -0.120850),
zoom: 7,
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("googleMap"), mapProp);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
```
在这个示例中,地图将在坐标(51.508742, -0.120850)处加载,并设置为7级缩放,同时禁用了所有默认控件。如果需要重新启用某些控件,可以通过调用`setOptions()`方法并传递新的配置对象来实现。
掌握Google地图控件集的使用对开发者来说非常重要,因为这不仅可以提升用户体验,也可以根据项目需求定制地图界面。通过灵活地配置和调整控件,开发者能够创建出满足特定需求的交互式地图应用。无论是简单的网页应用还是复杂的地理信息系统,Google地图控件集都提供了强大的工具来实现这一目标。
2021-02-02 上传
2019-10-10 上传
点击了解资源详情
2020-08-28 上传
395 浏览量
2020-08-30 上传
221 浏览量
2020-08-19 上传
weixin_38656226
- 粉丝: 3
- 资源: 928
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫