Vue电商项目后台开发:SPU管理与界面交互
版权申诉
133 浏览量
更新于2024-07-01
收藏 1.45MB DOC 举报
"Vue.js大型电商项目尚品汇的后台篇,主要涉及SPU管理界面的开发,包括按钮与三级联动交互、SPU介绍、静态和动态内容展示、SPU内容切换以及SPU表单的处理。"
在本Vue.js项目中,SPU管理界面是一个关键部分,涉及到多个交互细节和组件的使用。以下是对这部分内容的详细说明:
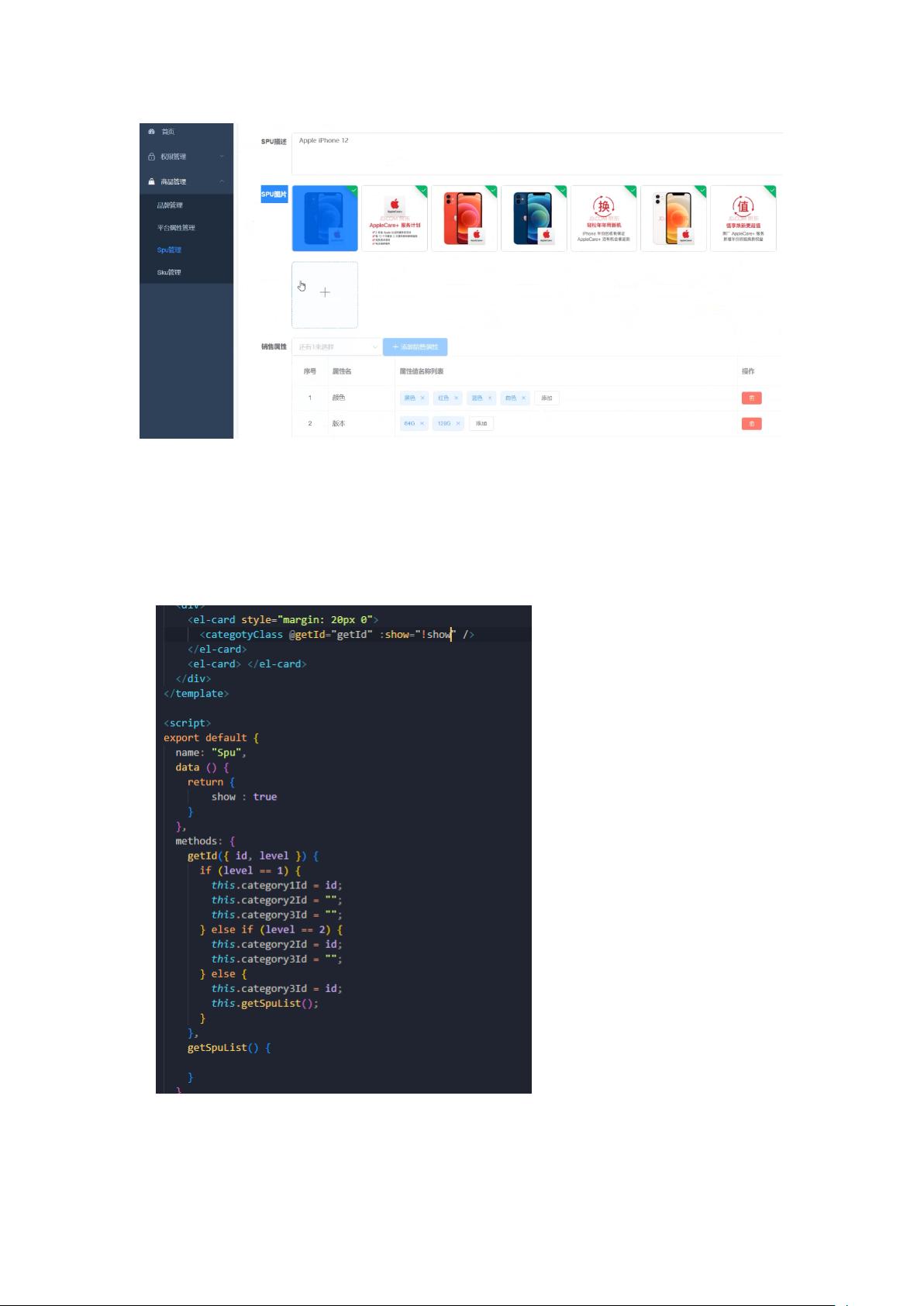
1. **SPU管理**
- 按钮与三级联动的可操作性:在属性添加界面,当未完成三级联动或未添加属性值时,保存按钮应保持禁用状态,以防止无效操作。
2. **SPU介绍**
- SPU(Standard Product Unit)与SKU(Stock Keeping Unit)的关系被比喻为类与实例,SPU代表商品的标准信息,而SKU是具体库存单位,包含更具体的属性信息。
- 添加、修改等操作需要在界面上提供对应的入口。
3. **静态内容**
- 使用ElementUI的组件构建界面,如照片墙需设置`list`属性,其值为包含`name`和`url`属性的数据数组。
- 页面中使用Card组件构建布局,结合Button和Table进行数据展示。
4. **动态展示SPU列表**
- 数据通过API获取,并根据SPU ID进行筛选和渲染。
- 使用自定义的`hintButton`组件实现悬浮提示效果,通过`$attrs` API传递所有属性和事件绑定。
- 分页器的`current-change`事件与获取列表的回调结合,简化代码结构。
5. **SPU管理内容切换**
- 界面包含三个子页面,需动态数据来决定显示哪个页面,通过判断数字与目标页面ID的匹配来切换。
- 通过引入单独的组件来处理SPU管理与SKU管理的复杂内容。
6. **SPUForm静态**
- 添加和修改SPU时会跳转至SPUForm组件,组件内事件可通过封装处理,使用`$listeners`获取并执行父组件传递的事件。
- `el-form`和`el-form-item`配合用于表单的创建,确保每个表单项都有相应的验证规则。
以上内容详细阐述了Vue.js项目中SPU管理界面的实现,涉及到Vue组件化开发、ElementUI的使用、数据获取与渲染、用户交互控制以及组件间的通信。这些知识点对于理解大型电商项目的后台管理模块开发至关重要。
2022-07-13 上传
2022-07-09 上传
2022-07-13 上传
2022-07-09 上传
2022-07-09 上传
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南